web前端移动端课程之canvas教程系列
canvascanvas介绍canvas是一个客户端浏览器里的画图技术,canvas也是h5的一个新标签,canvas标签就已经提供了一张所谓的画布,那么再通过js的canvas一些操作就可以达到最终画图的效果canvas的基本使用主要就是如何通过js操作canvas才是关键所在<canvas...

Vue 利用Canvas标签实现动态验证码校验(前端必备附源码)
一、前言 当我们在平时进行登录或者注册账号的时候,往往都会遇到验证动态验证码的情况,当然现在更流行的是一些滑动拼图或者是文字点选,下面我将介绍以下我实现动态验证码的思路。二、Canvas简介- 什么是Canvas? HTML5新增的元素,通过使...

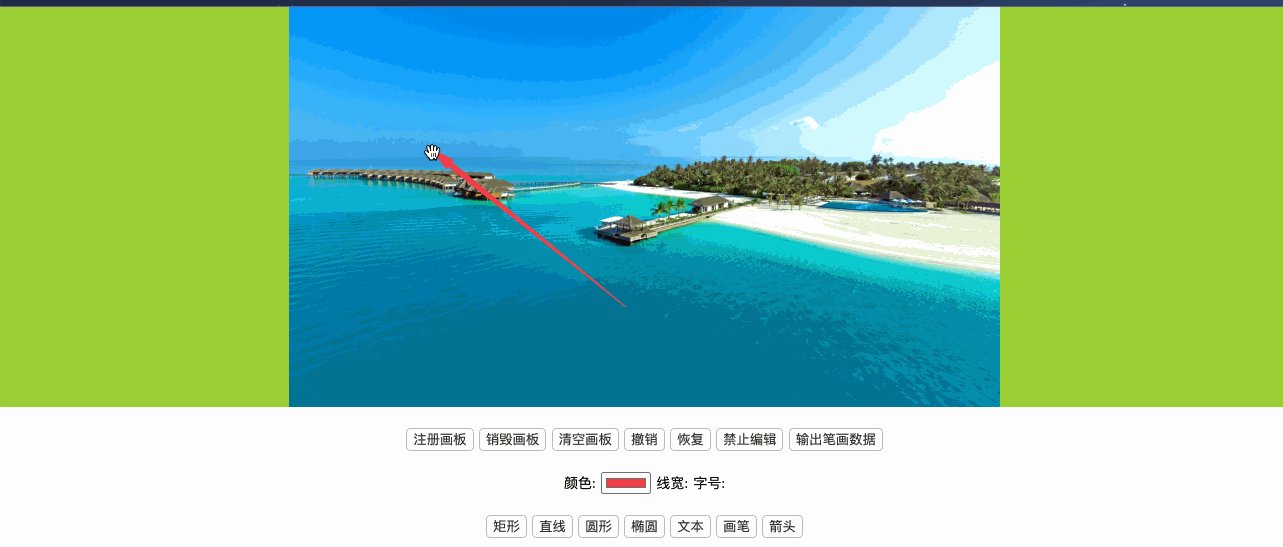
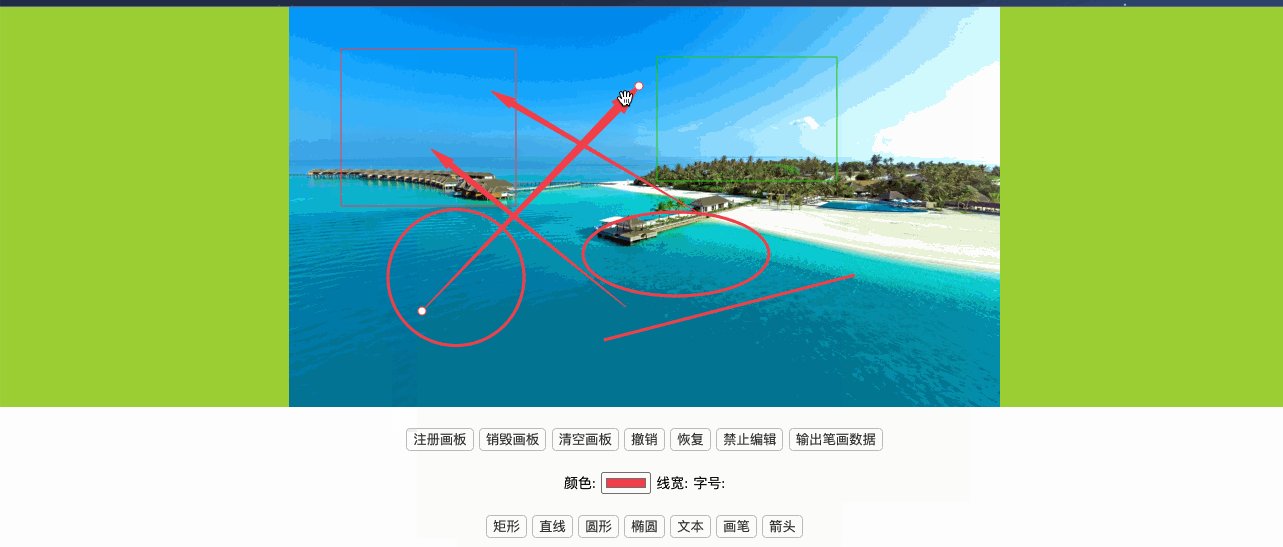
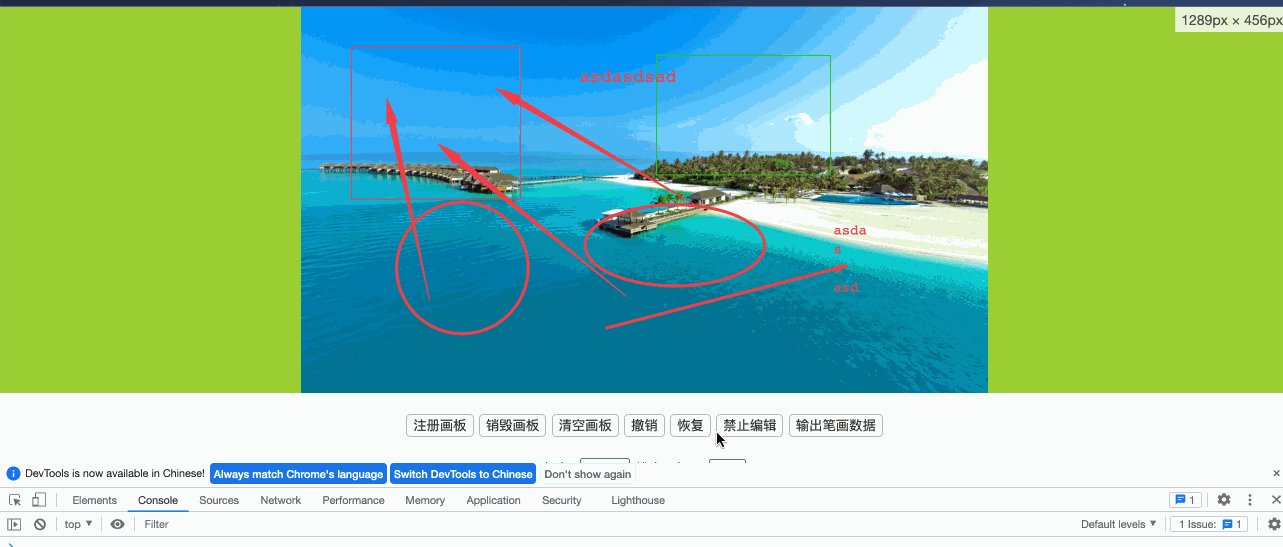
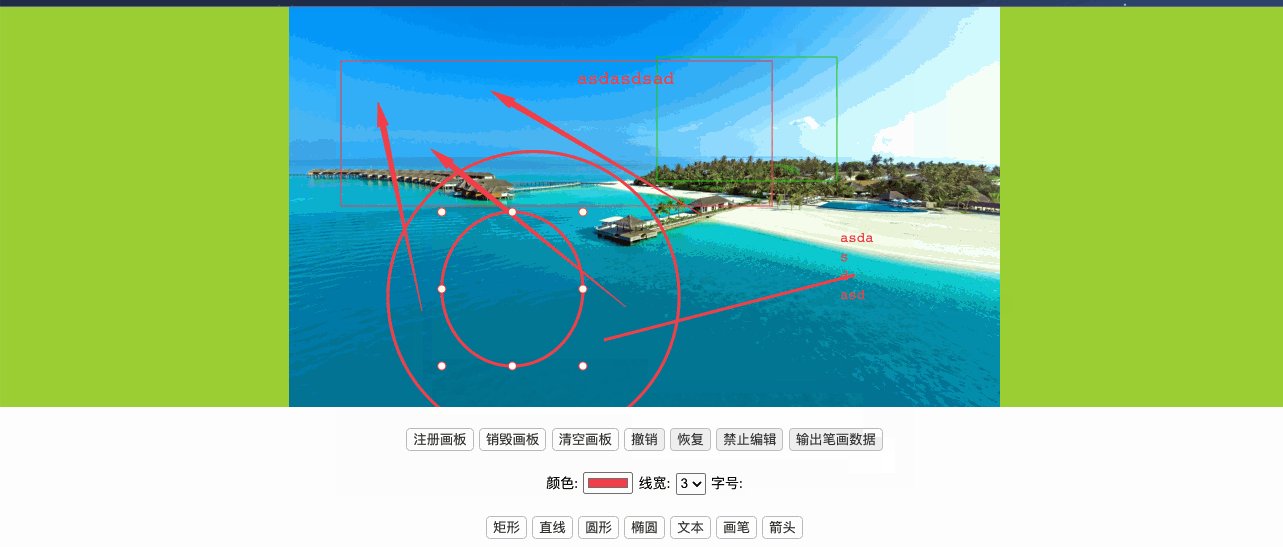
前端 SVG 与 Canvas 框架案例 (画线、矩形、箭头、文字 ....)
Svgsvg 教程文档svg 画板库Canvascanvas 教程文档、canvas 教程文档graffitiCanvas.jsAILabel - Demokscreenshot
【项目笔记】:前端canvas截图功能
一.canvas简介 Canvas APIlink(画布)是在HTML5中新增的标签用于在网页实时生成图像,并且可以操作图像内容,基本上它是一个可以用JavaScript操作的位图(bitmap)。简单来说就是html5新增的画图工具。 二.canvas常用方法及属性 不管实现什么功能得先获取can...

前端(一):canvas验证码
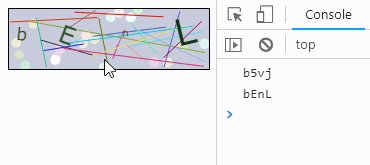
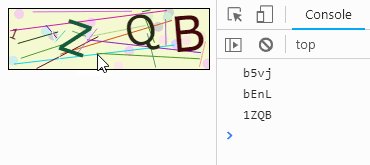
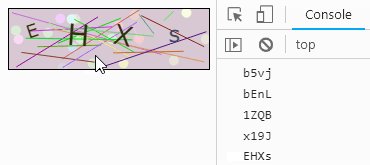
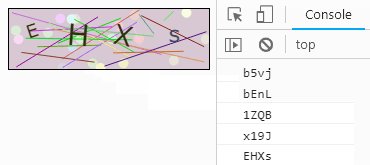
在通常的登录界面我们都可以看到验证码,验证码的作用是检测是不是人在操作,防止机器等非人操作,防止数据库被轻而易举的攻破。 验证码一般用PHP和java等后端语言编写。 但是在前端,用canva或者SVG也可以绘制验证码。 绘制验证码不能是简单的随机字符串,而应该在绘制界面有一些干扰项: 如:干扰线段...

图片:前端展示图像(img 、picture、svg、canvas )及常用图片格式(PNG、JPG、JPEG、WebP、GIF、SVG、AVIF等)
一、浏览器网页展示图片方法1.1、HTML <img> 标签<!DOCTYPE html> <html> <head> <title>图片展示</title> </head> <body> &l...

前端|利用
一.什么是<canvas><canvas> 画布标签常用于绘制图像,但是,<canvas> 元素本身并没有绘制能力,它仅仅是图形的容器,要想通过<canvas>画布标签来绘制图像,还需要调用js方法。其中最常见得方法是getContext()方法,它可...
前端祖传三件套HTML的HTML5之新绘画元素 canvas
相比于传统的HTML绘图方式,使用Canvas进行绘图具有更高的性能和更灵活的特性。Canvas支持各种2D图形绘制,如线条、矩形、圆形、弧形、文本等,同时还可以通过像素操作、动画等高级特性实现更为复杂的效果。下面我们来看看Canvas的基础应用:1.创建Canvas在HTML页面中,我们通过以下代...

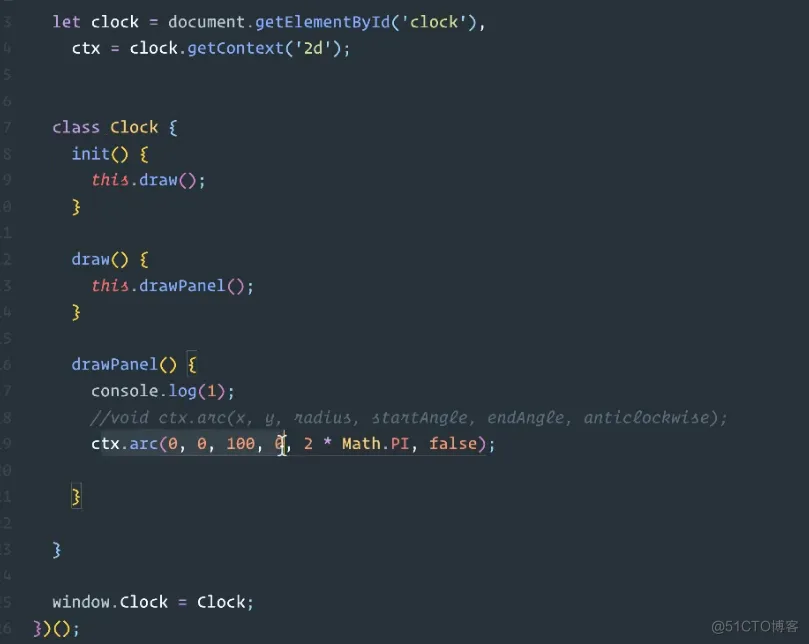
前端学习案例1-canvas时钟1
前端学习案例1-canvas时钟1

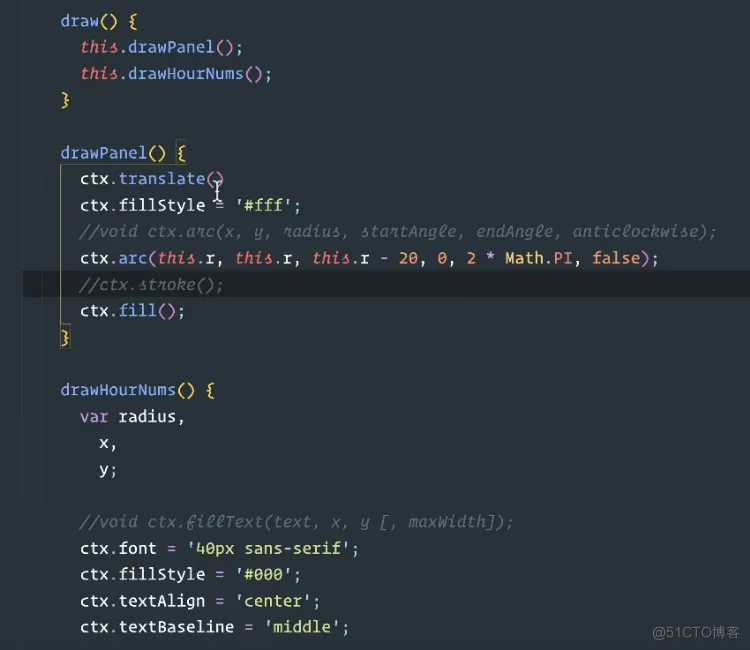
前端学习案例3-canvas时钟3
前端学习案例3-canvas时钟3
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










