
【前端】深入了解React JSX语法及实例应用
React是一种流行的JavaScript库,用于构建用户界面。其中,JSX(JavaScript XML)是React中定义UI组件结构的一种语法。在本篇博客中,我们将深入介绍React JSX语法,并提供一些实例应用以帮助你更好地理解。 JSX语法简介 JSX是一种类似XML的语法...

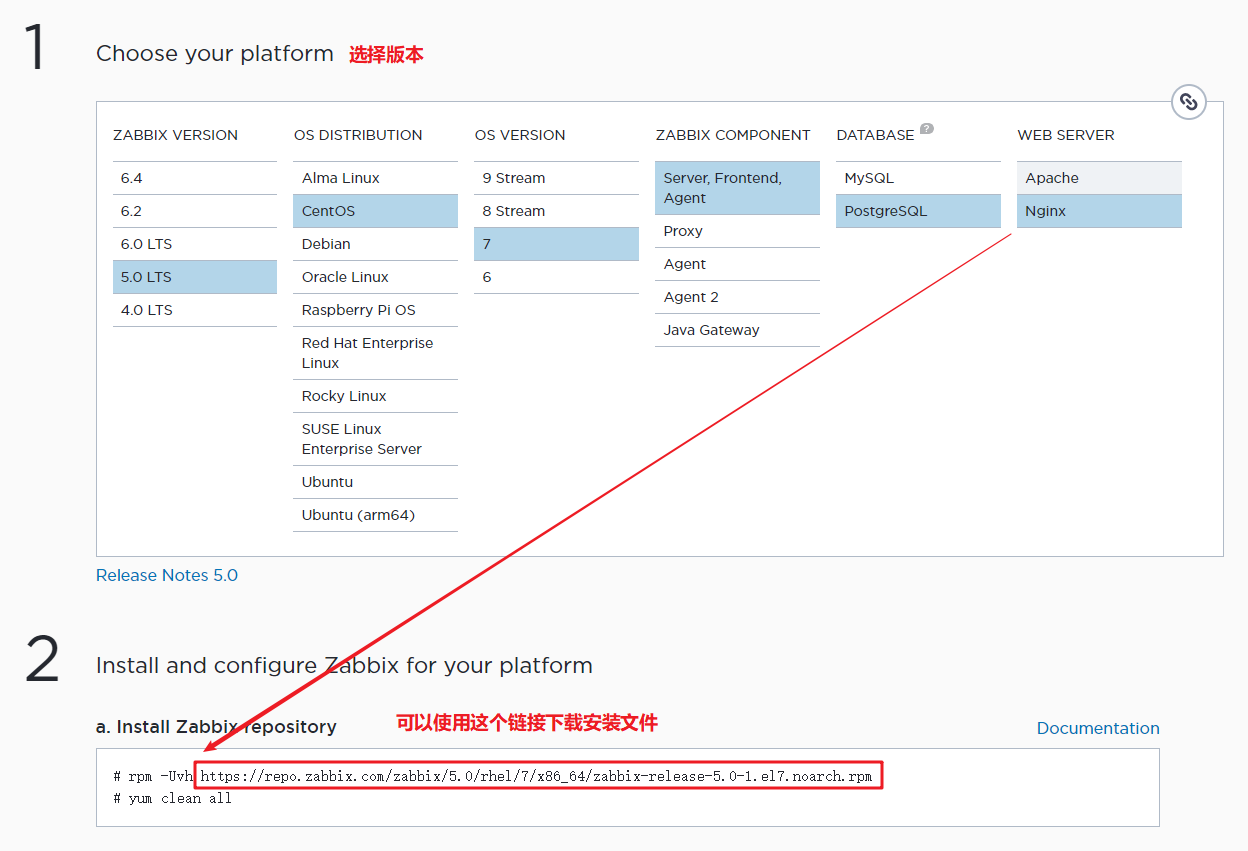
Zabbix【部署 01】Zabbix企业级分布式监控系统部署配置使用实例(在线安装及问题处理)程序安装+数据库初始+前端配置+服务启动+Web登录
安装说明:本次安装为在线安装,使用数据库为PostgreSQL。1.下载由于是在线安装,这次不涉及离线安装包的下载,仅做参考用,点击跳转【下载页面】,下载说明:版本选择如果组件里没有Server说明此版本只能部署代理组件官网下载及【清华大学开源软件镜像站】下载页面推荐使用国内的镜像站:2.安装# 服...

前端框架Layui实现动态表格效果用户管理实例(对表格进行CRUD操作-附源码)(二)
②UserDao编写package com.xw.dao; import java.util.List; import java.util.Map; import com.xw.entity.User; import com.zking.util.BaseDao; import com.zking....

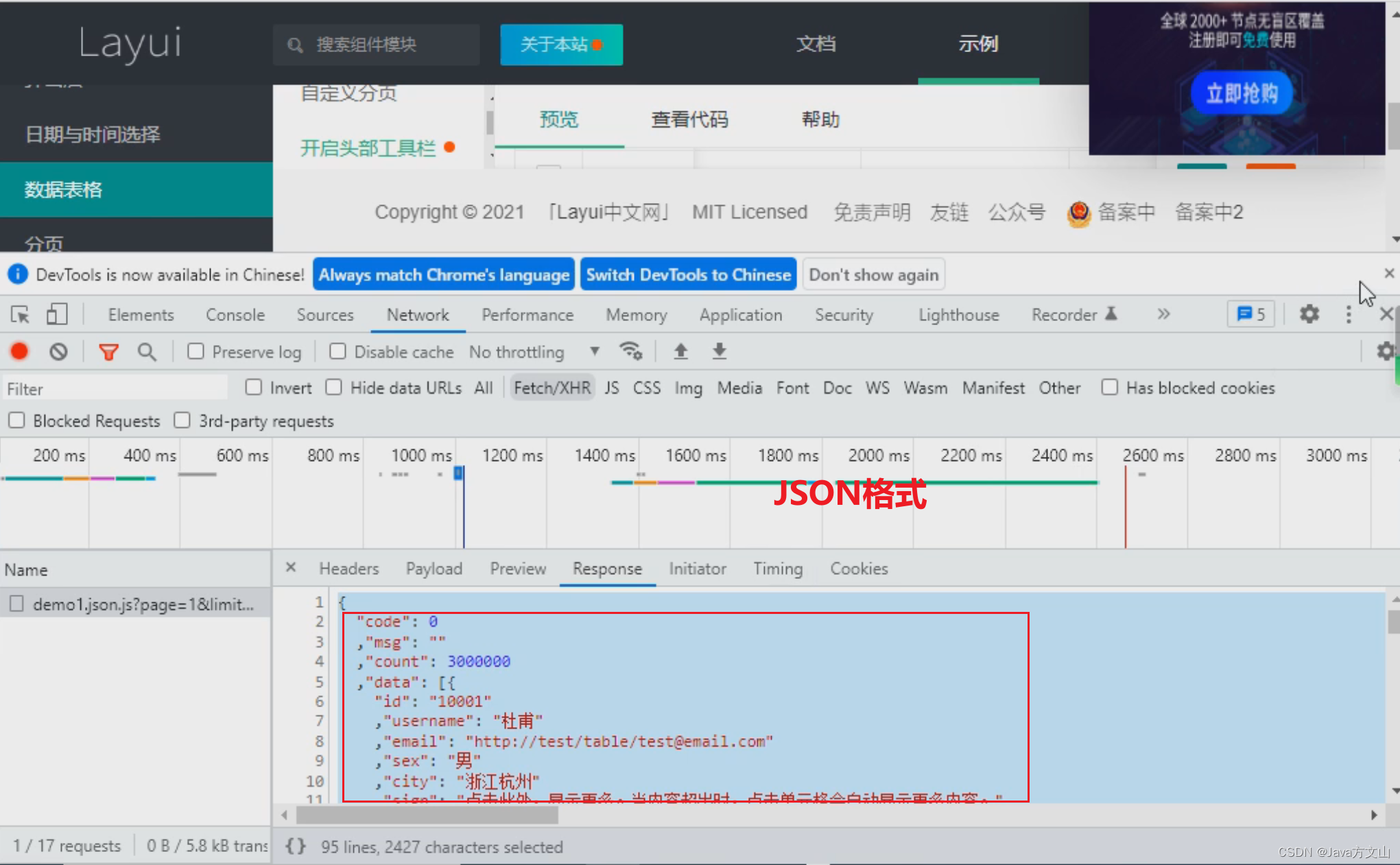
前端框架Layui实现动态表格效果用户管理实例(对表格进行CRUD操作-附源码)(一)
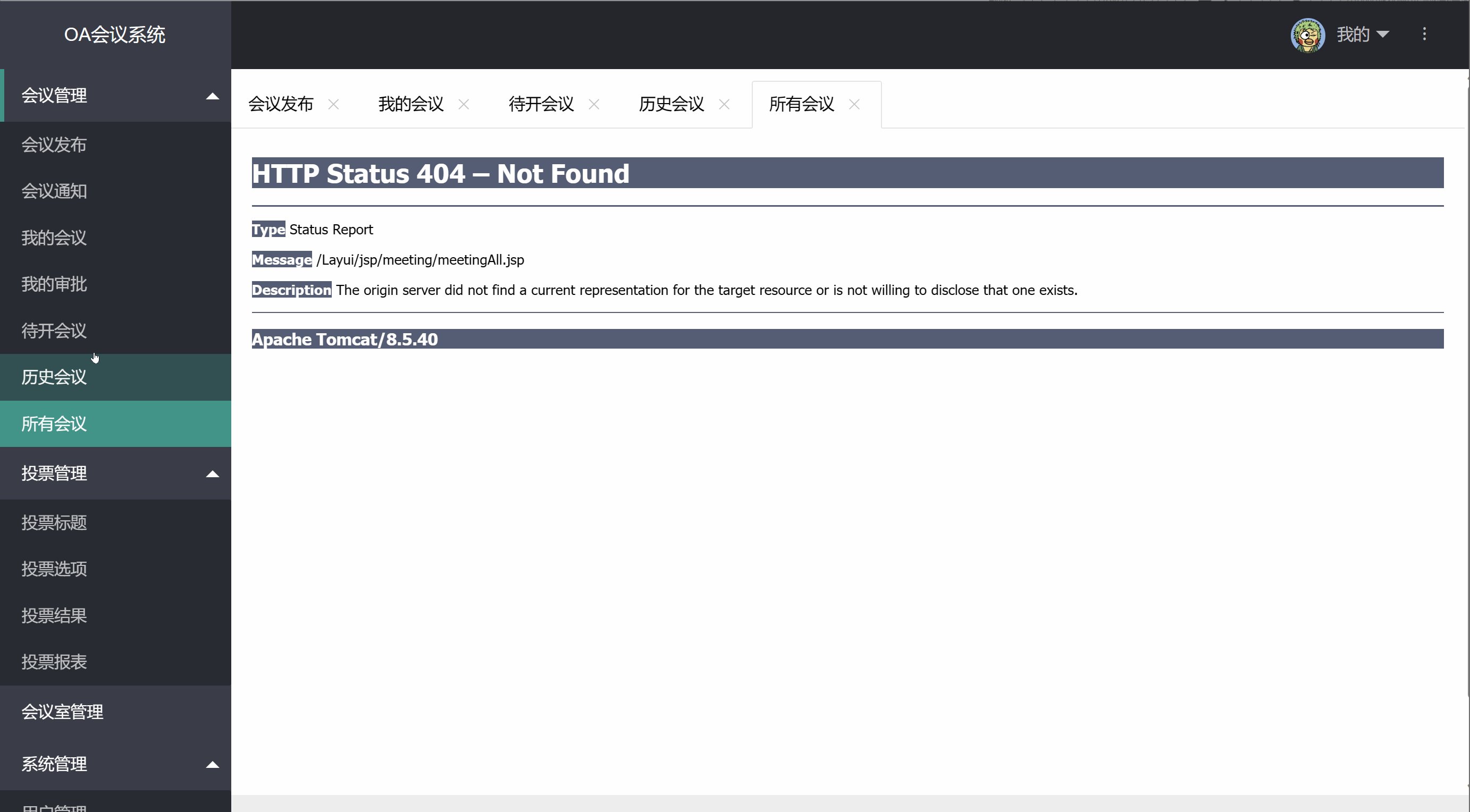
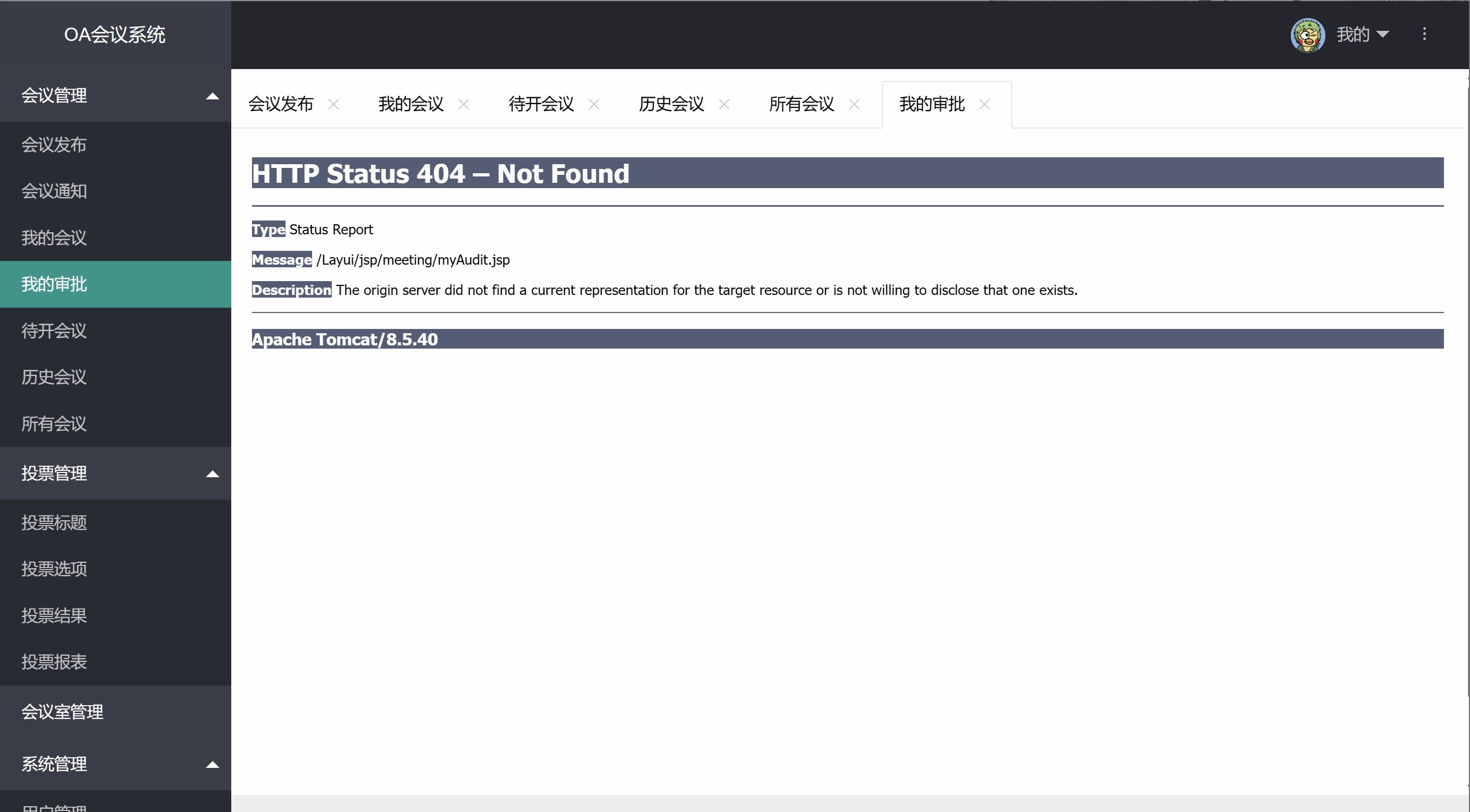
一、前言Layui之动态选项卡&iframe使用(附源码)在上一次前端框架Layui分享选项卡的使用中,可以看到点击左侧右侧找不到路径(因为还未编写),所以这次基于上次的内容进行编写对用户管理页面进行增删改查操作。因为这里的url页面我项目中还没有编写,所以404是必然的,不用...
前端原型和原型链实例的学习
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语前端原型和原型链实例的学习编辑在构造函数上定义方法//在构造函数上直接...

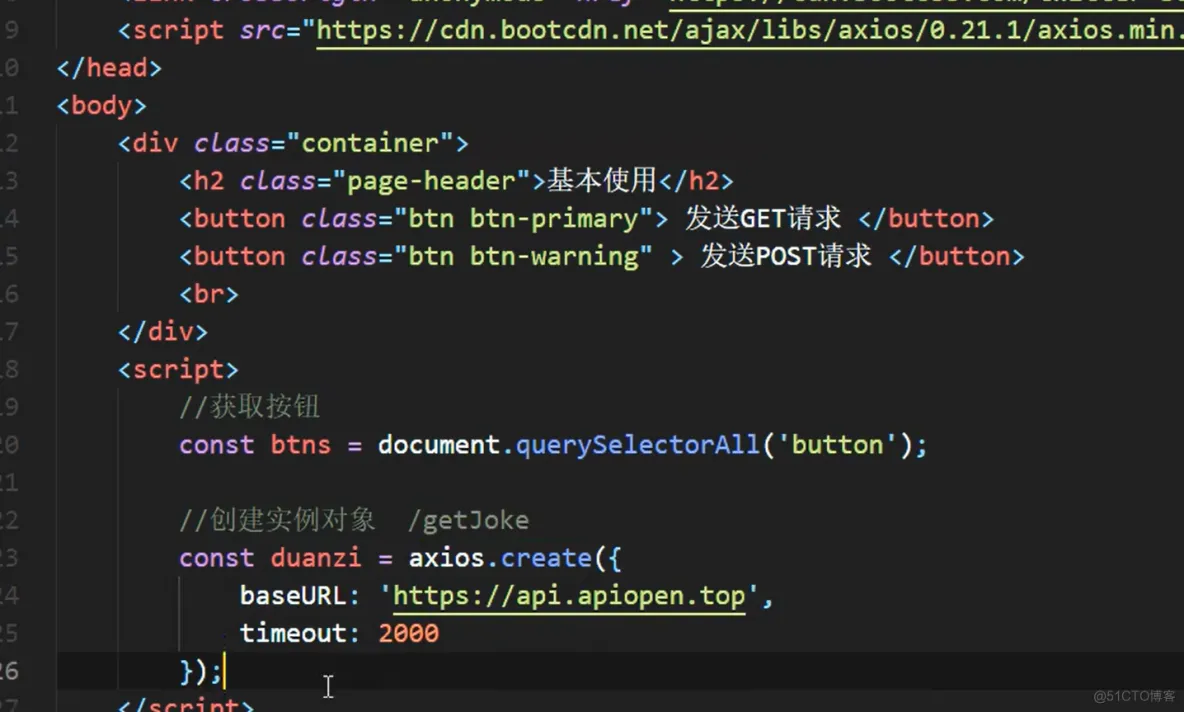
前端学习笔记202307学习笔记第六十天-axios创建实例对象发送请求1
前端学习笔记202307学习笔记第六十天-axios创建实例对象发送请求1
前端|Vue实例与模板语法
1.实例生命周期钩子之前学习了创建Vue实例以及数据与方法,本次我将接着上次来学习,本次我学习的内容是实例生命周期钩子。概念:每个 Vue 实例在被创建时都要经过一系列的初始化过程,例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫...

前端|Bootstrap 实例 - 简单的轮播插件
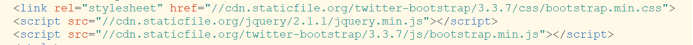
1.Bootstrap轮播(Carousel)插件Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。要使用Bootstrap,需要先引入Bootstrap的相关文件。图...

前端学习笔记202303学习笔记第五天-创建基本的vue实例
前端学习笔记202303学习笔记第五天-创建基本的vue实例

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第9章FlexBox实战有路网
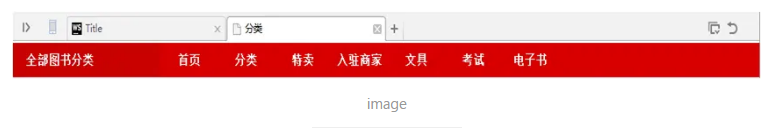
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源制作有路网水平导航菜单imagecategory-nav.css.red-nav{ height: 38px; background-color: #d80000; width: 100%; }...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










