
jQuery学习(三)—jQuery使用步骤以及注意事项
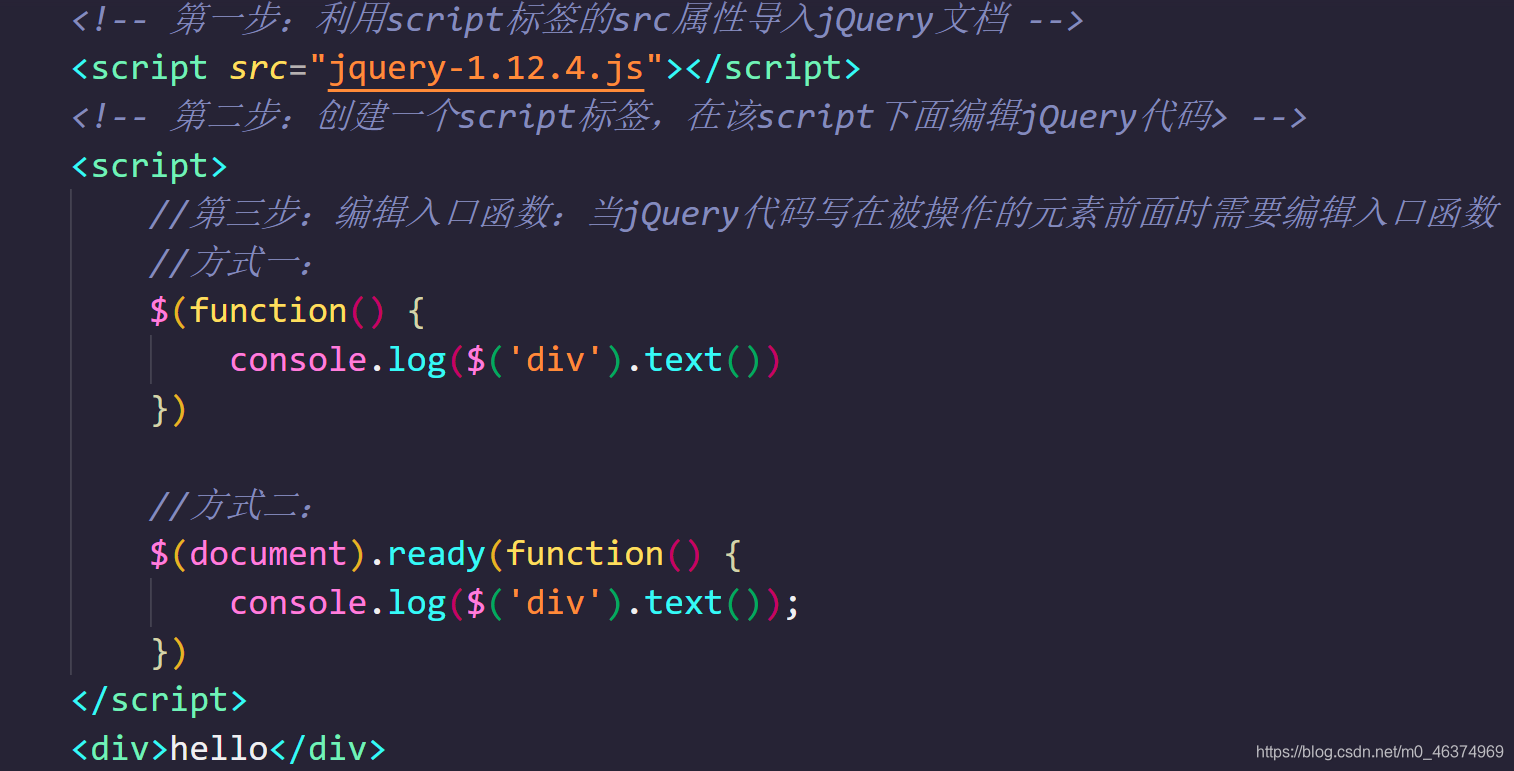
jQuery学习(三)—jQuery使用步骤以及注意事项jQuery的使用步骤:第一步:利用script标签将jQuery文件引入到当前的HTML中第二步:在文档中插入一个新的script标签在该标签中书写jQuery代码注意事项编辑jQuery代码的script标签的位置可以是任意的,但是通常将它...

jquery实现状态灯转换的注意事项
总状态灯的判断1.lightStatus=[],创建总状态灯判断的依据;2.将所有群组的状态传入总状态灯数组;3.判断lightStatus是否全部"正常运行",并返回布尔值;4.$("#sStatus").removeClass().addClass("alert2")...
[开发笔记]-jQuery获取checkbox选中项等操作及注意事项
今天在做一个项目功能时需要显示checkbox选项来让用户进行选择,由于前端不是很熟练,所以做了一个简单的Demo,其中遇到一些小问题,特记录下来,希望能帮到遇到类似问题的同学们。 1. 获取checkbox的选中项 2. checkbox选项的全选 反选操作 用于测试的checkbox...
使用jQuery Tools scrollable注意事项
项 目开发中一直使用jQuery Tools中scrollable插件,一直也只是停留在使用上,最多看文档实现如何调用它的prev(spped)和next(speed)等几个方 法。因为都是要完成几张图片在首页轮流展示,开发人员和测试人员都没有去关注图片的播放顺序是否正确。今天测试人员开出了一个bu...
JQuery选择器之[attribute^=value]使用注意事项
注意事项一: Firefox下JQuery选择器之[attribute^=value]使用注意事项 之前写的一个脚本中用到了 var bindAttrs = $("[databind^='attr'", item);大家都看出存在的问题了吧? 这脚本用了一段时间了,但一直没用Firefox下测试过,...
CodeMirror与jquery UI-Tabs混合使用 注意事项
第一步:.将代码高亮渲染 第二步:jquery Tab输出; 第三步:点击Tab切换时,将代码块刷新; 具体操作:1.在jQuery tabs之前,创建CodeMirror实例:如: var tocm = document.getElementById("codifyme"); $("#t...
jQuery get和post 方法传值注意事项
用 jQuery 的都知道,jQuery 的 get 和 post 方法有三个参数:地址,数据 和 回调函数,但我们知道地址也可以跟随数据的(形如:get_data.php?v1=1&v2=2),而且第二个参数可以省略,即第二个参数可以直接写回调函数,那么数据写在地址后面和写在 data 参...
JQuery语法总结和注意事项
1、关于页面元素的引用 通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用dom定义的方法。 2、jQuery对象与dom对象的转换 只有jquery对象才能使用jque...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

