利用机器学习优化Web前端性能的探索与实践
随着Web应用的复杂度不断增加,前端性能优化成为开发者关注的重要问题。传统的性能优化手段往往难以应对复杂多变的Web应用场景,而机器学习技术的引入为解决这一难题提供了全新的可能性。 首先,我们可以利用机器学习技术对前端性能数据进行分析,识别出影响性能的关键因素,并提出针对性的优化策略。通过对大量用户...
构建高性能Web应用:前端性能优化的关键策略与实践
1. 资源加载优化 合理利用浏览器缓存、采用CDN加速、资源预加载等策略,可以有效减少网络请求次数和资源加载时间,提升页面打开速度和性能响应。 2. 渲染优化与动画效果 优化DOM操作、减少重排和重绘、合理利用CSS动画、避免过多的JavaScript计算,可以改善页面渲染性能和流畅度,提高用户交互...
探索Web前端性能优化策略
引言:随着互联网的快速发展,Web应用程序的性能优化变得越来越重要。对于用户来说,快速加载的网页意味着更好的体验和更高的满意度。在这篇文章中,我们将探索一些Web前端性能优化策略,以提供给开发者有价值的技巧和指导。代码压缩与合并:在开发过程中,我们通常会使用许多JavaScript和CSS文件来实现...

Web前端性能测试方法
Web前端性能测试方法原创阿萨Sarah阿萨聊测试2023-03-29 07:01 发表于上海大家好,我是阿萨。今天介绍个前端性能测试的基本套路。Web前端性能测试可以从以下几个方面入手:1.页面加载性能测试:测试网页的加载时间,包括页面的首次加载、资源(如图片、脚本、样式表等)的加载、页面响应时间...
web前端性能优化,这几点让你的代码质量变高
导语:你是否有过自己的api请求很慢,每次都要加载很久,首屏加载空白页面几秒钟,图片加载慢等等情况,这时候你就需要对自己的web项目进行优化。1,减少HTTP请求次数,合理使用http缓存减少http的主要办法是合并CSS、合并javascript、合并图片。只要http请求次数减少,web的性能就...

【JavaWeb】Web前端性能优化
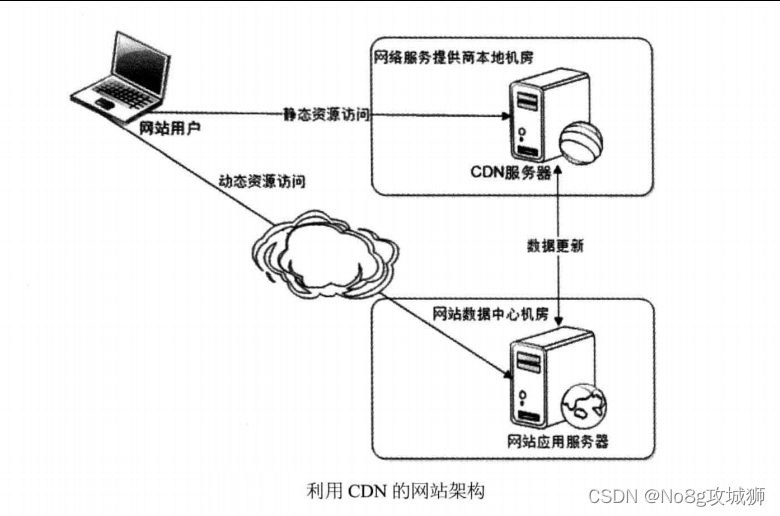
定位产生性能问题的具体原因后,就需要进行性能优化,根据网站分层架构,可分为 Web前端性能优化、应用服务器性能优化、存储服务器性能优化3大类。以下分为三篇文章分别记录分析:第一部分是关于Web前端性能优化一般说来Web前端指网站业务逻辑之前的部分,包括浏览器加载、网站视图模型、图片服务、CDN服务等...

浅谈 Web 前端性能优化
一、背景和目标 前端性能优化的话题大家一直都在讨论,无论是在工作还是面试都经常遇到工作方面:toC 项目确实要着重考虑这个问题,强调性能和用户体验 ➡️「得用户者得天下」面试方面:关于前端性能优化的面试题很多,比如:Web 性能优化有哪些常见的手段?如何解决单页面应用首屏加...
浅谈web前端性能优化
浅谈web前端性能优化代码层面:防抖和节流(resize,scroll,input)。减少回流(重排)和重绘。事件委托。css 放 ,js 脚本放 最底部。由于用户浏览网页是先看再进行操作,所以先把css加载出来有利于客户的使用体验。延迟JavaScriptdefer属性...
web前端性能优化小结
web前端性能优化的14个技巧 平时接触的很多优化都是后台程序或数据库级别的,最近浏览了下《高性能网站建设指南》,学习了下关于前端性能的优化技巧,在此总结下。 &...
深度探秘web前端性能优化
性能优化总论1.性能优化的必要性性能优化一直是我们在讨论的一个话题,也是很重要的知识点,当项目功能越来越多,模块规模一步步扩大,就会发生一系列的性能问题,比如说vue首屏加载会变得非常慢,编译会延迟,打包也要等半天。必须明确性能优化的重要性,任何一个项目的生命历程都会走向性能优化这个阶...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








