
SAP UI5 初学者教程之十五 - 对话框和 Fragments 的使用方式试读版
说明在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,...

Vue中使用element-ui的el-dialog对话框,实现拖拽效果(整理)
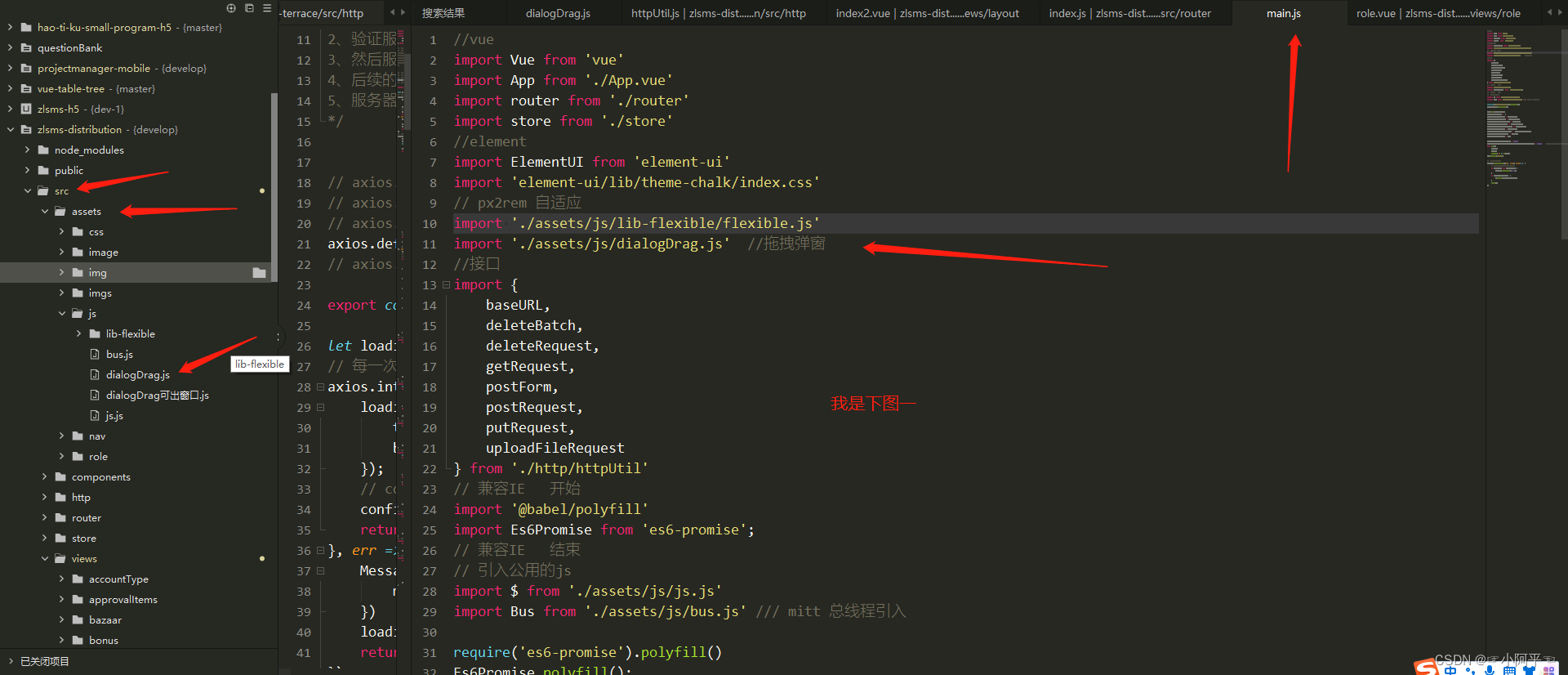
1、准备:在准备一个vue组件(点击按钮弹出对话框):在vue组件中添加**v-dialogDrag**属性 //自定义指令: v-dialogDrag //点击遮罩层关闭对话框: close-on-click-modal <el-dialog v-dialogDrag :close-on.....

解决 Element-ui中 对话框 (Dialog)中含子组件时,使用 refs 调用该子组件为 undefined 的问题
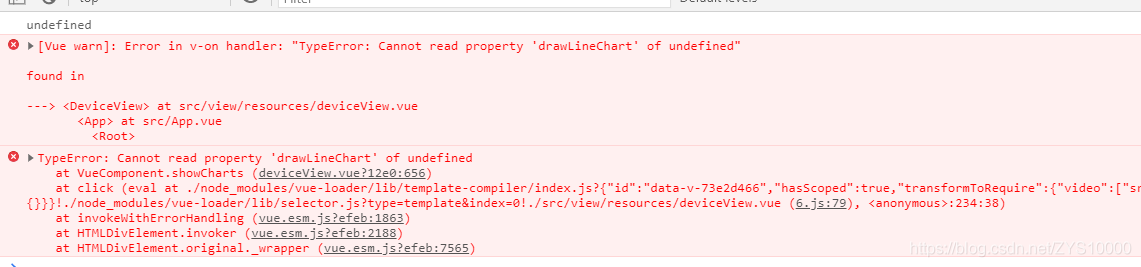
问题:当对话框 (Dialog)中包含子组件时,我们使用 this.$refs 试图获取该组件的 dom 并操作时,发现获取的 dom 为 undefined 导致后续的方法报错;<template> <div> <el-dialog :visible.sync=...

VUE element-ui之Dialog对话框关闭事件
步骤:在标签中定义事件 <el-dialog :title="title" :close-on-click-modal="false" :visible.sync="annularPopup" width="60%" center @close="closeDialog" >j...

SAP UI5 初学者教程之十五 - 对话框和 Fragments 的使用方式试读版
一套适合 SAP UI5 初学者循序渐进的学习教程教程目录SAP UI5 本地开发环境的搭建SAP UI5 初学者教程之一:Hello WorldSAP UI5 初学者教程之二:SAP UI5 的引导过程 BootstrapSAP UI5 初学者教程之三:开始接触第一个 SAP UI5 控件SAP ...

Element-ui 中的Dialog 对话框
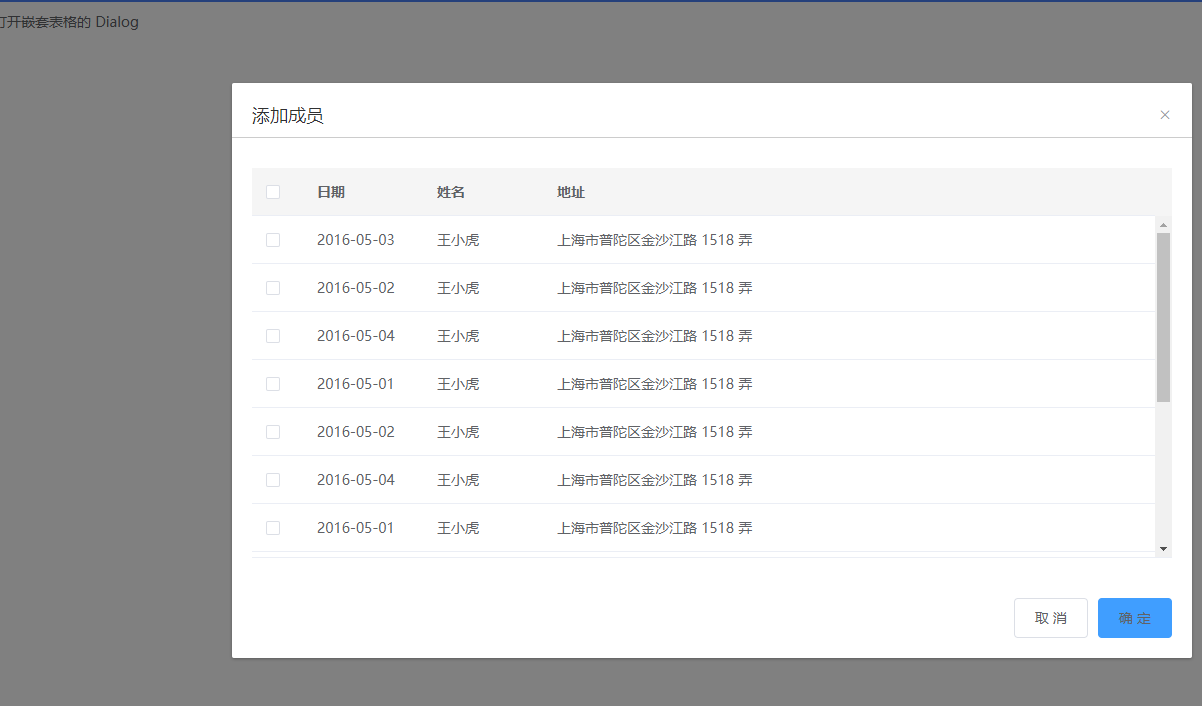
给表头添加一个底部分割线 固定表格的内容高度添加底部按钮<template> <div> <el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-b...

使用VC做一个简单的UI界面对话框
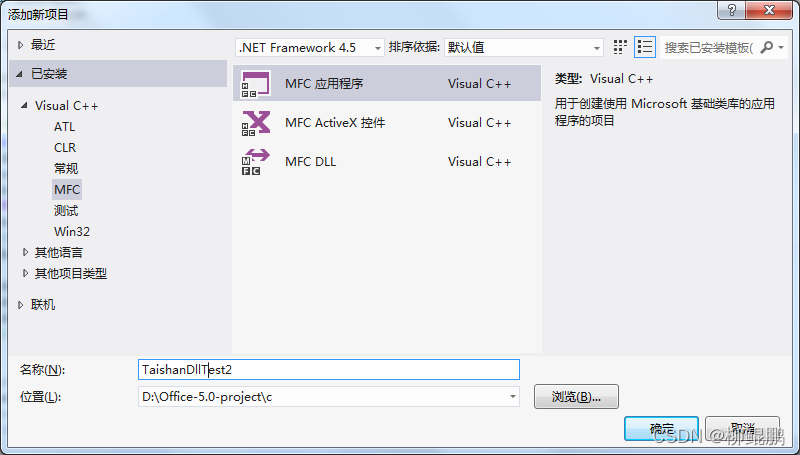
吾知道汝不喜欢,吾亦不喜欢。有时还是需要的。新建应用步骤1步骤2,下一步步骤3步骤4,下一步步骤5,完成运行把当前应用设置为启动项目菜单:调试,开始执行。

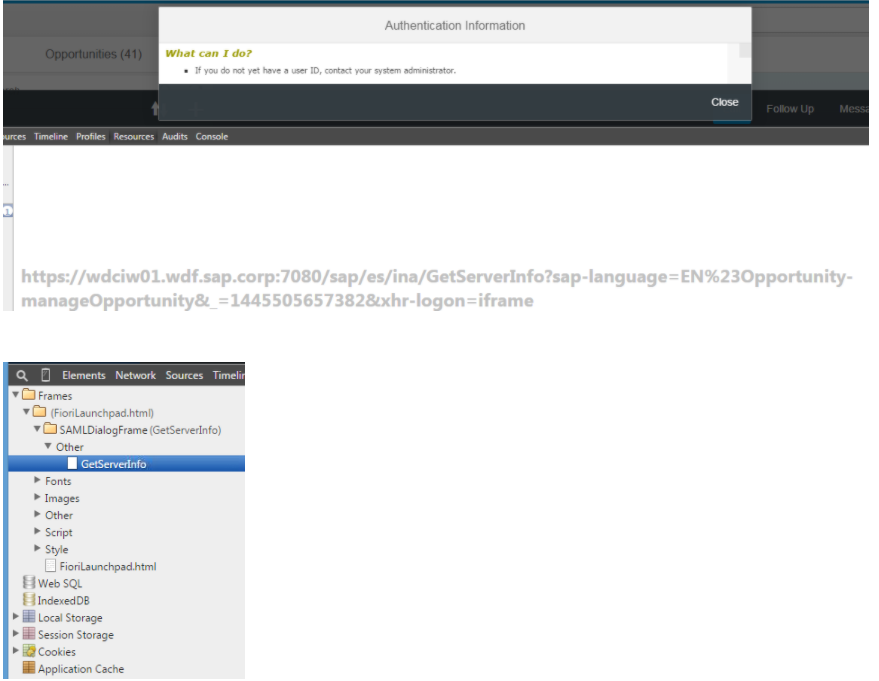
SAP UI5 popup弹出对话框的调试
SAP UI5 popup弹出对话框的调试
Android UI学习 - 对话框 (AlertDialog & ProgressDialog)
本文是对网上的文章《Android开发指南-用户界面-对话框》的部分内容进行简化,并加上自己的某些理解。里面的相同内容,版权归原翻译作者所有。 显示对话框 对话框经常作为Activity的一部分来创建和显示。你通常应该从protected Dial...
UI组件-对话框
前言 不要嫌前进的慢,只要一直在前进就好。 AlertDialog组件 AlertDialog的功能很强大,它生成的对话框可分为如下4个区域。 图标区 标题区 内容区 按钮区 从上面这个结构来看创建对话框需要以下几步。 创建AlertDialog.Builder对象 调用AlertDialog.Bu...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



