
编程笔记 html5&css&js 057 CSS导航栏
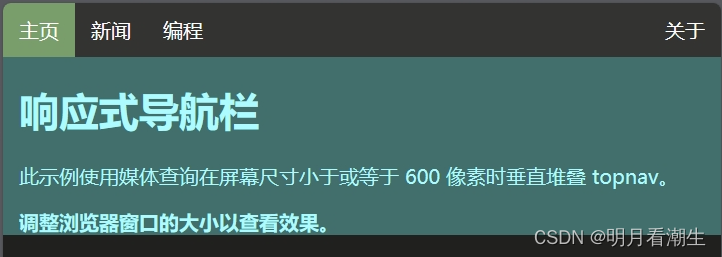
导航栏。易用的导航对于任何网站都很重要。通过使用 CSS,您可以将无聊的 HTML 菜单转换为美观的导航栏。 一、导航栏 = 链接列表 导航栏需要标准 HTML 作为基础。导航栏基本上就是链接列表,因此使用 <ul> 和 <li> 元素会很有意义: ...

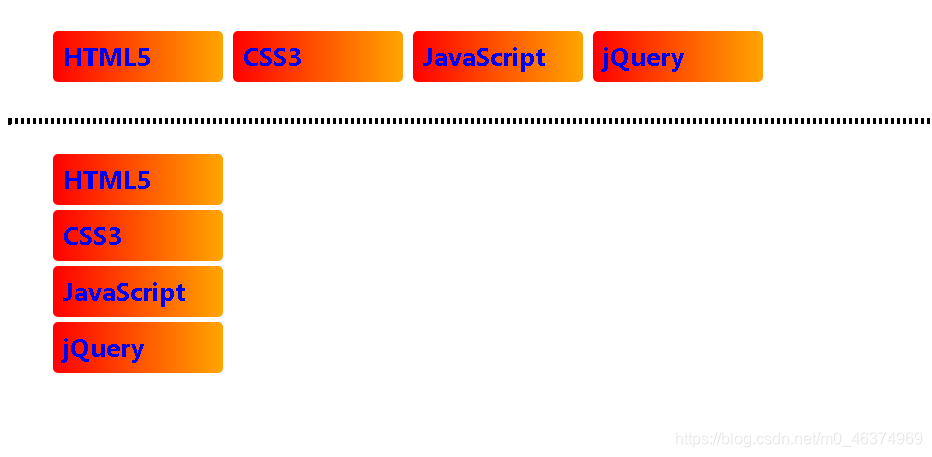
HTML+CSS实现动画导航栏
HTML+CSS实现动画导航栏话不多说,先上效果图代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport&...
[帮助文档] 移动研发平台EMAS开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果我本地没问题,什么原因_移动研发平台
问题描述开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果(本地没问题),什么原因?解决方案排查步骤:1.优先看网络请求有没有报错项2.找一下这个css文件有没有请求下来经排查css中有@charset "UTF-8"导致的,去掉就可以了。适用于EMAS Sever...
零基础html5+div+css+js网页开发教程第009期 导航栏css美化
1.Css基础结构html中的class属性对应到css中为符号 .html中的id属性对应到css中为符号 #html中的层次结构,每一层对应到css中要用 空格 隔开2.logo设置.header .logo{ font-size: larger;/* 字体大小 */ b...
通过HTML+CSS+JavaScript实现鼠标移动到页面顶部导航栏出现,如果移出导航栏3秒又隐藏起来,而且不受滚动条影响(二)...
效果:默认一直隐藏导航栏,当滚动条滚到超过300px按钮出现,点击回到顶部按钮回到顶部,并隐藏按钮,鼠标移动到顶部导航栏出现,鼠标移出导航栏后3秒后再次隐藏(导航栏和按钮都是固定定位)<!doctype html> <html> <head> <meta c...
通过HTML+CSS+Javascript实现向下滚动滚动条出现导航栏并出现回到顶部按钮点击按钮回到顶部(一)...
回到顶部实例一效果:默认隐藏导航栏,当滚动条滚到超过300px后导航栏和按钮出现,点击回到顶部按钮回到顶部,并隐藏导航栏和按钮(导航栏和按钮都是固定定位)<!doctype html> <html> <head> <meta charset="utf-8"&...

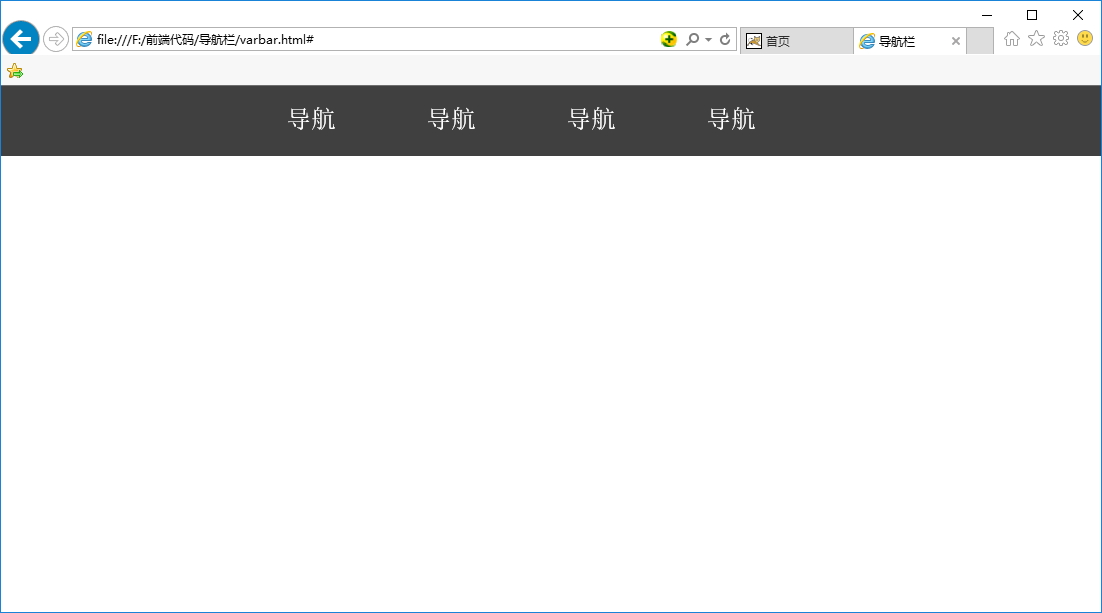
HTML+CSS实现导航栏且文字居中
导航栏文字居中,注释很多,希望能节省大家的时间。varbar.html<DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <link rel="stylesheet" type="text/...

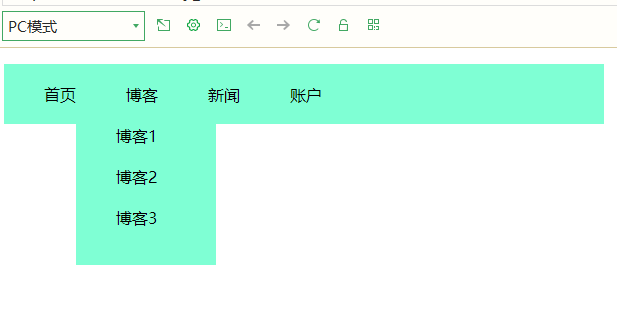
HTMl+CSS制作二级菜单或二级导航栏
二级菜单的实现思路为: 1.在默认状态下,使用display:none;将二级菜单隐藏。 2.当一级菜单中的列表标签li获取焦点(hover)后,使用display:blick;将二级菜单显示出来。 3.使用positi...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS html相关内容
- html CSS代码
- 移动端html CSS
- html CSS vue
- html CSS布局
- html CSS页面
- html CSS网站
- html CSS图片
- html CSS网页
- HTML CSS开发
- html CSS优化
- html标签CSS
- html CSS入门
- html CSS mysql
- html CSS立方体
- html5 CSS js html
- HTML CSS框架
- html js CSS
- 建站html CSS
- 学习html CSS
- html CSS工具
- javaweb实训html CSS
- 前端面试html CSS
- html CSS动画
- html CSS淘宝首页
- html CSS小米
- html CSS小米官网首页
- html CSS小米官网
- html CSS卡片
- html CSS windows
- html CSS跳动
- html CSS七夕
- html CSS导航条
- html CSS登录界面
- html CSS品优购
- html CSS品优购首页
- html CSS京东首页
- html CSS案例
- html CSS媒体查询
- html CSS浏览器面试题
- html CSS渲染
- html CSS学习笔记
- html CSS实操
- html CSS盒子模型
- html CSS商城实例学习pc端布局
- web html CSS javascript
- html CSS自定义加载动画
- html CSS自定义按钮样式
- 项目jsp servlect html CSS
CSS更多html相关
- html CSS权威指南元素
- js系统html逻辑CSS
- html CSS权威指南选择器
- 网页技术html CSS js
- css3 html CSS
- html CSS实战列表
- html CSS实战模式
- html CSS实战结构
- html CSS实战border
- html CSS实战案例小米
- 前端复习CSS html
- html CSS实战新浪
- html CSS实战版权
- html CSS模板
- html CSS实战背景
- html CSS登录页面
- html CSS错误网站
- html CSS实战按钮
- javaweb html CSS语法简介
- html实战CSS精灵
- 界面html CSS
- html CSS实战叠加计算
- html CSS权威指南主体结构元素
- html CSS权威指南选择器页面
- html CSS实战层叠
- html CSS动画效果
- html CSS javascript实现小游戏
- html CSS实现精美
- html CSS类命名
- html CSS实战综合案例产品
- html CSS实战背景图
- html CSS实战位移居中
- 旅游html CSS javascript
- html CSS实战属性
- html CSS实战快捷导航布局
- html CSS实战场景
- html CSS腾讯云页面优化
- 导航栏html CSS
- html CSS实战作用
- html CSS实战版心
- html CSS实战相对路径







