
再次接触老朋友react+ant design table合并单元格
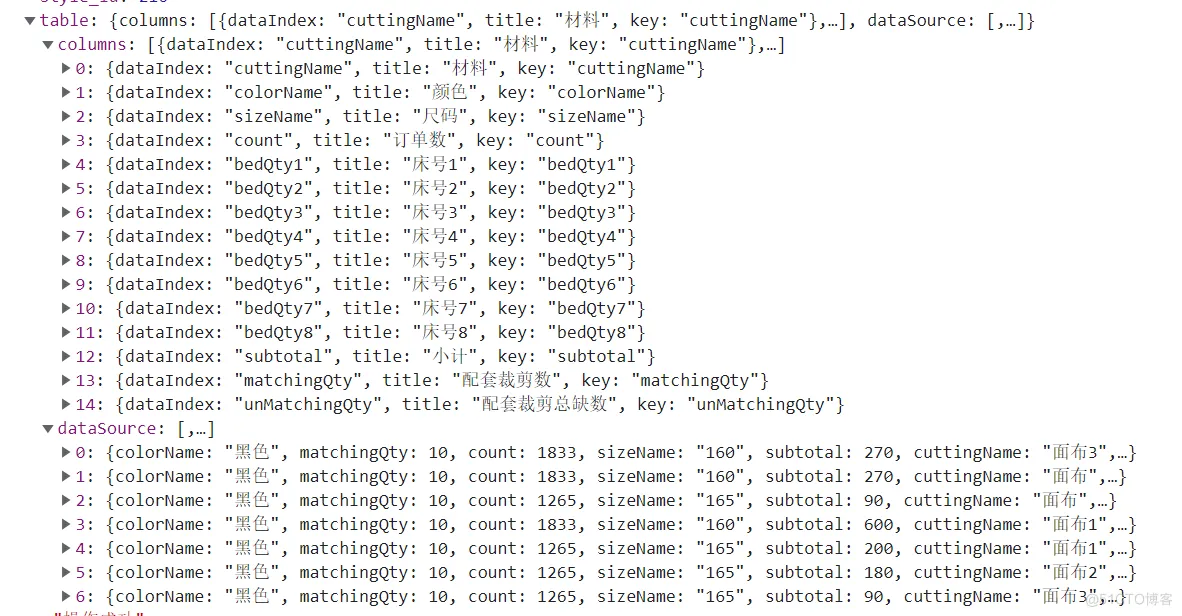
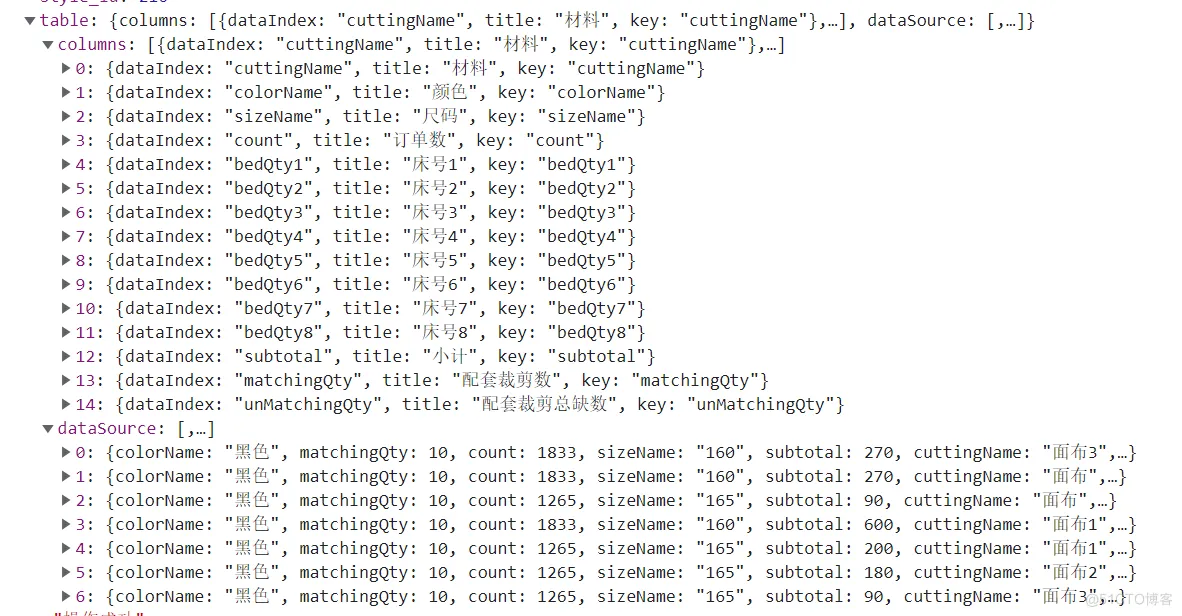
前言大家好 我是歌谣 今天继续开发一个需求 就是我们的大屏需求 今天让我们一步步 解决所遇到的问题第一个功能 如何渲染参照官网案例``` const dataSource = [ { key: '1', name: '胡彦斌', age: 32, address: '西湖区湖底公园1号', }, {...

【React工作记录一百零一】再次接触老朋友react+ant design table合并单元格(1)
第一个功能 如何渲染参照官网案例const dataSource = [ { key: '1', name: '胡彦斌', age: 32, address: '西湖区湖底公园1号', }, { key: '2', name: '胡彦祖', ...

【React工作记录九十】ant design table实现上下行拖拽功能(类组件)
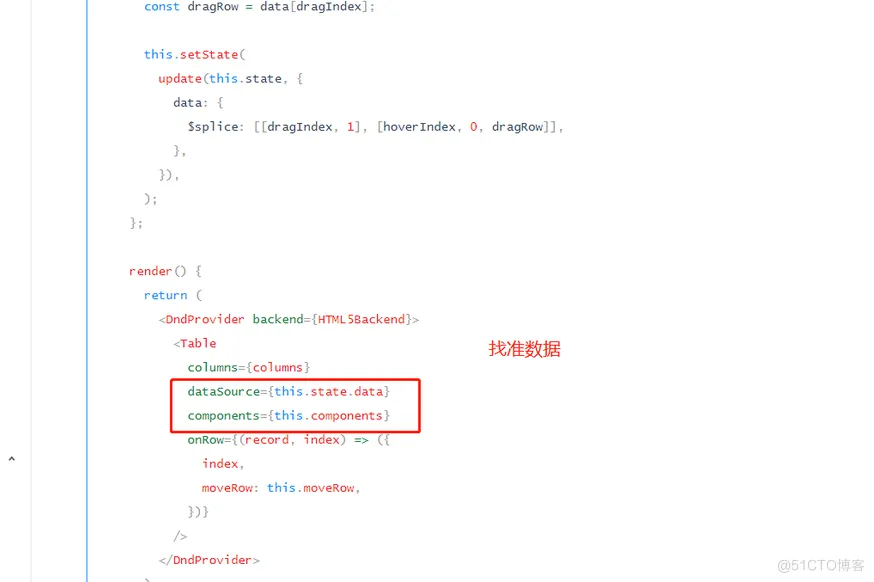
前言最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你得点赞是对歌谣最大的鼓励 微信公众号关注前端小歌谣起始首先刚开始知道要书写一个这样的功能我的内心是比较崩溃的 完全没有思路 然...

#yyds干货盘点 【React工作记录三十二】ant design table中增加按钮的两种方式
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语歌谣 歌谣 ant design中table里面如何增加按钮呢编辑方式...

#yyds干货盘点 【React工作记录一百零一】再次接触老朋友react+ant design table合并单元格 (1)
第一个功能 如何渲染参照官网案例const dataSource = [ { key: '1', name: '胡彦斌', age: 32, address: '西湖区湖底公园1号', }, { key: '2', name: '胡彦祖', ...

#yyds干货盘点 【React工作记录一百零一】再次接触老朋友react+ant design table合并单元格 (2)
第三个功能 如何通过定时器渲染根据数据返回的条数进行累加 累加到最大条数置为0useEffect(() => { const timer = setInterval(() => { if (pageIndex == total || pageIndex == 10) { setPageI...

#yyds干货盘点 再次接触老朋友react+ant design table合并单元格(2)
第三个功能 如何通过定时器渲染根据数据返回的条数进行累加 累加到最大条数置为0useEffect(() => { const timer = setInterval(() => { if (pageIndex == total || pageIndex == 10) { setPageI...

#yyds干货盘点 【React工作记录二十二】ant design实现嵌套table
导语今天页面有了一个新的需求 需要封装一个嵌套table组件编辑代码部分第一步<BaseTable rowKey="code" pageIndex={pageIndex} pageSize={pageSize} total={boothTotal} ...

React+hook+ts+ant design封装一个table的组件
需求分析在前端项目中 最常见的就是封装一个table的一个功能功能思维初始化版本(基础样式和分页)<Table<any> {...resetProps} onChange={onTableChange} dataSource={list} ...

#yyds干货盘点#【React工作记录三十二】ant design table中增加按钮的两种方式
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语歌谣 歌谣 ant design中table里面如何增加按...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js ant相关内容
- react.js ant design
- react.js ts ant design封装动态
- react.js hook ts ant封装组件
- react.js ant回调
- react.js ant design回调参数
- react.js ant design刷新
- react.js ant design子组件渲染及时
- react.js ant design样式
- react.js ant design popconfirm
- react.js ant design嵌套table
- react.js ant design form必填
- react.js ant design input空格
- react.js工作ant design
- react.js工作ant design锚点
- react.js ant design inputnumber
- react.js ant design设置
- react.js ant design form赋值
- 私藏react.js ant
- 项目实操react.js ant input
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
