
「后端小伙伴来学前端了」Vue-Router 路由各种跳转、传参、小知识
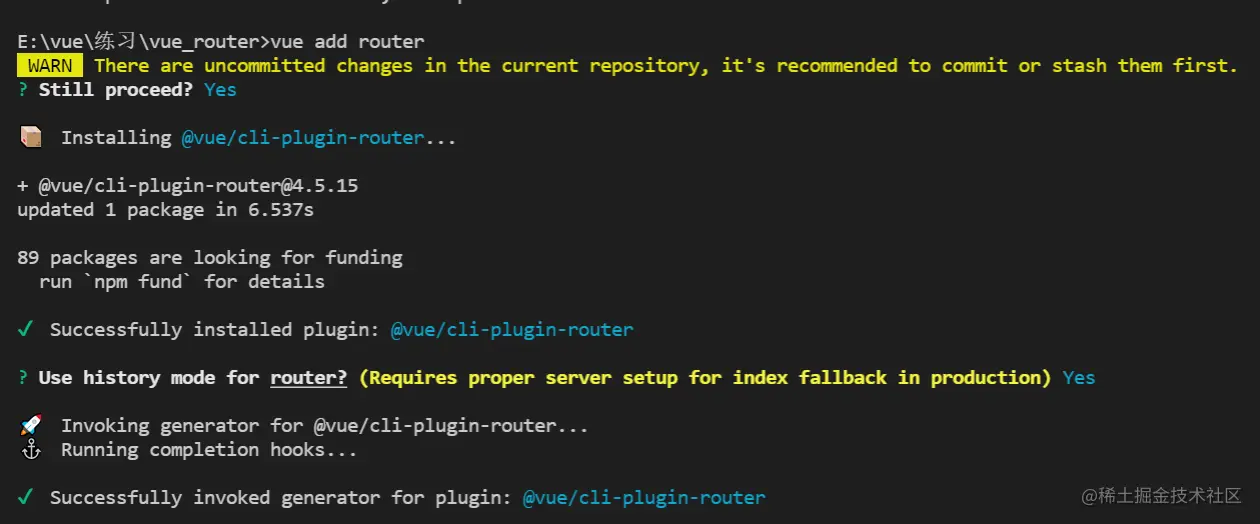
这是我参与11月更文挑战的第28天,活动详情查看:2021最后一次更文挑战前言学完Vuex方面的操作就该来学学Vue中的路由操作了.... xdm冲一、安装vue-cli 安装vue add router做完这一步基础环境都搭好了。项目中会多一个文件夹,内容如下:最后暴露出来,在mian.js 中引...

【前端验证】记录将发包量作为传参以加速debug的环境优化记录
前言 这个是好多年前做的一个优化了,最近因为在新的环境里又做了这个操作所以记录一下。先要说明一点,我没有点分离编译的技能点,这个优化也是大概在4年前做的了,所以如果有更好的建议请勿嫌弃。环境优化发包量就是仿真中transaction的数量,可能是网络报文数、指令数、像素点数等各种“包”数。这个值一般...

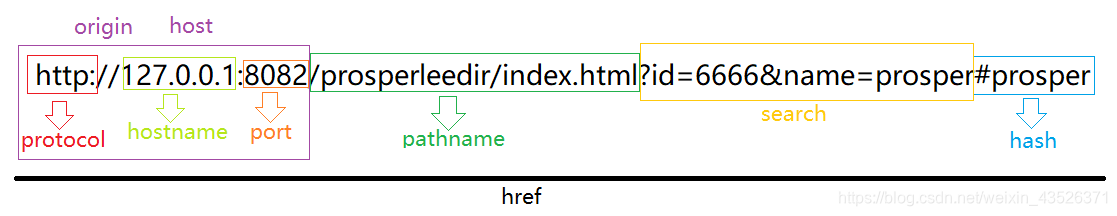
前端(九):地址栏地址分析&获取地址栏传参
Example 地址:http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper Location{ assign:ƒ (), ...

前端学习笔记202303学习笔记第五天-过滤器传参
前端学习笔记202303学习笔记第五天-过滤器传参

前端学习笔记202303学习笔记第四天-Vue3.0-事件传参和$event
前端学习笔记202303学习笔记第四天-Vue3.0-事件传参和$event

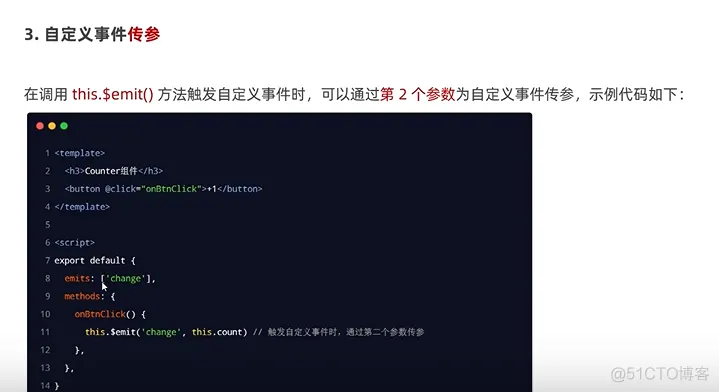
前端学习笔记202304学习笔记第九天-web前端学习-自定义事件传参
前端学习笔记202304学习笔记第九天-web前端学习-自定义事件传参

前端学习案例4-url传参
前端学习案例4-url传参

前端工作总结213-注意传参和返回
前端工作总结213-注意传参和返回

前端工作总结156-传参控制
前端工作总结156-传参控制

前端工作小结14-传参对接口
{page:this.pagenation.page,limit:this.pagenation.limit}
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










