前端知识库Reactjs系列三(hooks和高阶组件)
前言接着上一小节到内容,下面我们会来详细介绍上一节中提到到相关知识。本节我把reactjs hooks和高阶组件放在一起是因为这两块内容都是组件化中相关的内容。高阶组件使用过reactjs的人都应该有所了解,hooks是reactjs 16.8.0新增的属性。想再老项目中使用 hooks完全不用担心...
前端知识库Reactjs基础系列二(进阶)
前言上一节复习reactjs的基础知识,本节主要了解reactjs中一些高阶用法。新概念hook简介什么是hook:可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。并且完全向后兼容,对老项目没有多大影响。为什么要使用hook在reactjs提倡使用函数式编程,而...

前端知识库Reactjs基础系列一
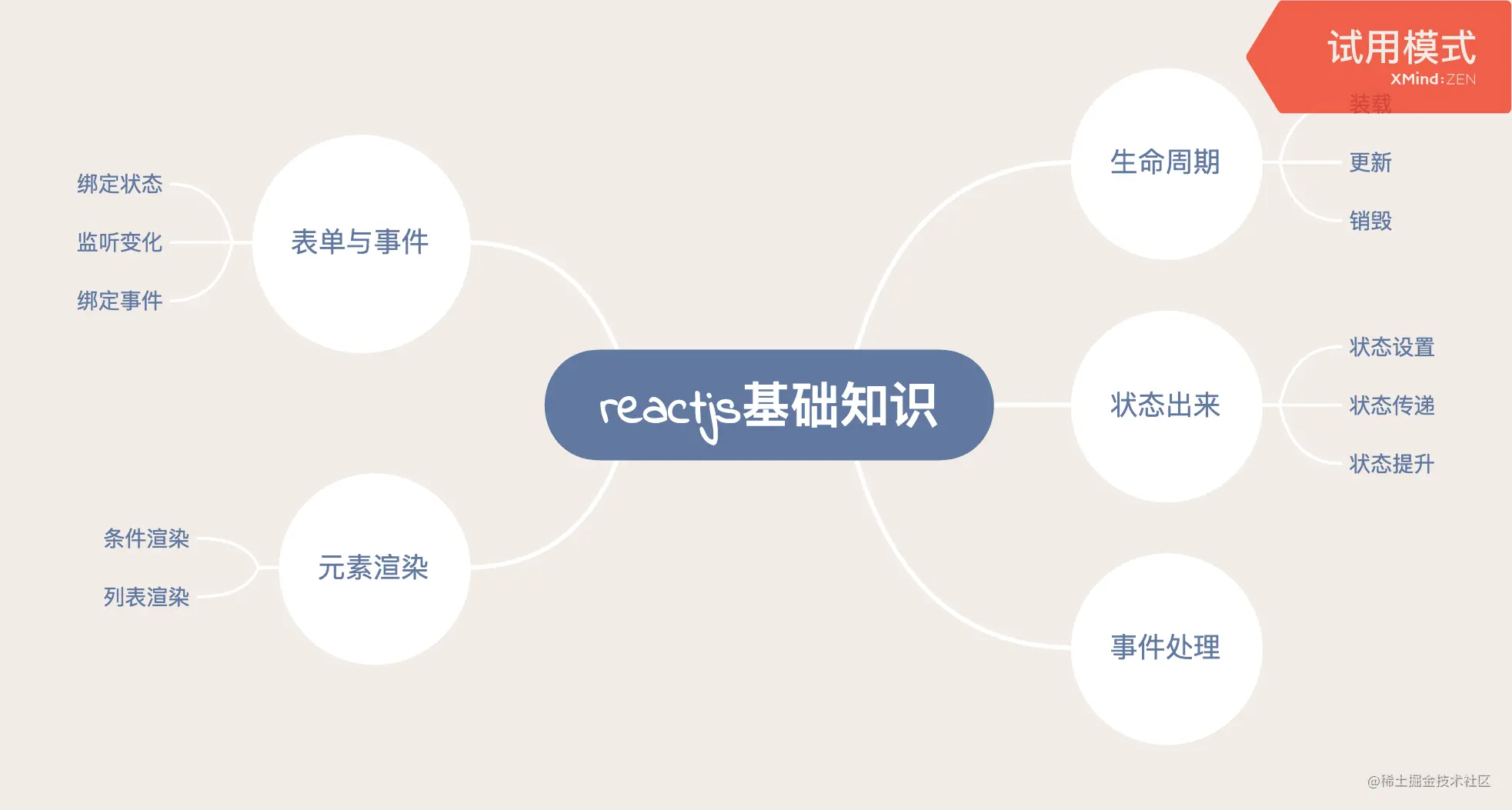
前言近几年前端可以说是飞速发展,从虚拟dom到flux单项数据流,这些对于前端可以说是跨时代到发展,对于前端开发者来说不仅仅是挑战也是大到机遇,如果你想成为一名顶尖到前端开发工程师,那我认为掌握这些概念和由此孕育而出到框架是必不可少的。anglurjs ,vuejs ,reactjs作为当前前端三大...

前端基础知识库-深入理解flex布局
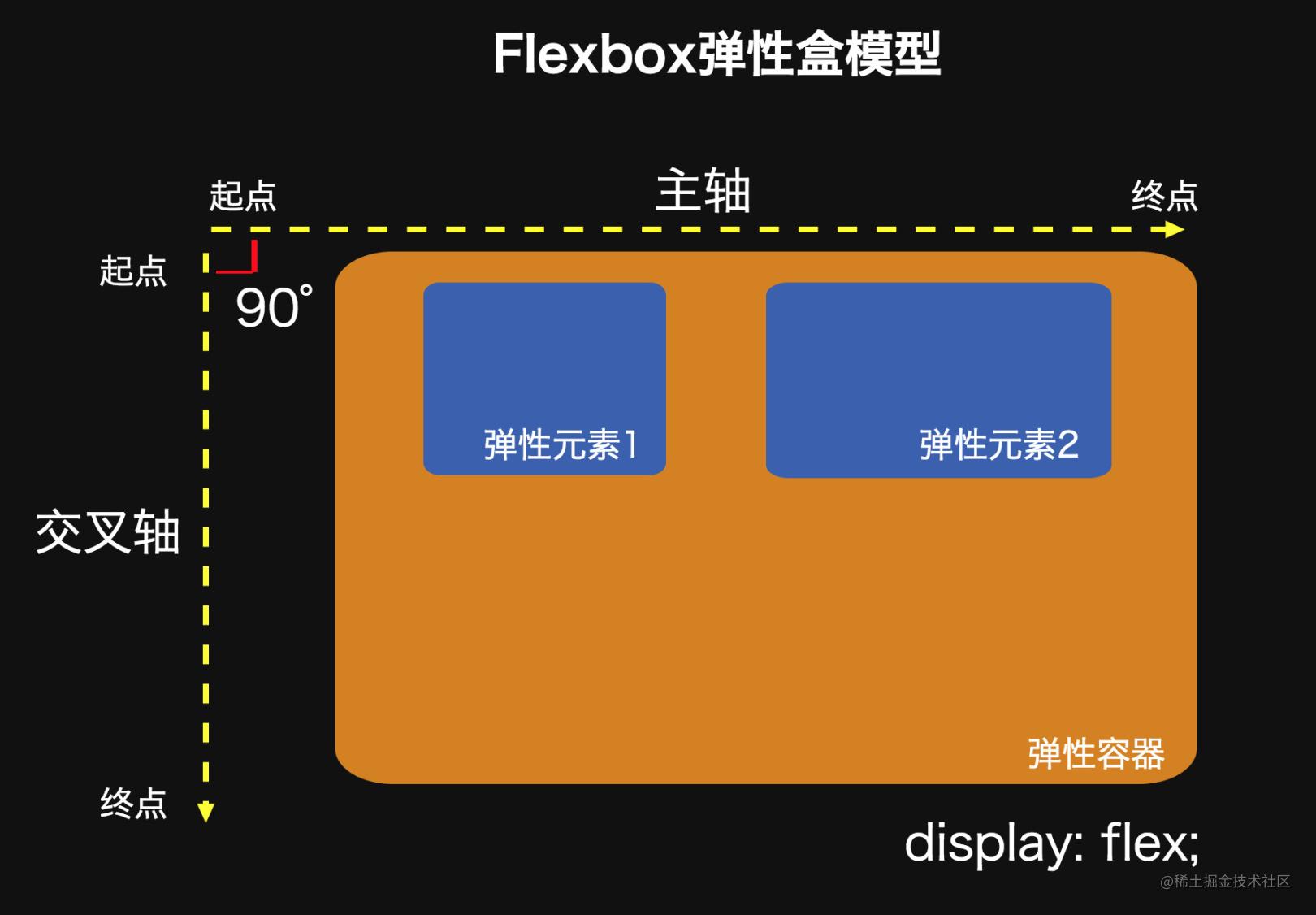
前言随着电子产品的快速迭代,传统的前端布局越来越难以是配多端的屏幕显示,无论是table布局还是float布局在移动端适配上都有着很大的局限性。09年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局,flex的应用可以极大程度上补充传统布局的不足之处。flex布局...

前端基础知识库vue入门教程系列三vuex的使用方式
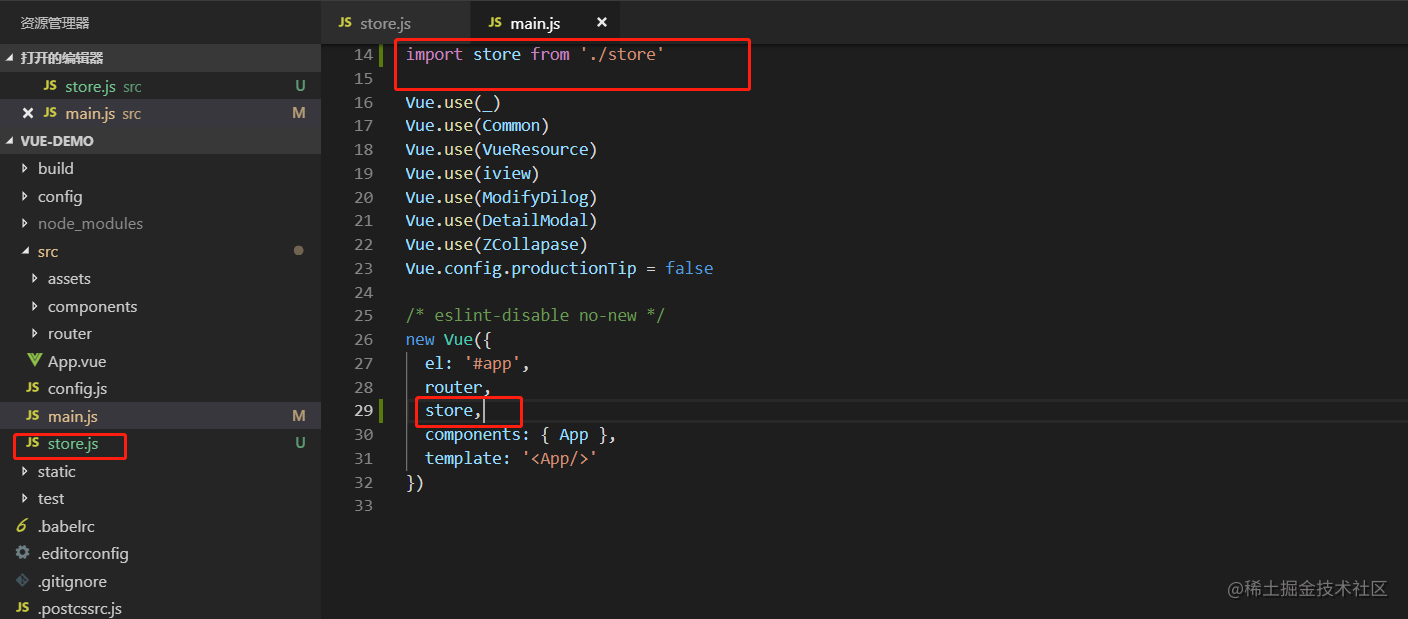
前言在vue项目中,如果我们涉及到兄弟组件间的传值(及多个组件共享一个状态)。遇到这种情况使用vuex来解决是目前比较流行的解决方案。虽然在vuex官方文档中详细介绍了vuex的使用方法,但是文档中的内容太过细节,初次阅读不易抓住重点。本篇文章根据自身使用vuex的经验来精简的说明下vuex的使用,...

前端基础知识库vuejs系列三vuex核心原理
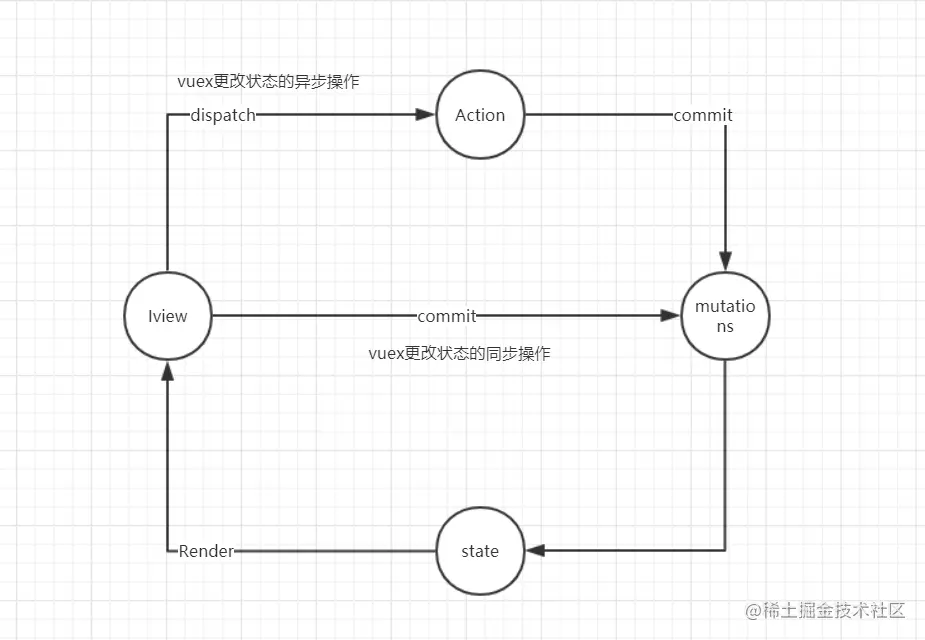
前言现在前端开发中vuejs是大部分前端工程师的首选,只要不是很小的项目都会引用vuex来进行状态管理。最近新开展的项目比较复杂,使用vuex的地方也比较多。在此过程中也遇到了不少问题。如今有时间正好研究下vuex框架源码,深入了解下他的底层实现。为什么要使用vuex在当前前端的spa模块化项目中不...

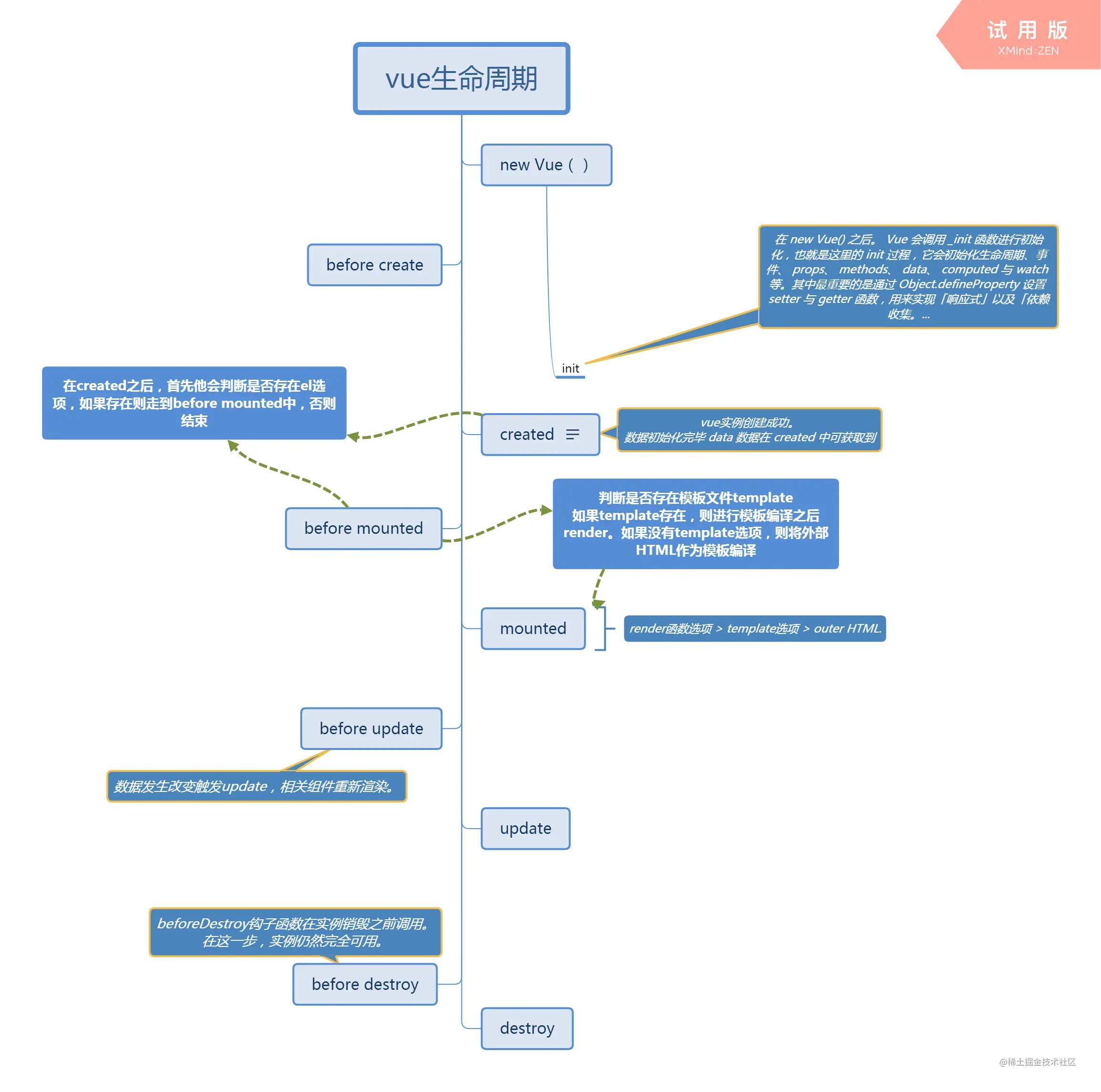
前端基础知识库vuejs系列二组件的生命周期
前言工作之初使用的angularjs框架,从那时开始数据双向绑定的思想就深深的吸引了我。那是刚入门并没有深究angularjs实现双向绑定的原理。所以至今对angularjs也是一知半解。在工作半年左右接触了vue,开始使用它作为主要的开发框架。使用至今已有两年多了,期间也对其源码进行过研究。vue...

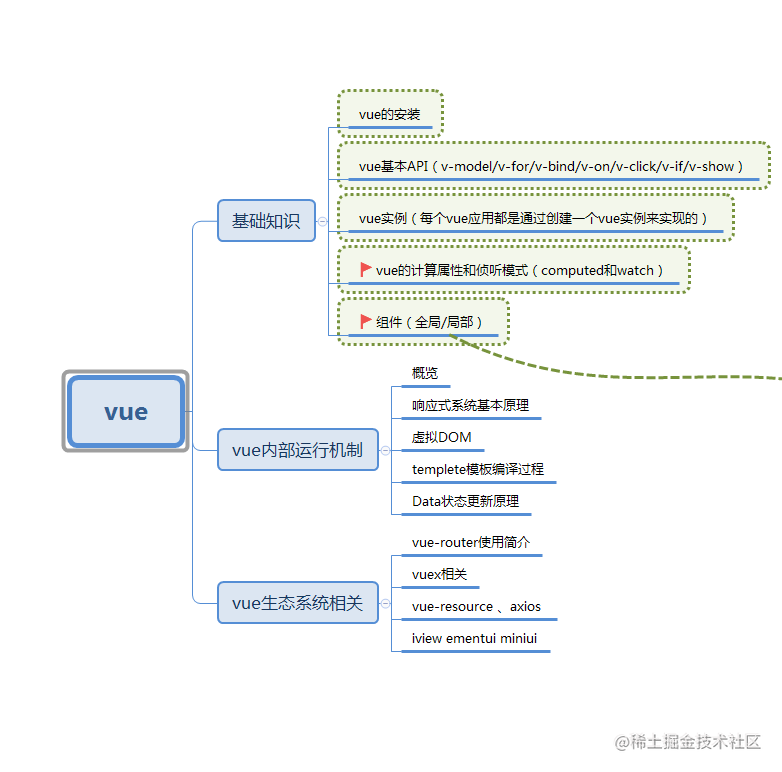
前端基础知识库vuejs系列一vue基础
前言使用vuejs框架已有两年了,期间大大小小也完成了八九个项目,有新项目开发的,也有老项目重构的。最近下定决心重写这部分文章也是为了给自己理清vuejs的整体架构,同时也希望给新接触vue的朋友一点点帮助。vuejs基础知识先上张xmind思维导图注:vue的基本知识内容比较多,此处总结自己认为在...
前端知识库
前端开发全面知识库,包括HTML5,CSS3和js的基本框架知识,以及DOM和BOM操作的基础知识和一些基本工具和IDE。学习本篇,你将了解到以下知识。 核心 Core HTML5 W3C http://www.w3school.com.cn/html5/ W3C https:/...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
云效知识库 Thoughts您可能感兴趣
- 云效知识库 Thoughts api
- 云效知识库 Thoughts阿里云
- 云效知识库 Thoughts文件
- 云效知识库 Thoughts教程
- 云效知识库 Thoughts部署
- 云效知识库 Thoughts钉钉
- 云效知识库 Thoughts notion
- 云效知识库 Thoughts构建
- 云效知识库 Thoughts问答
- 云效知识库 Thoughts大模型
- 云效知识库 Thoughts文档
- 云效知识库 Thoughts模型
- 云效知识库 Thoughts ai
- 云效知识库 Thoughts应用
- 云效知识库 Thoughts智能
- 云效知识库 Thoughts问答系统
- 云效知识库 Thoughts机器人
- 云效知识库 Thoughts项目
- 云效知识库 Thoughts检索
- 云效知识库 Thoughts权限
- 云效知识库 Thoughts工具
- 云效知识库 Thoughts开源


