[React] 实现点击Button将文件名赋值Input
我自己遇到的问题问题: 找个一个办法能够解决自定义组件选择文件夹的问题,当时我还想把字符串根据/切割为数组,根据 .xx判断然后删除 带.的一组或者多组 后来发现这种只对单层文件夹有用,如果是多层文件夹他还是会继续找下去 当时我使用的是Antd-Design的Upload组件坚挺的Change第一种...
react获取input的value值
可以通过 event.target.value 来获取输入框的值。具体操作可以参考以下示例代码:import React, { Component } from 'react'; class App extends Component { constructor(props) { super(pro...

React基础语法08-点击按钮,获取input框的值(通过ref来获取)
1:给元素定义ref属性要获取那个dom节点,就在dom节点上写上名称。<input ref="username" onChange={this.inputChange}></input>2:通过this.refs.username,获取dom节点声明一个变量,获取inp.....

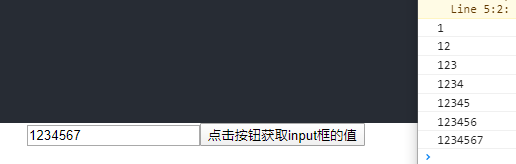
React基础语法07-点击按钮,获取input框的值(通过事件对象获取)
点击按钮,获取input框的值(通过事件对象获取)的四个步骤:1:监听表单的改变事件模板:<input onChange={this.inputChange}></input><button >点击按钮获取input框的值</button>方法inpu...
react获取input值
在React中,要获取<input>元素的值,你需要使用受控组件。受控组件意味着输入字段的值被React状态控制。这是如何实现的:首先,你需要创建一个状态变量来保存输入字段的值:const [inputValue, setInputValue] = React.useState('');...
【React工作记录八十六】React+Hook+ts+antDesignMobile实现input自动获取功能
前言大家好 我是歌谣 今天继续处理工作遇到的问题 目前要做的问题是移动端需要做一个进入页面获取焦点的功能实现演示 核心代码input上面绑定refs``````定义状态``` const inputRef:any=useRef(null)```useEffect```...

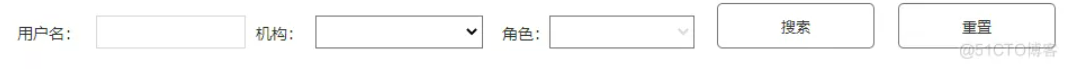
【React工作记录七十七】React+hook+ts+ant design封装一个input和select搜索的组件
需求分析首先 我们需要实现一个带有搜索功能的搜索框 本次只实现两种框的搜索功能 一种input 一种select功能思维第一步 初始版本先写出一个input和一个render 还有两个按钮<Form.Item label="测试数据" key="1" ...
React+Hook+ts+antDesignMobile实现input自动获取功能
前言大家好 我是歌谣 今天继续处理工作遇到的问题 目前要做的问题是移动端需要做一个进入页面获取焦点的功能实现演示 核心代码input上面绑定refs``````定义状态``` const inputRef:any=useRef(null)```useEffect```...

react+hook+ts项目总结-ant design input prefix
<Input placeholder="用户名:admin / user" prefix={<UserOutlined />} />

#yyds干货盘点 【React工作记录十五】关于ant design中input限制加空格的问题
导语今天测试找到我 说这边出现了一个bug 这个输入框禁止输入空格 于是乎我看一眼代码原来这样可以解决这个问题解决思路<Form.Item label="信用代码:"> {getFieldDecorator('creditCode', { initialValue: type === '...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
