[帮助文档] Web前端如何直接调用
视觉智能开放平台的API接口推荐使用SDK进行调用,因为调用需要使用AccessKey ID和AccessKey Secret,推荐在服务端进行接入,在客户端直接接入有AccessKey ID和AccessKey Secret泄漏风险,请自行评估风险范围。
[帮助文档] CDN如何实现Web前端性能监测
Web前端性能监控是由阿里云CDN联合应用实时监控服务(ARMS)推出的功能,通过在网页中引入监测代码来实现对Web用户真实访问数据的实时监控。帮助您了解站点性能,例如页面打开速度(测速)、页面稳定性(JS诊断错误)和外部服务调用成功率(API)等。

Web前端开发笔记——第三章 CSS语言 第七节 圆角边框、阴影
前言本节介绍仅在CSS3中的新内容,例如圆角边框、盒子阴影等等。一、圆角边框(一)border-×-×-radius可以通过border-top/bottom-left/right-radius属性来对边框的四个角进行圆角处理,前提是要定义border属性,即有边框才有效。从边框的四个角分为以下四个...

Web前端开发笔记——第三章 CSS语言 第六节 CSS定位
一、定义通过定位,即文档流、浮动定位、层定位三种定位机制来决定盒子模型的位置,在一个盒子中可同时拥有很多种定位机制。二、文档流定位文档流定位即为默认的定位方式,该机制的盒子模型的元素都是从上至下,从左至右依次排列的。其元素类型分为三种:block类型、inline类型、inline-block类型,...

Web前端开发笔记——第三章 CSS语言 第五节 盒子模型
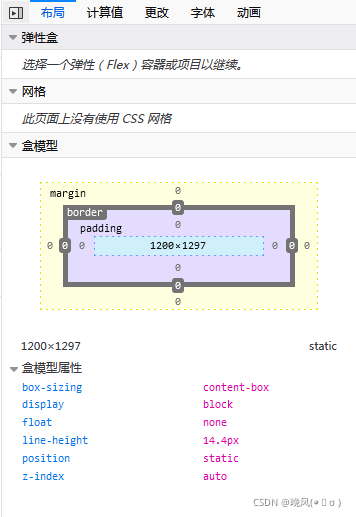
一、CSS布局与定位在CSS中对一个网页进行布局与定位,首先通过盒子模型,即页面元素的大小、边框、各元素之间的间距将布局进行设计元素,然后通过定位,即文档流、浮动定位、层定位来决定盒子模型的位置,且盒子是可以嵌套的。二、盒子模型简单的来说盒子模型它可以是一个区域、图片、列表、导航栏等等,都可以称作盒...

Web前端开发笔记——第三章 CSS语言 第二节 CSS选择器
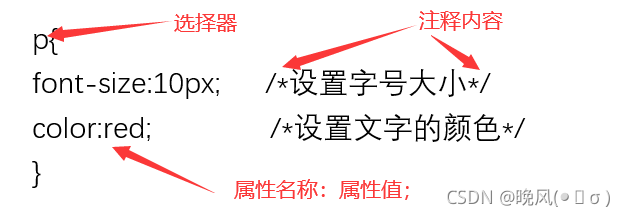
前言CSS代码由选择器和一条或多条声明组成的,选择器是需要改变样式的 HTML标签,在CSS中由分号隔开每条代码为声明,且声明是以大括号{}括起来的。之前我们阐述了CSS的基本概念,其中选择器是需要改变样式的 HTML标签,然而选择器分为三种:标签选择器、id选择器、class选择器,它们的作用都是...

Web前端开发笔记——第三章 CSS语言 第一节 CSS的基本概念和样式表
一、CSS和HTMLCSS,又称为层叠样式表,HTML标签定义网页的内容和结构,而CSS定义内容的样式。通过CSS定义样式,而不会改变网页的内容和结构。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。二、CSS的基本语法格式CSS...
[帮助文档] 如何通过CDN方式为Web应用安装ARMS前端监控探针
如果需要使用ARMS前端监控来监控Web应用,必须先通过CDN或npm方式安装探针。本文介绍如何通过CDN方式为Web应用安装ARMS前端监控探针。
[帮助文档] Web前端接入的常见问题及解决方案
本文介绍Web前端接入的常见问题。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。









