前端切图:CSS实现隐藏滚动条同时又可以滚动
CSS 实现隐藏滚动条同时又可以滚动原始功能:添加伪类之后的功能:完整demo如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title>...

图解23种设计模式(TypeScript版)——前端切图崽必修内功心法
使用思维导图来阐述23种设计模式,并以TypeScript实现其代码,让我们前端切图崽写出的代码具有可扩展性、可复用性、减少代码冗余问题,提升自身内功。一、设计原则二、创建型模式创建型模式包含单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式、建造者模式。创建型模式就是创建对象的模式,抽象...

【青训营】- 前端只是切图仔?来学学给开发人看的UI设计(下)
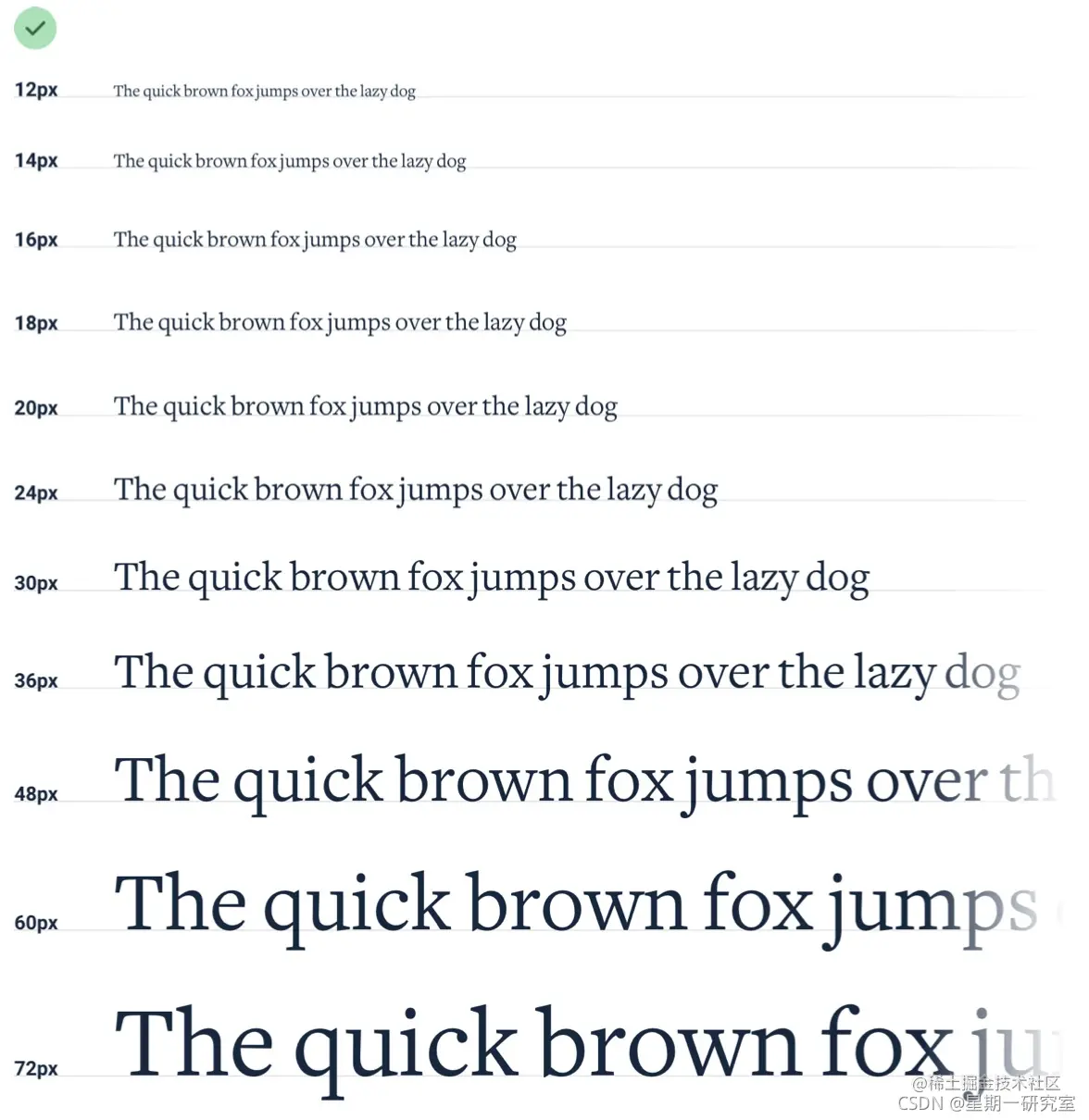
3. 文字(1)文字的定义文本是站点的主要内容载体;字体设计自然也是重中之重。既然我们在讲设计体系,以一致性为目标。那么同样地,我们也要把站点所使用的字号、字重等范围框定在数十个选项中。数十个是个 magic number,大部分情况下应该都能满足。只要场景够特殊,特殊字体完全可以再加。...

【青训营】- 前端只是切图仔?来学学给开发人看的UI设计(上)
🖼️序言对于开发人来说,不单单要会写代码,有良好的用户体验思想也是非常重要的。毕竟,开发完的内容是要给用户来使用的,而不是自己随心所欲觉得哪里想添加个内容就哪里添加。因此呢,在下面的这篇文章中,将学习给开发人看的 UI 设计。一起来了解吧~🎨 一、背景在讲解本文之前,...

阿里前端也切图?不,人工智能帮你做
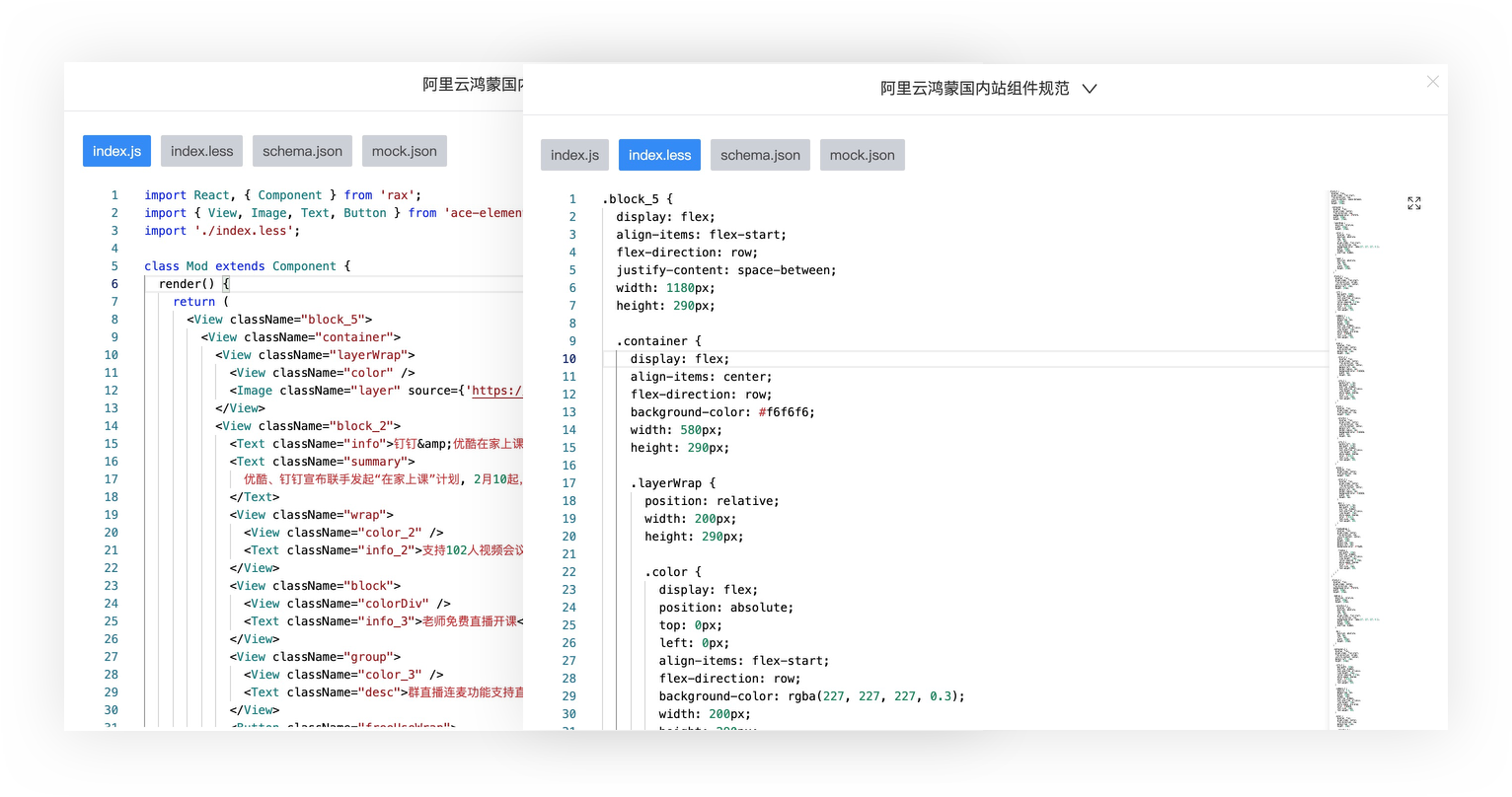
作为负责 Aliyun 大官网和营销中台团队中的一员,我们的日常工作是横向支撑各类运营同学的需求,建设线上运营场和营销能力,帮助他们实现用户和收入的增长。在以前我们常常会听到这样的声音:“今天我们有一个紧急的需求,可以帮忙支持一下吗?”“这个页面很简单的,但是我们没有自己的前端同学,能帮忙支持一下吗...
前端切图+网页排版的注意事项和经验分享
现在在学校里面,培训机构里面都有很多课程是前端切图这一方面的,简单来说就是学习div+css网页排版。有很多人经过这一轮的学习之后就发现自己对排版这一方面非常的熟悉甚至说自己的div+css的高手。其实真正说要懂得一个网页排版需要注意的一些问题是什么呢?是不是在电脑上面看到自己排版出来的页面就真的是...
前端技巧之如何切图
注:本篇文章基于HTML5/CSS3,较少考虑浏览器兼容性(兼容性查询可以见caniuse.com网站),需要读者注意。 前端开发≠切图,但前端开发需要会切图,切图是衔接PSD与HTML静态页面的桥梁。作为需要涉猎前端的后端工程师,在切图中需要掌握如下的知识: 如何评价切图切的好 切图质量的好坏评价...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










