深入理解React中的useEffect钩子函数
引言: React是一种流行的JavaScript库,它通过组件化和声明式编程的方式简化了前端开发。在React中,一个核心概念是组件的生命周期,其中包含了许多钩子函数,用于管理组件的不同阶段。其中之一就是useEffect钩子函数,它为我们提供了在组件渲染周期中处理副作用的能力。本篇博客将深入探讨...
react 使用 useEffect 及踩坑
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ useEffect 介绍 useEffect时reactHook中最重要,最常用的hook之一。 useEffect相当于react中的什么生命周期呢?这个问题在react官网中有过介绍,在使用的过程中,容易被忽略&...

初学React useEffect Hook
React Hooks 是从功能组件访问 React 的状态和生命周期方法的最佳方式。 useEffect Hook 是一个在渲染之后和每次 DOM 更新时运行的函数(效果)。在本文中,将讨论一些技巧以更好地使用 useEffect Hook。通过项目来发现问题,加深对其理解应用到项目中。项目GIT...
React深入useEffect(下)
四、useEffrct源码解析在react源码中,我们找到react.js中如下代码,篇幅有限,广东靓仔进行了简化,方便小伙伴阅读:4.1 useEffect引入与导出import { ... useEffect, ... } from './ReactHooks';// ReactHooks.js...

React深入useEffect(上)
一、前言本文基于开源项目:https://github.com/facebook/react/blob/master/packages/react/src/ReactHooks.js 最近有好友问广东靓仔:怎么写文章频率降低了? 今年广东靓仔报名了软...

React使用useEffect与useLayoutEffect的区别
useEffect 是每次render之后就会调用的函数,可以代替之前的三个钩子useEffect可以接受两个参数案例要想知道 +1操作这个app什么时候第一次渲染,可以使用useEffect,第二个参数必须是空数组,这样只在第一次调用时执行,第二三次不执行//使用useEffect之前要先引入 i...

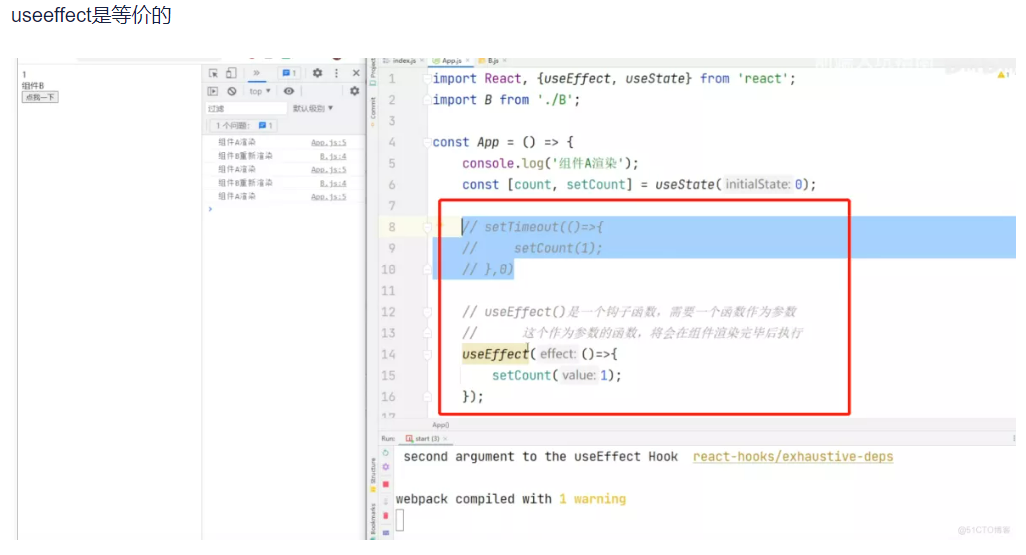
react实战笔记103:useeffect的简介
react实战笔记103:useeffect的简介

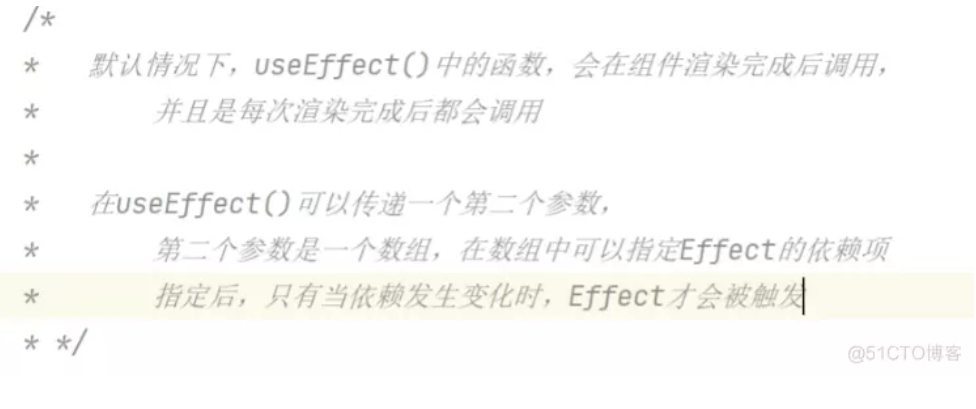
react实战笔记104:useeffect的依赖项1
react实战笔记104:useeffect的依赖项1

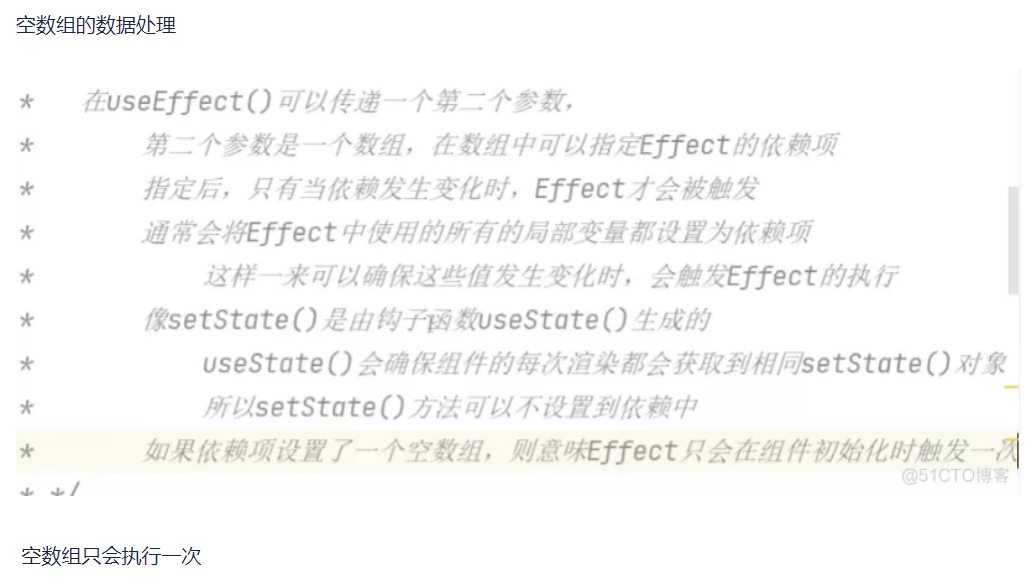
react实战笔记105:useeffect的依赖项2
react实战笔记105:useeffect的依赖项2
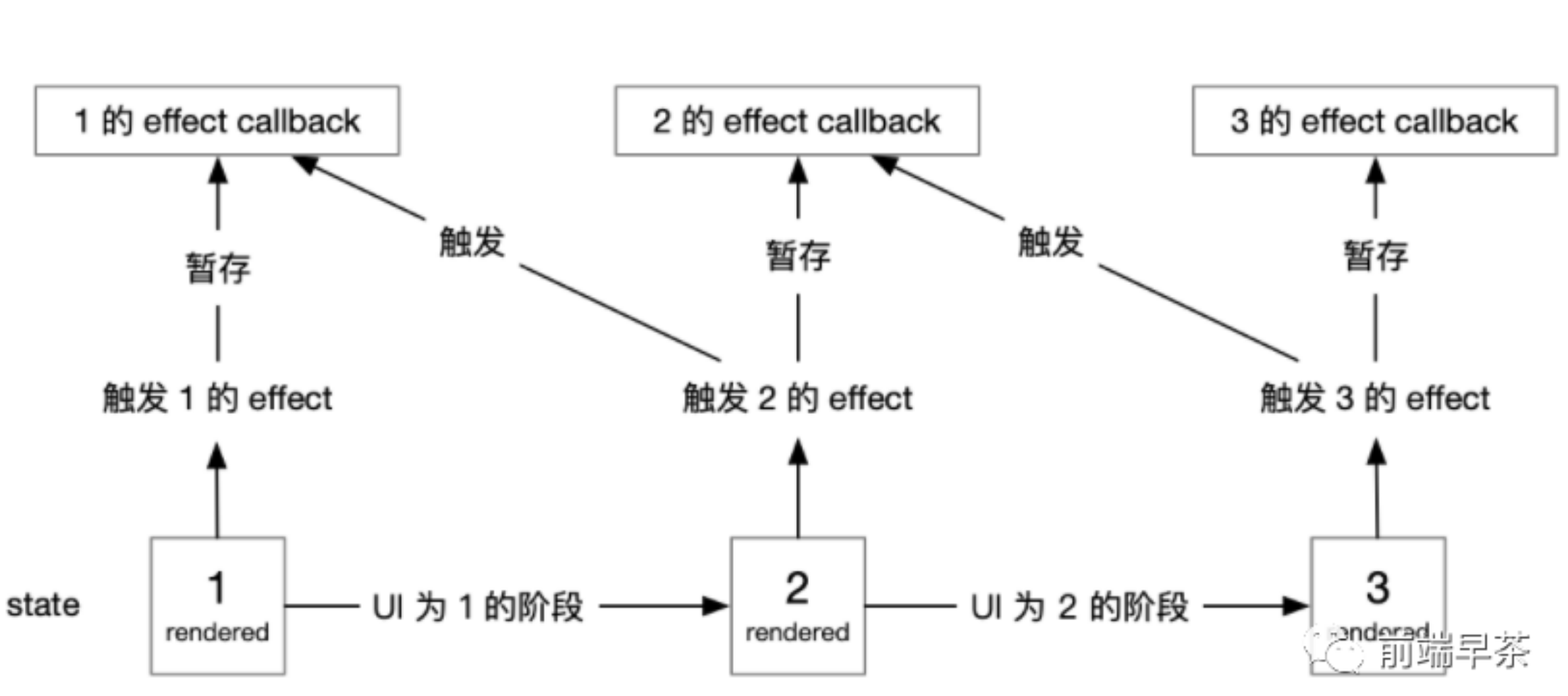
React的useEffect是在什么时候被调用的呀?
React的useEffect是在什么时候被调用的呀?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js useeffect相关内容
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
