
Vue 基于VSCode结合Vetur+ESlint+Prettier统一Vue代码风格
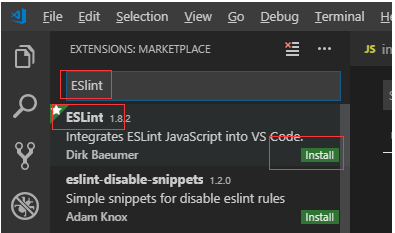
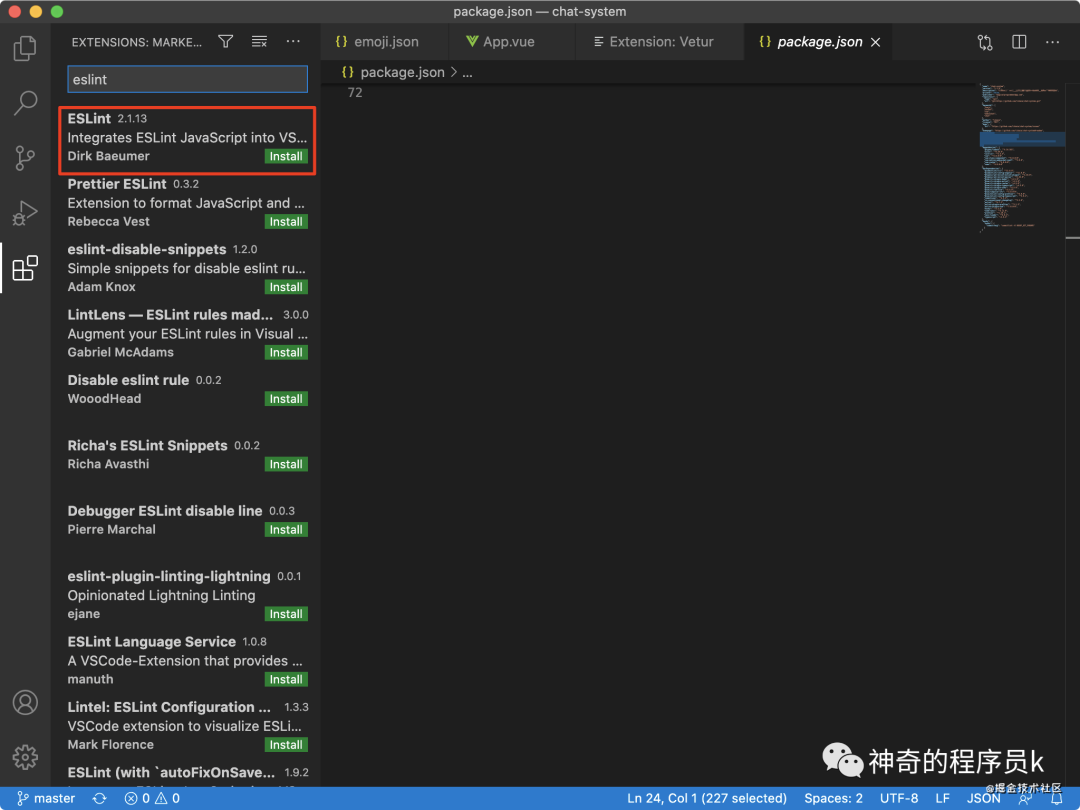
基于VSCode结合Vetur+ESlint+Prettier统一Vue代码风格插件安装安装Vetur,ESlint, Prettier - Code formatter插件安装方法(安装ESlint插件为例):File -> Preferences -> Extensions,打开如....

VSCode合理配置ESLint+Prettier
前言昨天,我的开源项目成员给我提交了代码,我在用webstorm看他的代码时发现了一堆跟代码格式相关的黄色报错,我就问他这一堆黄色报错你的编辑器就没给你提示吗?他说他用的vscode没有提示这些报错。于是,我就亲自下载了vscode搞了下发现真没提示,在百度和掘金搜了下vscode配置eslint+...

在VSCode中 使用 ESLint + Prettier检查代码规范及自动格式化前端Vue代码
ESLint :代码检查+代码格式化工具。Prettier:代码格式化工具。一般的代码格式化工作,ESLint完全可以胜任,为什么要用Prettier代替ESLint的代码格式化功能?简而言之,Prettier的代码格式化功能比ESLint更强大,配置更简单,通过配置ÿ...
VS Code书写vue项目配置 eslint+prettier 统一代码风格
前言 以前公司的vue项目只是我一个人在写,代码风格统一,但是后来随着团队增加,统一的代码风格就越来越重要。我的主力工具是sublime,ws辅助,vscode基本很少使用(就下载安装放在冷宫),但是听说用来写vue项目还不错,就开启了一番折腾。当然工具么,没有谁好谁坏了~~ 不盲目站队,适合自己的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。




