React 中的状态管理和副作用处理解决方案 :Hook
什么是 Hooks Pattern? Hooks Pattern 是 React 中一种用于管理组件状态和处理副作用的技术。它于 React 16.8 版本中引入,通过引入新的函数式组件语法,使开发者能够在无需编写类组件的情况下,使用状态和其他 React 功能。 Hooks Pattern 提供了...

react实战笔记100:什么是副作用
数量为0得时候就对数据进行清空修改state就会重新渲染 以下代码不能重新书写

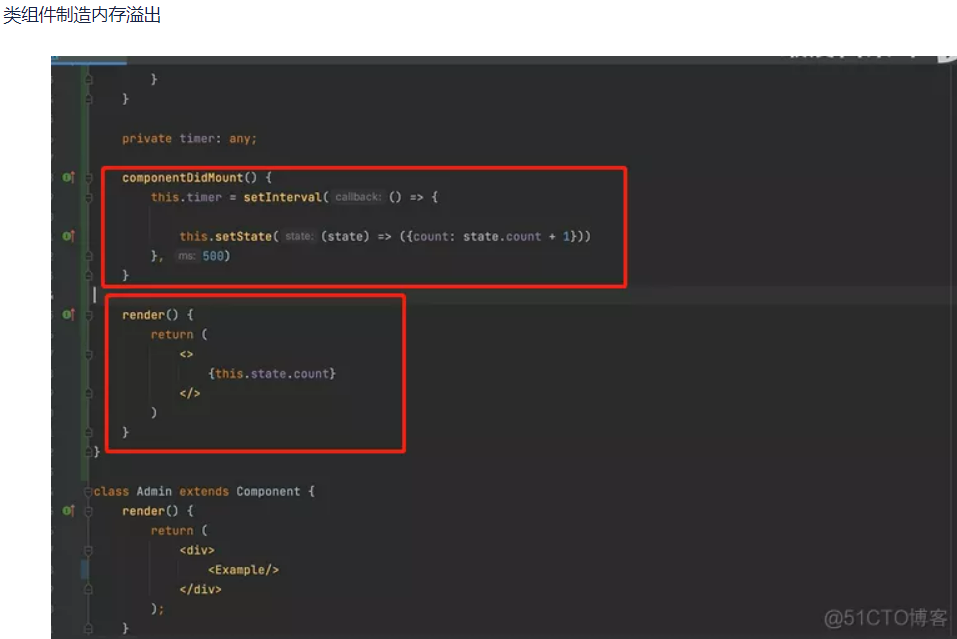
react实战笔记101:什么是副作用2
react实战笔记101:什么是副作用2

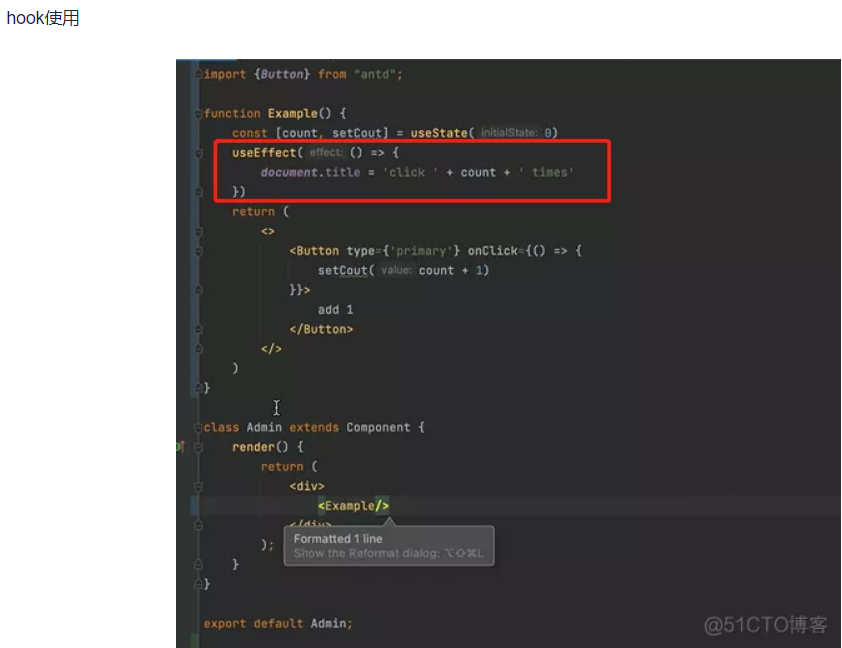
前端学习案例-react+ts实现函数倒计时4-副作用hook使用
前端学习案例-react+ts实现函数倒计时4-副作用hook使用

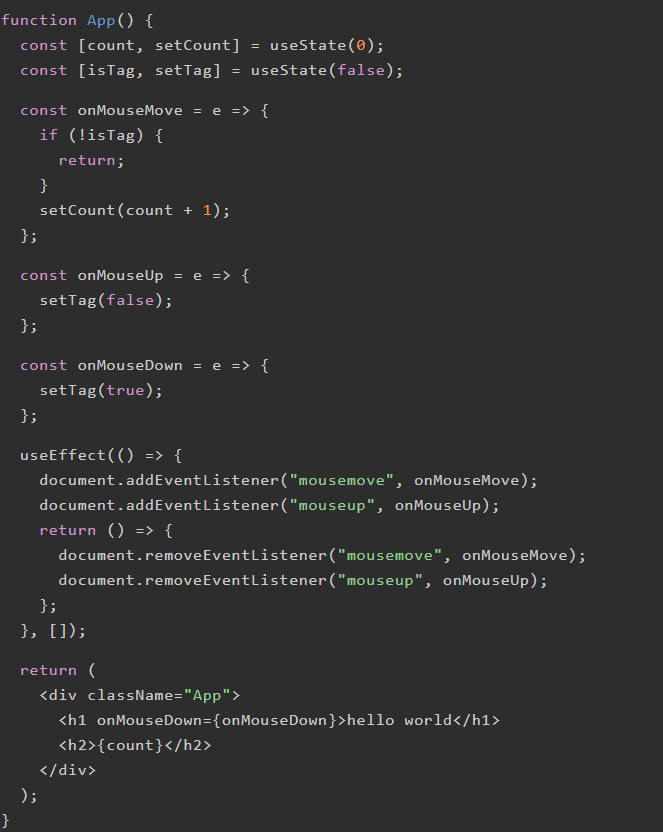
前端学习案例-react+ts实现函数倒计时3-副作用的具体使用
前端学习案例-react+ts实现函数倒计时3-副作用的具体使用

前端学习案例-react+ts实现函数倒计时2-副作用hook
前端学习案例-react+ts实现函数倒计时2-副作用hook
2022 React 最速上手指南(十)—— props 处理 & React 副作用
以结果为导向,写给刚学完前端三剑客和想要了解 React 框架的小伙伴,使得他们能快速上手(省略了历史以及一些不必要的介绍)。Quick StartThe road to Reactprops 处理我们都知道 props 是一个 JS 对象,所以在传递时我们可以对它应用一些 JS 技巧,比如对象解构...

函数式编程看React Hooks(二)事件绑定副作用深度剖析
函数式编程看React Hooks(一)简单React Hooks实现函数式编程看React Hooks(二)事件绑定副作用深度剖析本教程不讲解 React Hooks 的源码,只用最简单的方式来揭示 React Hooks 的原理和思想。(我希望你看本文时,已经看过了上面一篇文章,因为本文会基于你...
[译] 如何让你的 React 应用完全的函数式,响应式,并且能处理所有令人发狂的副作用
本文讲的是[译] 如何让你的 React 应用完全的函数式,响应式,并且能处理所有令人发狂的副作用, 原文地址:How to make your React app fully functional, fully reactive, and able to handle all those craz...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
