[帮助文档] 如何进行H5性能分析
统计应用 H5 页面的整体浏览量(PV)、页面加载时长、慢加载占比、JS 错误数及白屏率,并监控 H5 页面的 JS 异常情况。
[帮助文档] 如何拦截替换H5容器中加载的资源文件
App 页面里图片展示过多,加载速度缓慢,需要优化 H5 容器的加载速度,争取实现 H5 页面秒开。通过拦截替换 H5 容器中加载的资源文件,替换成下载好的本地文件,无需网上加载,即可大大提升 H5 页面的打开效率。以下方法实现为 Demo 代码,仅供参考。
[帮助文档] H5离线包管理的开放接口有哪些
说明参数说明表格中未包含是否必填项的参数均为必填参数。通用参数说明所有接口都包含三个参数:appId、workspaceId 和 tenantId,这三个参数的含义如下。本文档后续接口说明中会省略对这三个参数的说明。appIdworkspaceIdtenantId参数名称类型说明appIdStrin...
[帮助文档] 如何使用H5安全加固对应用进行快速加固
本文引导您如何使用 H5 安全加固,对应用进行快速加固并获取安全加固包。
[帮助文档] 如何拦截H5容器的物理按键
使用 H5 容器拦截物理按键功能,请将 mPaaS 基线版本升级至 10.1.68.33 及以上。通过如下代码设置物理返回键拦截的 Provider。

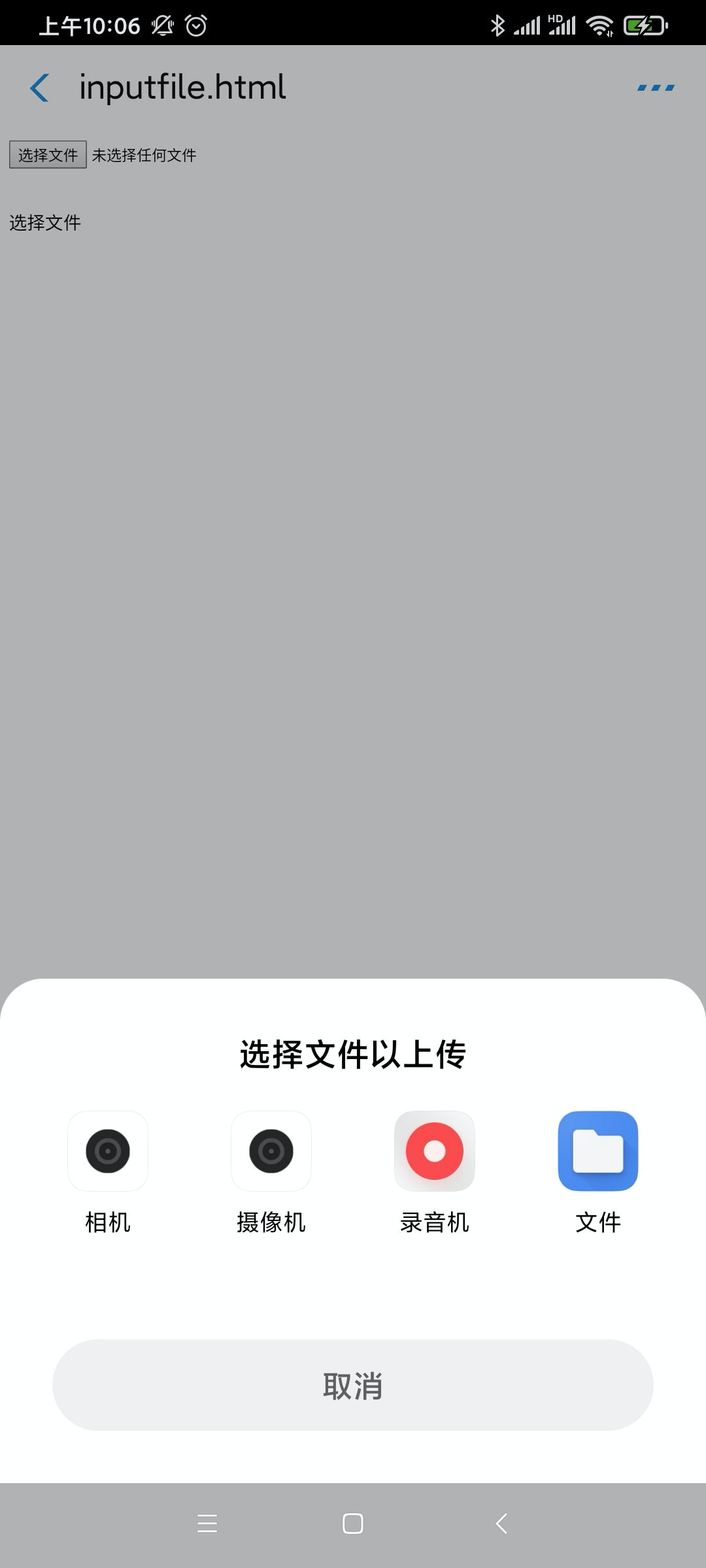
mPaaS H5选图预览到上传怎么做
一 背景在金融性质的App里,选择本地相册图片或者拍照,然后预览并且上传是一个典型的使用场景,比如常见的身份证信息上传。在最近接触的几家银行客户里,都反馈有类似的场景,并且在使用上都或多或少的遇到一些问题,最后找到我们,希望我们提供一些最佳实践。在这里分享下对应场景的一些优化解决方案。二 方案介绍我...

mPaaS最佳实践之《H5选图预览到上传》
一 背景在金融性质的App里,选择本地相册图片或者拍照,然后预览并且上传是一个典型的使用场景,比如常见的身份证信息上传。在最近接触的几家银行客户里,都反馈有类似的场景,并且在使用上都或多或少的遇到一些问题,最后找到我们,希望我们提供一些最佳实践。在这里分享下对应场景的一些优化解决方案。二 方案介绍我...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子
移动开发平台 mPaaS您可能感兴趣
- 移动开发平台 mPaaS小程序
- 移动开发平台 mPaaS接口
- 移动开发平台 mPaaS通话
- 移动开发平台 mPaaS安卓
- 移动开发平台 mPaaS挂断
- 移动开发平台 mPaaS后端
- 移动开发平台 mPaaS支付宝
- 移动开发平台 mPaaS音视频
- 移动开发平台 mPaaS web
- 移动开发平台 mPaaS微信小程序
- 移动开发平台 mPaaS ios
- 移动开发平台 mPaaS配置
- 移动开发平台 mPaaS报错
- 移动开发平台 mPaaS扫码
- 移动开发平台 mPaaS uniapp
- 移动开发平台 mPaaS android
- 移动开发平台 mPaaS插件
- 移动开发平台 mPaaS包
- 移动开发平台 mPaaS app
- 移动开发平台 mPaaS打包
- 移动开发平台 mPaaS版本
- 移动开发平台 mPaaS文件
- 移动开发平台 mPaaS功能
- 移动开发平台 mPaaS方法




