
【测试开花】六、项目管理-前后端-实现编辑功能
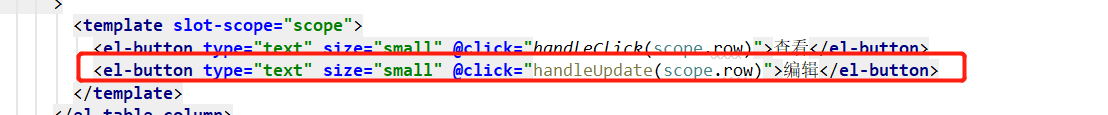
基于 springboot+vue 的测试平台开发继续更新。今天实现项目列表的编辑功能:点击【编辑】按钮,打开对话框,显示此条记录的信息修改对话框表单内容,点击对话框【保存】按钮,更新此条记录一、打开编辑页面显示数据1. 编辑按钮之前复制的 table 组件,里面带有 2 个按钮,修改其中一...

【测试开花】五、项目管理-前端-实现查询、新增功能
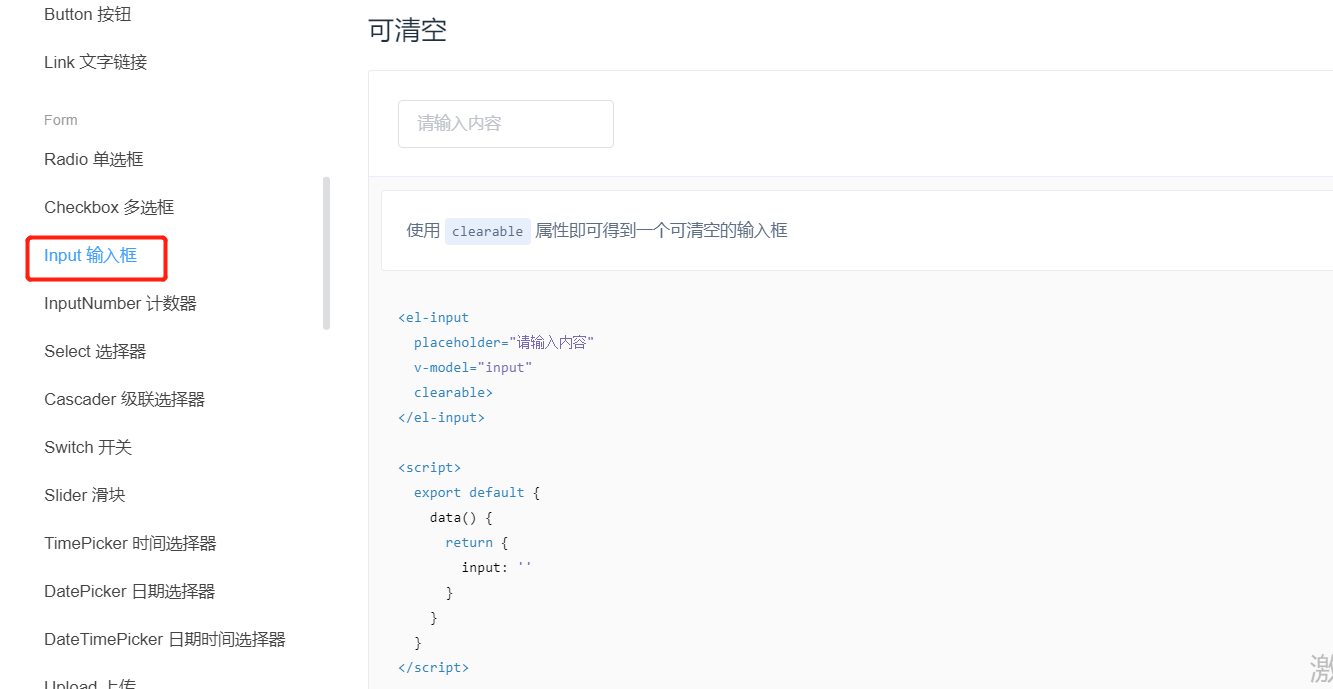
基于 springboot+vue 的测试平台开发继续更新。一、查询功能在之前的项目列表接口里,支持使用项目名称模糊查询,现在来实现前端。1. input 输入框到组件库里找个输入框:复制代码,修改代码:v-model: 绑定了下面 data 中的projectQuery.projectName。s...

【测试开花】三、项目管理-后端-实现列表接口(含分页、模糊查询)
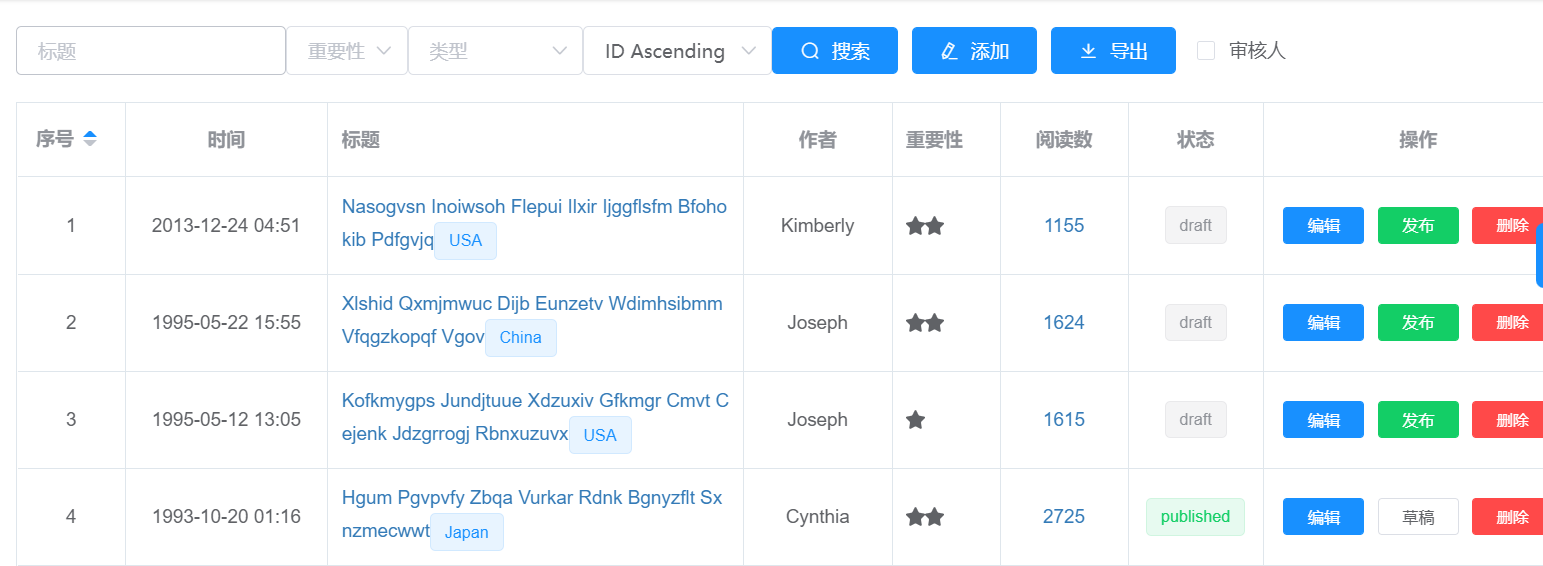
基于 springboot+vue 的测试平台开发继续更新。打开项目管理,就需要看到列表里展示项目数据,比如这样(截图是这个前端框架的demo,仅作示意):那么对应到我们平台的项目管理功能,就需要有:列表展示添加的项目数据可以通过项目名称查询指定的项目新增项目编辑项目其他功能...新增项目的接口已经...

【测试开花】二、项目管理-后端-实现新增接口
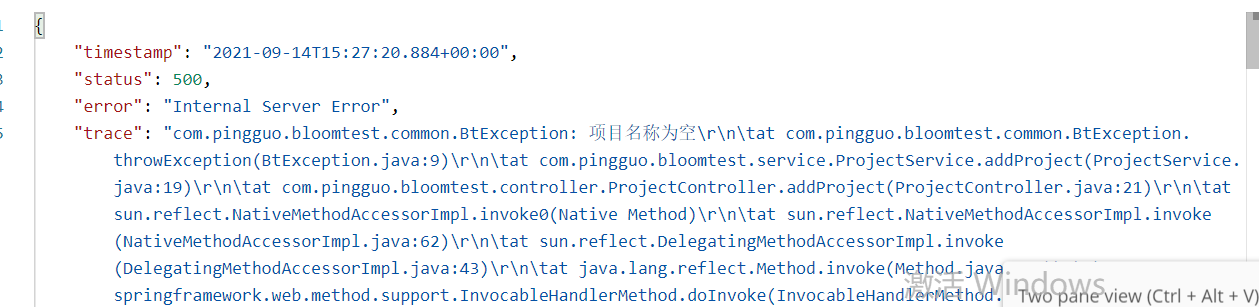
基于 springboot+vue 的测试平台开发继续更新。接下来开发项目管理,是一个很常规的功能:有列表页、查询、新增、编辑,删除暂时先不做。首先来做新增项目的功能,先实现后端接口。一、编写实体类 Project定义实体类的属性,对应着数据库对应表里的字段。package com.pingguo....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。