
JavaScript书写位置
js的引入要在body的后面写按照传统的做法,所有script元素都应该放在页面的head元素中,这种做法的目的就是把所有外部文件(包括css和JavaScript文件)的引用都放在相同的地方,可是,在文档的head元素中包含所有JavaScript文件,意味着必须等到全部JavaScript代码都...

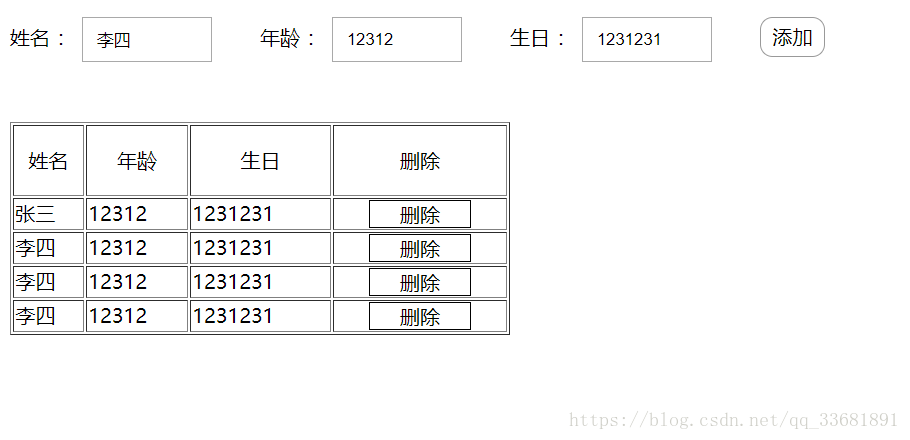
js书写信息添加列表
js书写信息添加列表 ; 先上效果图首先看一下css样式表 写法 1. .odiv{ 2. width: 100%; 3. height: 100px; 4. 5. } 6. .odiv p{ 7. width: 200px; 8. float: left; 9. hei...
简述Ajax,以及使用原生js书写Ajax案例
Ajax,这里的第一个字母A值的是asynchronous,意思是异步的,j值的就是JavaScript,第二个a是and,x值的是xml合在一起就是 异步的javascript和xml什么是异步的?跟java中的同步(synchronized)是相反的。什么是同步呢?以...

在 JSX 中书写 JS 代码|学习笔记
开发者学堂课程【React 入门与实战:在 JSX 中书写 JS 代码】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/585/detail/8084在 JSX 中书写 JS 代码内容:在 jsx 中混...

JS 对自定义属性的规范 及 JS 父子节点书写规范
H5 规定自定义属性规范H5 规定自定义属性应以 data- 开头作为属性名并赋值,并对这种自定义的属性添加了一种获取的方法: element.dataset首先我们输出一下 dataset,看看 dataset 是什么,可以看到直接输出dataset,输出结果为一个对象 集合,所以dataset ...

在JSX中书写JS代码
在JSX中书写JS代码 内容:在jsx中混合写入js表达式:在jsx语法中,要把JS代码写到{ }中渲染数字渲染字符串渲染布尔值为属性绑定值渲染jsx元素渲染jsx元素数组将普通字符数组转为jsx数组并渲染到页面上【两种方案】 范例:实现效果代码块//.导入包impo...
JavaScript 编程风格(书写习惯)
前言一门编程语言的“语法规则”(grammar)应该是每一位开发者都必须遵循的;而“编程风格”则可自由选择。假设团队中有 100 位成员,然后每位成员的 coding 风格都不一样,而且团队中没有明确的编写规范,那 Code Review 的时候,不得打起来,或者内心口吐芬芳........
entry:”./js/main.js”是正确的Webpack的入口书写方式吗?
entry:”./js/main.js”是正确的Webpack的入口书写方式吗?
js中复选框怎么书写
js中复选框怎么书写
纯js书写ajax
function getXhr(){ var xhr=null; if(window.XMLHttpRequest){ xhr=new XMLHttpRequest(); }else{ xhr=new ActiveXObject('Microsoft.XMLHttp');...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









