
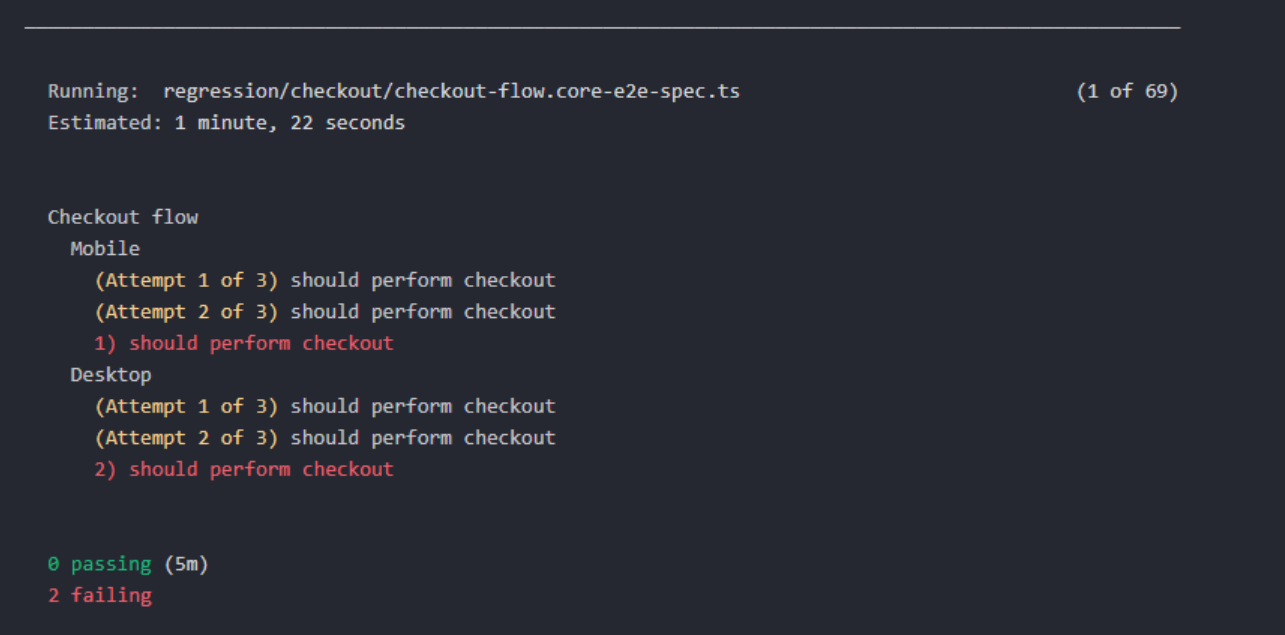
SAP 电商云 Spartacus UI 回归测试 checkout-flow.core-e2e-spec.ts
今天我的工作里,下面这个回归测试用例出错了:regression/checkout/checkout-flow.core-e2e-spec.ts错误调用栈:我们可以看到,Cypress retryActionability 里检查出错,具体的出错原因:$Cy.ensureAttached:shoul...

使用 jMeter 对 SAP Spartacus 进行并发性能测试
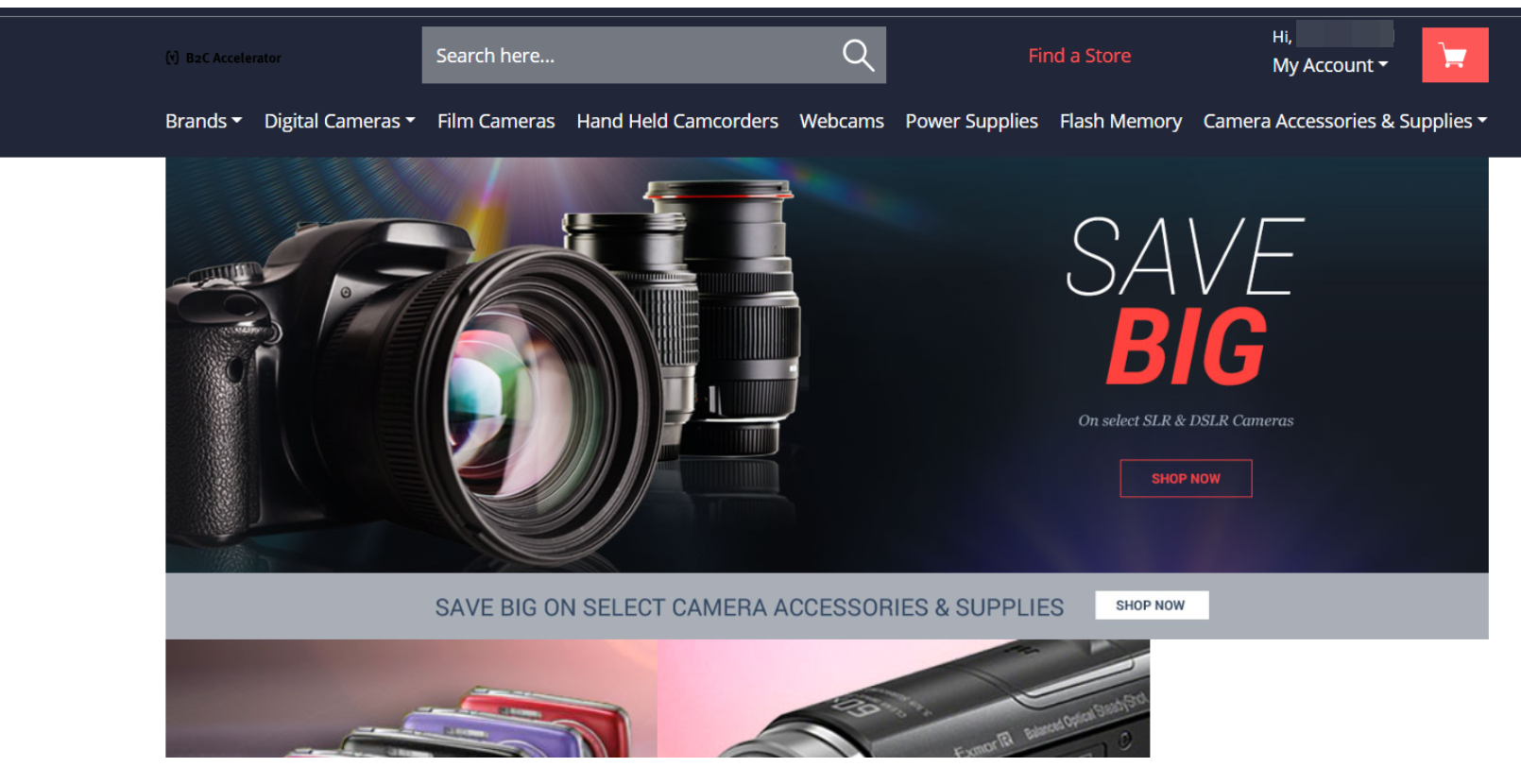
Spartacus是一个基于 Angular 的店面,是为SAP Hybris Commerce/ SAP Commerce Cloud设计的。它使用REST API与Hybris Commerce交互。在初始阶段,它就提供了Hybris店面的大部分核心功能。Spartacus 是可扩展和可定制的。...

SAP 电商云 Spartacus UI CheckoutDeliveryService 的单元测试设计
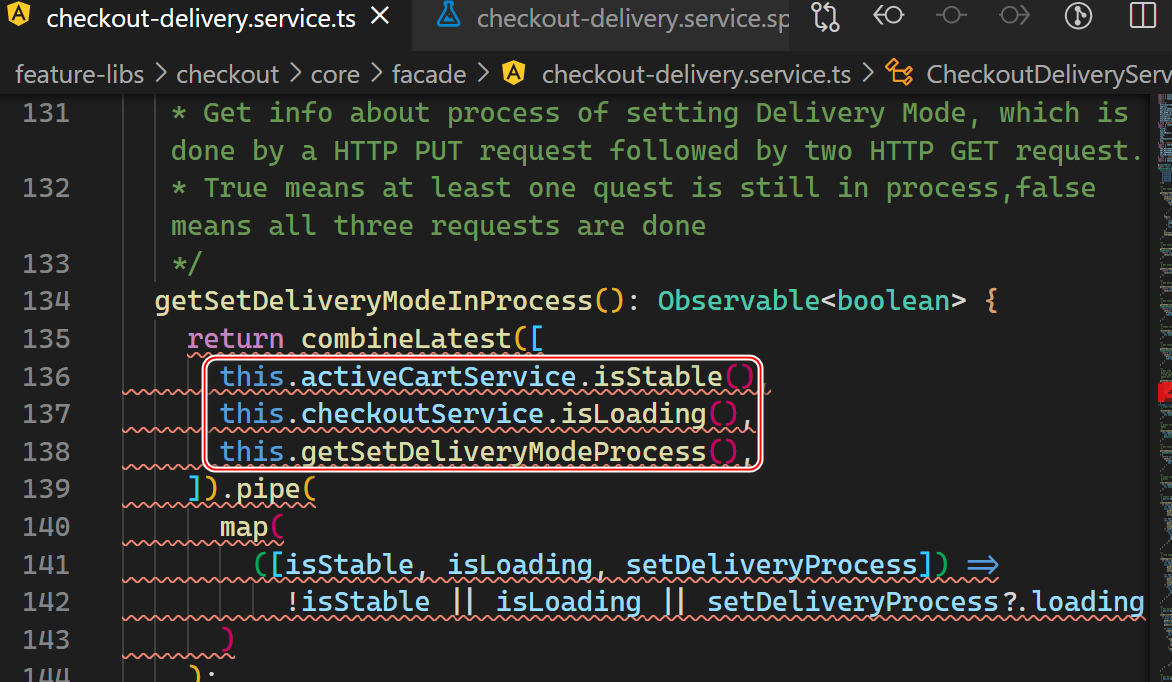
文件路径:feature-libs\checkout\core\facade\checkout-delivery.service.spec.ts新增添的方法:getSetDeliveryModeInProcess这个方法返回的状态标志位有三个依赖:ActiveCartServicecheckoutS...
[帮助文档] Dataphin新建SAPHANA数据源报错测试连接失败authenticationfailed
问题描述Dataphin新建SAP HANA数据源报错“测试连接失败authentication failed”。问题原因客户密码提供错误。客户是可以连接上的,他用的是记住密码,客户提供给研发的时候记错了一位字母。解决方案1.输入正确的密码。2.按照正确格式输入JDBC URL。jdbc:sap:/...

关于 SAP Spartacus 电商云 UI feature level 的测试步骤
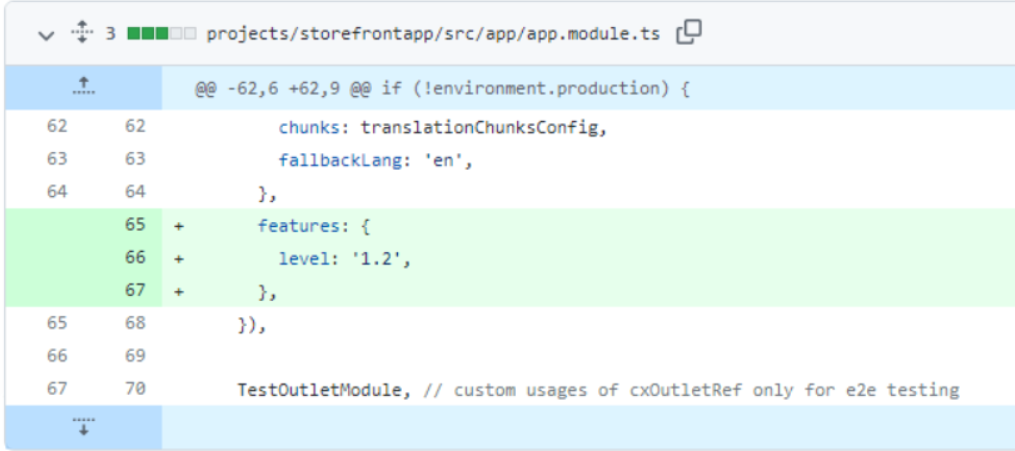
Feature Level 在 app.module.ts 里维护:测试步骤注册一个新用户 并登录。将产品添加到购物车。转到购物车页面更新产品数量和结帐。停止服务器 ./spartacus.sh stop在服务器上转到 app/storefrontapp/src/app/app....

SAP 电商云 Spartacus UI 单元测试的依赖隔离设置举例
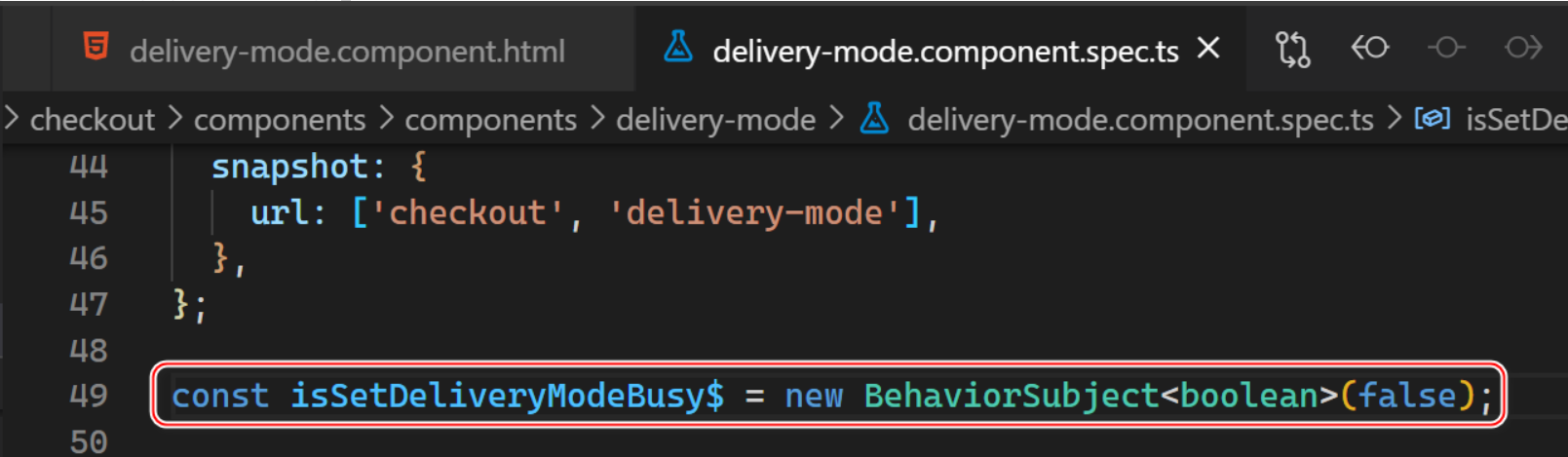
看一个具体的例子:DeliveryModeComponent,依赖到的一个服务为 CheckoutDeliveryFacade,其实现类为 CheckoutDeliveryService.因此,在我们的单元测试里,设计一个 MockCheckoutDeliveryService:其方法 isSetD...

SAP 电商云 Spartacus UI 回归测试 b2b-replenishment-checkout-flow.core-e2e-spec.ts
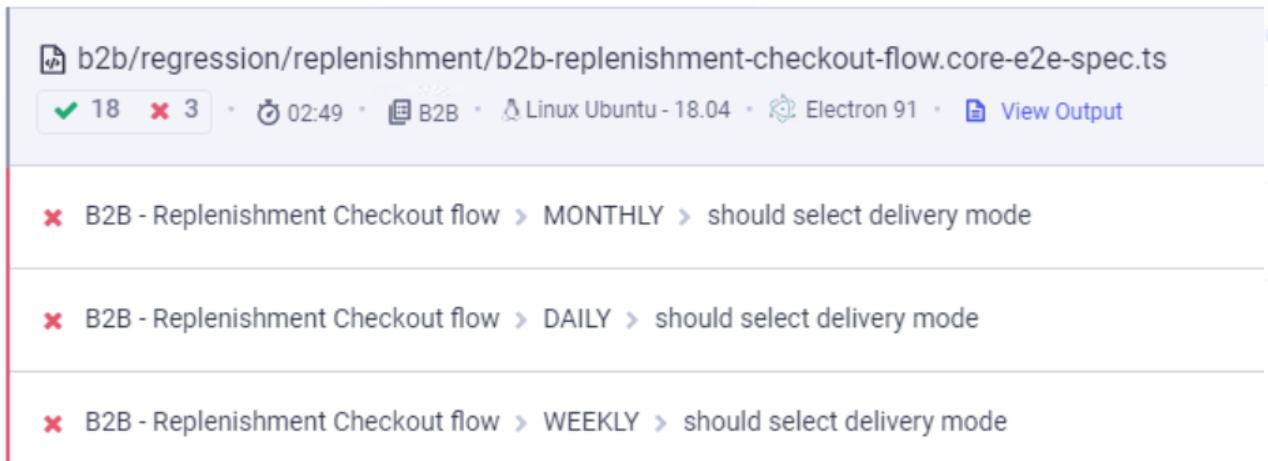
路径:b2b-replenishment-checkout-flow.core-e2e-spec.ts三个 spec 报错:montly, daily, weekly, 其实可以合为一个。should select delivery mode都是说找不到 cx-checkout-titlecx-ch...

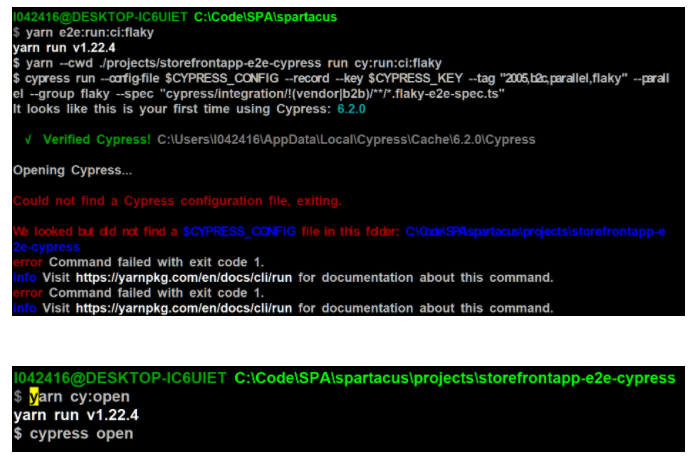
SAP Spartacus 如何使用 cypress 进行端到端自动化测试
进入 spa root 目录,npm install, 然后 ng serve 启动应用;进入 projects/storefrontapp-e2e 目录,先 npm install,然后 yarn cy:open
SAP 电商云 Spartacus UI Checkout Spinner 显示的单元测试代码增强版
import { Component, Type } from '@angular/core'; import { ComponentFixture, TestBed, waitForAsync } from '@angular/core/testing'; import { ReactiveFor...

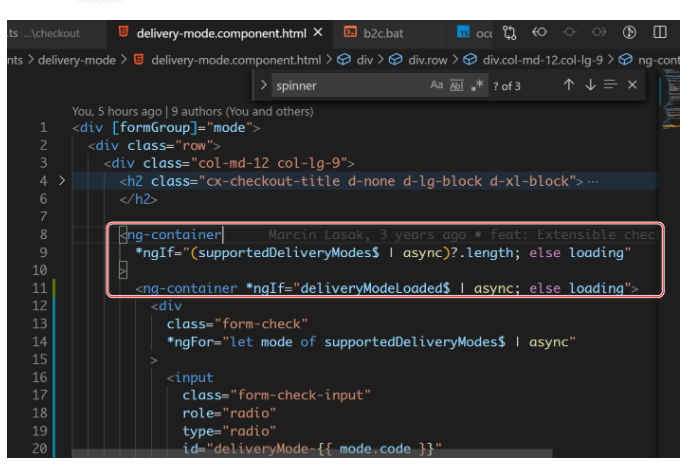
SAP Spartacus 电商云 UI Shipping Method 在单元测试环境下没有显示的问题
单元测试时,这一块区域没有渲染出来:supportedDeliveryModes$我之前已经确认了,deliveryModeLoaded$ 肯定为 true,所以只可能 supportedDeliveryModes$ 的 length 为 0了。注意,在这个上下文执行时,supportedDeliv...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。