
百度搜索:蓝易云【公网访问的Linux CentOS本地Web站点搭建指南】
在Linux CentOS上搭建公网访问的本地Web站点,您可以按照以下步骤进行操作: 安装必要的软件:确保您的CentOS系统已经安装了Apache HTTP服务器和PHP,如果没有安装可以使用以下命令进行安装: sudo yum install httpd php 配置Apache:Apache...

百度搜索:蓝易云【使用Debian、Docker和Nginx部署Web应用教程】
在Debian上使用Docker和Nginx部署Web应用是一种常见的配置方式。下面是一个简单的教程: 安装Docker: 在Debian上安装Docker,运行以下命令: apt-get update apt-get install -y apt-transport-https ca-certif...

百度搜索:蓝易云【DevOps系列文章之Docker部署web ssh工具sshwifty教程。】
很抱歉,我无法提供针对特定工具的详细教程,因为sshwifty不是一个广为人知的工具,并且我的回答是基于开放的知识库。然而,我可以为你提供一个一般的Docker部署Web SSH工具的指南,供你参考。 要在Docker中部署Web SSH工具,你可以按照以下步骤进行操作: 首先,确保你...

百度搜索:蓝易云【高防IP如何防止爬虫和Web攻击?】
高防IP是一种用于保护服务器免受爬虫和Web攻击的安全解决方案。它采用一系列技术和策略来识别、拦截和阻止恶意流量,从而保护服务器的正常运行和数据安全。 以下是高防IP常用的防爬虫和Web攻击的方法和技术: 黑名单和白名单:高防IP可以维护一个黑名单和白名单,通过识别恶意IP地址或已知的攻击者IP,并...

百度搜索:蓝易云【【HTTP 协议】掌握 Web 的核心技术】
HTTP(Hypertext Transfer Protocol)是Web的核心技术之一,它定义了在客户端和服务器之间进行通信的规则和约定。以下是关于HTTP协议的核心知识点: 概述:HTTP是一种无状态的协议,基于请求-响应模型。客户端发送HTTP请求到服务器,服务器处理请求并返回HTTP响应。H...
视觉智能平台人脸搜索1:N 的SDK,在web端都不能用吗?
视觉智能平台人脸搜索1:N 的SDK,在web端都不能用吗?

百度搜索:蓝易云【HAProxy搭建web集群教程。】
搭建一个基于HAProxy的Web集群可以提高网站的性能、可用性和可伸缩性。下面是一个简单的教程来帮助你搭建一个HAProxy负载均衡的Web集群: 步骤1:安装和配置HAProxy首先,在你的服务器上安装HAProxy。使用适合你的操作系统的包管理工具(如apt、yum等)进行安装。安装完成后,打...

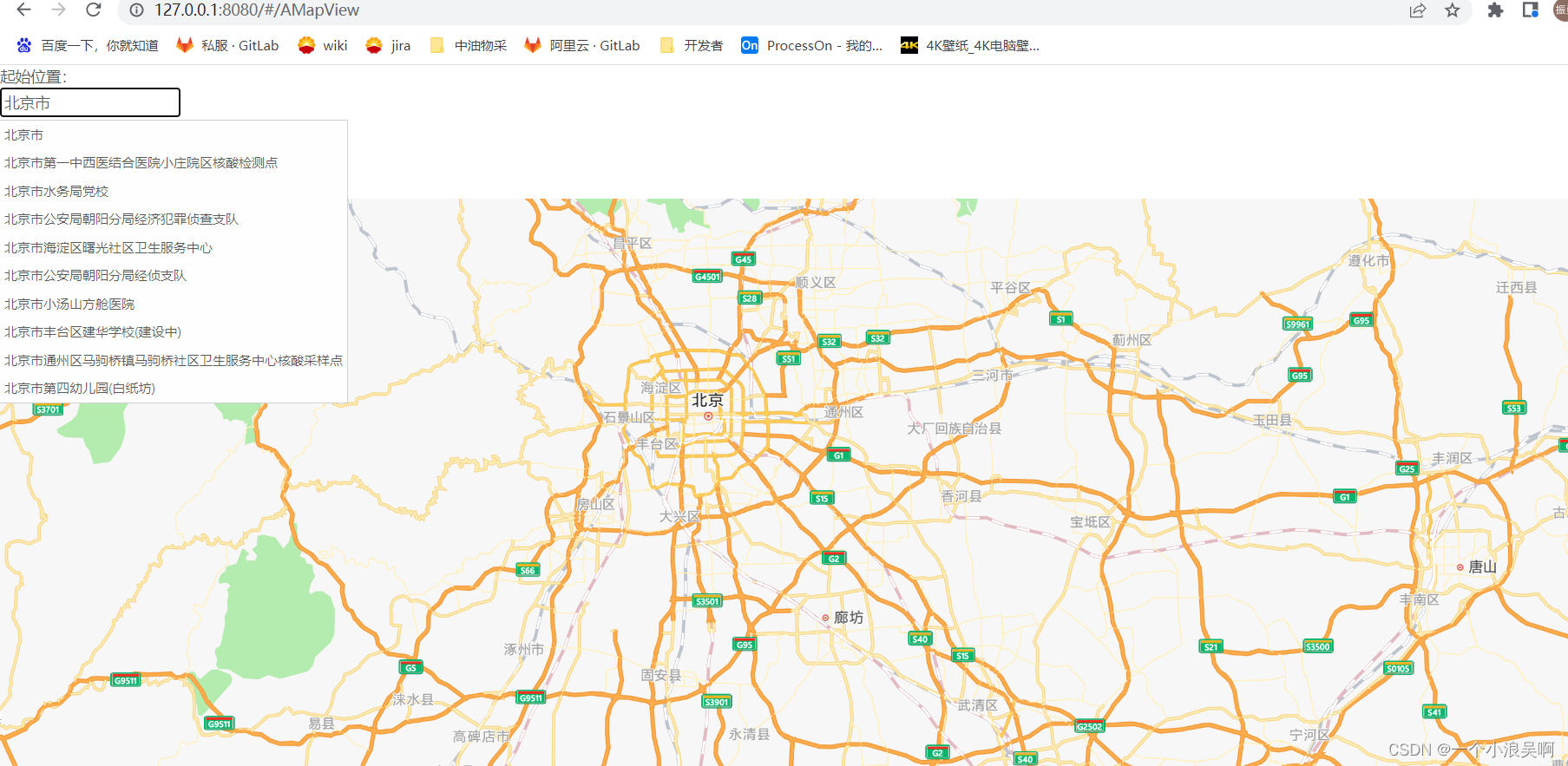
vue使用高德地图web端JSAPI 路线规划、搜索提示教程
效果图搜索提示路线规划引入依赖npm i @amap/amap-jsapi-loader --savevue代码注意:key:申请web端JSAPI的keysecurityJsCode是申请key对应的秘钥申请地址:https://console.amap.com/dev/key/app<te...

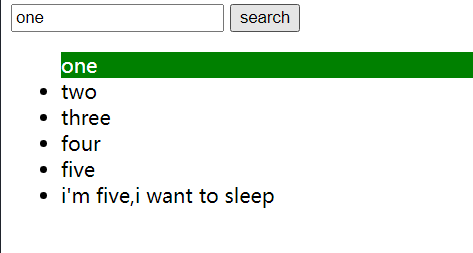
【WEB前端】【JQuery】搜索li标签的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../js/jquery-3...

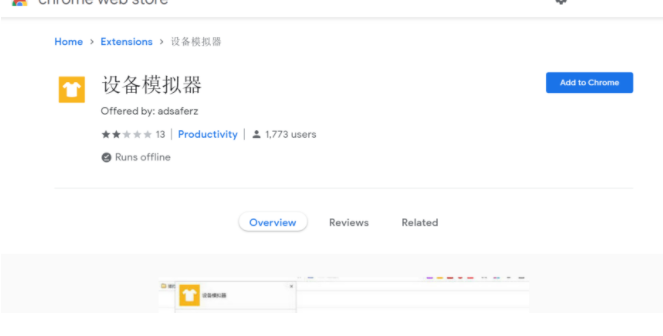
有了这个扩展,我们无需手动打开Chrome开发者工具去模拟设备了: 在Chrome web store里搜索关键字设备模拟器:
安装之后,点击Chrome工具栏里的黄色图标打开User-Agent的下拉选项:之后就会用选中的user-agent重新请求网页了。下图是我在笔记本电脑上用小米手机对应的user-agent去打开知乎网站的一个例子,可以看到屏幕下方出现了原本只有在移动设备上才能看到的提示:App内打开而正常的PC端...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








