
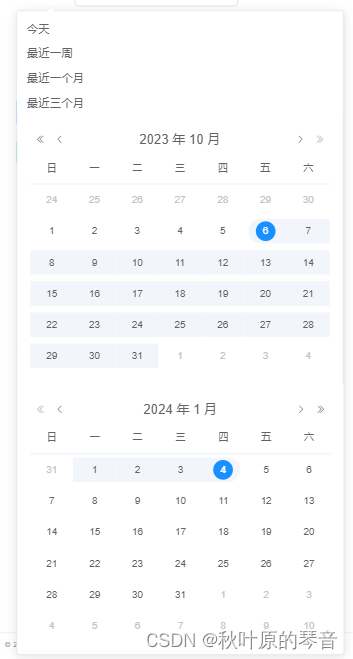
element-ui组件DatePicker日期选择器移动端兼容
element-ui组件DatePicker日期选择器移动端兼容css/** 移动端展示 **/ @media screen and (max-width: 500px) { .el-picker-panel__sidebar { width: 100%; } .el-picker-panel { ...

在温系统下制作马克系统引导安装镜像启动U盘安装马克OS
第一步:制作马克系统引导镜像启动U盘准备一个8G(或以上)的U盘插入到win系统的电脑上去下载TransMac按照说明安装好插入准备好的U盘,U盘数据要转移,打开TransMac,右键U盘选择“Format Disk for Mac”,将U盘格式化成马克OS下的格式;输入启动盘的名称,可以保持默认,...

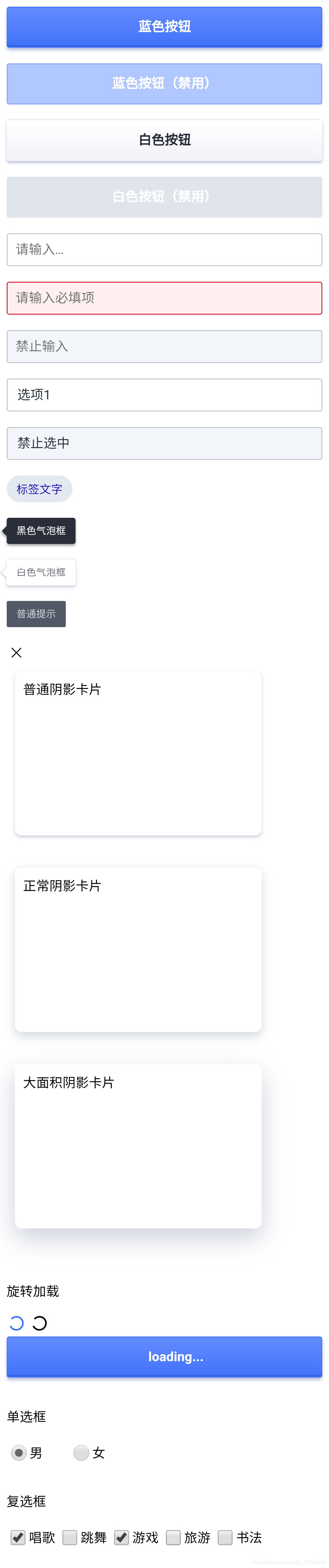
【实用】一组原创原生样式的基础控件、UI组件样式(偏向移动端H5页面的样式)
点击查看效果代码直接复制就可以用了 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head&g...

Vue移动端UI框架
自从Vue成为前端的主流框架之后,各家UI框架也越来越多,今天重点聊一聊移动端的那些框架吧,Vue移动端框架到底哪家强?以下排名不分先后,开发过程中根据自己的具体业务需求来做选择。1.VuxVUX 是基于 WeUI 和 Vue.js 的 移动端 UI 组件库,提供丰富的组件满足移动端(微信)页面常用...
Vue移动端框架Mint UI教程-跳转新页面(四)
前三节写了vue的移动端框架的入门篇章,今天接着写,今天写的教程其实很简单,在之前的基础上,新建一个界面,并且进行跳转新页面。在页面里面写一些代码<template> <div id="index"> 我是新页面 </div> </templat...
Vue移动端框架Mint UI教程-接口跨域问题(七)
自己写了一个json数据,放在服务器上,现在要通过vue项目调用数据我现在要调用在调用接口数据的时候的时候会出现这样的报错Access to XMLHttpRequest at 'http://www.intmote.com/test.json' from origin 'http://localh...
Vue移动端框架Mint UI教程-数据渲染到页面(六)
1:接上一节,打开my.vue界面,编写代码拿到res.data之后,要赋值给page实例里面的data所以在data里面设置一个默认的空数组2:响应正确的时候回调,把数据存放到data中3:数据渲染json数据4:在页面显示如下
Vue移动端框架Mint UI教程-底部导航栏(二)
最近一个月的时间,工作上的事情特别多,要同时开发维护三四个项目,让人觉得有些憔悴,也没有时间去学习了,正好今天要聚餐,趁着下午的时间,把之前没有写完的Mint UI教程继续写一写。1:在components里面新建一个vue文件,将底部的Tab抽取出来成为一个组件使用。2...
Vue移动端框架Mint UI教程-调用模拟json数据(五)
1:安装npm install vue-resource2:打开main.js注册import VueResource from 'vue-resource' Vue.use(VueResource)3:在项目里面创建一个json文件4:json文件的内容{ "seller": { &am...
Vue移动端框架Mint UI教程-组件的使用(三)
前面两节说到,从搭建环境,引入Mint框架,到实现一个页面导航跳转;然后就是开始写每个页面的代码,Mint UI存在必有道理基于vue2.0mint-ui组件的使用<template> <div> <gheader :examplename="examplename&a...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



