
HTTP request以及response原理 request请求消息数据
package cn.itcast.web.request; import jdk.nashorn.internal.objects.AccessorPropertyDescriptor; import javax.servlet.ServletException;import javax.serv...

【保姆级教程】 全网最强HTTP+Fiddler抓包实战超级全面图文教程 《HTTP响应报文 RESPONSE基本结构》
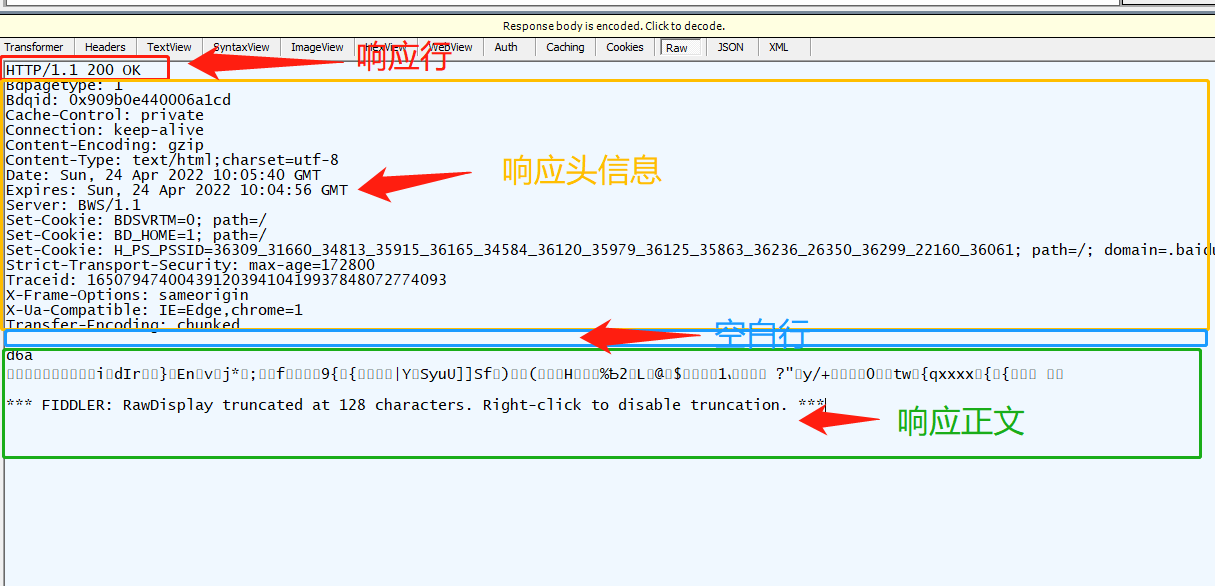
HTTP响应报文 (Response)基本结构 http响应(response)也叫响应报文 其实响应报文比请求报文更加简单, 你只要能够搞懂请求报文 那么响应报文就很容易搞懂! http响应(response)的一个基本结构分为如下几点: 响应行 响应头 空白行 响应体 我们可以通过Fiddler...
关于 Angular HTTP Interceptor 中 Request 和 Response 的 immutable 特性
尽管拦截器能够修改请求和响应,但 HttpRequest 和 HttpResponse 实例属性为 readonly,这意味着其具有 immutability 特性。这种特性是 Angular 框架有意为之的设计:应用程序可能会在一个 HTTP 请求成功完成之前,多次重试请求。换言之,这意味着 In...
关于 Angular HTTP Interceptor 中 Request 和 Response 的 immutable 特性
尽管拦截器能够修改请求和响应,但 HttpRequest 和 HttpResponse 实例属性为 readonly,这意味着其具有 immutability 特性。这种特性是 Angular 框架有意为之的设计:应用程序可能会在一个 HTTP 请求成功完成之前,多次重...
HTTP协议:响应消息和 Response对象和ServletContext对象
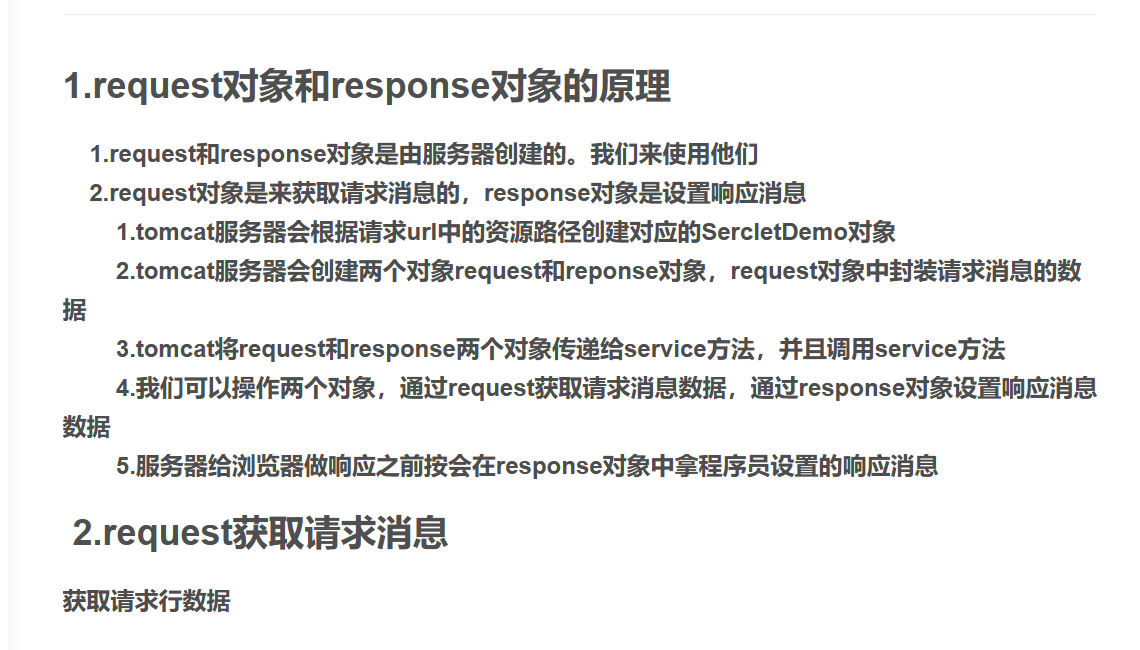
今日内容1. HTTP协议:响应消息 2. Response对象 3. ServletContext对象HTTP协议:1. 请求消息:客户端发送给服务器端的数据 * 数据格式: 1. 请求行 2. 请求头 3. 请求空行 4. 请求体 2. 响应消息:服务...

ASP.NET中HTTP请求(Request)、响应(Response)以及状态管理讲解
1. HTTP请求 Request对象1.1. Request对象常用属性和方法Request对象是HttpRequest类的一个实例, 它提供对当前页请求的访问,其中包括User-Agent、Address、Cookie、客户端证书、查询字符串等信息,用户可以使用该类来读取浏览器发送到服务器的内容...
fc函数需要进行长时间的异步操作,想要先快速返回http response然后继续进行操作应该怎么做
fc函数需要进行长时间的异步操作,想要先快速返回http response然后继续进行操作应该怎么做?
Swoole v4.6 版本新特性之 Http\Response 增强
在 4.6 版本中,对 Swoole\Http\Response 进行了一些增强:添加 Http\Response::isWritable (db56827) (@matyhtf)增强 Response\create() 方法,可以独立于 Server 使用 (#3998) (@matyhtf)再来...

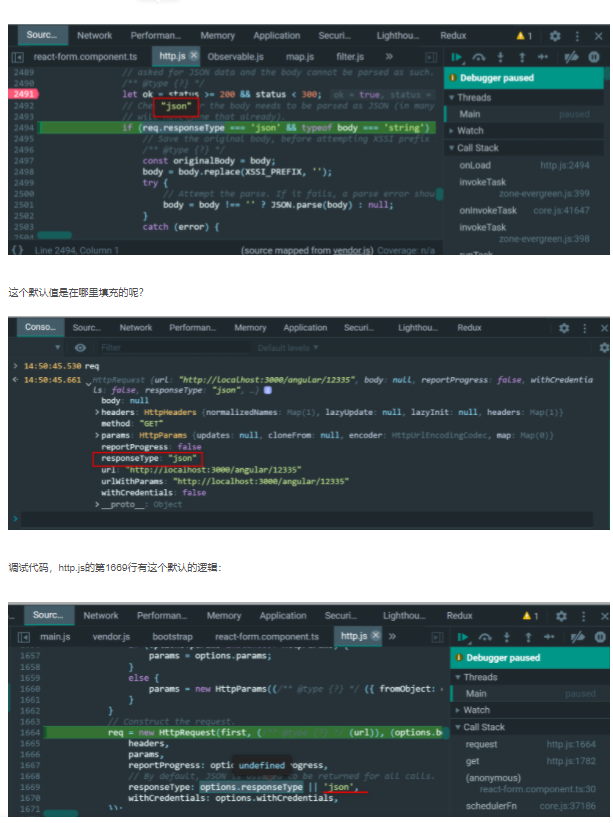
使用Angular的http client发送请求,请求response总是被当成json类型处理
import { Component, OnInit } from '@angular/core'; import { FormControl } from '@angular/forms'; import { HttpClient, HttpHeaders } from '@angular/com...

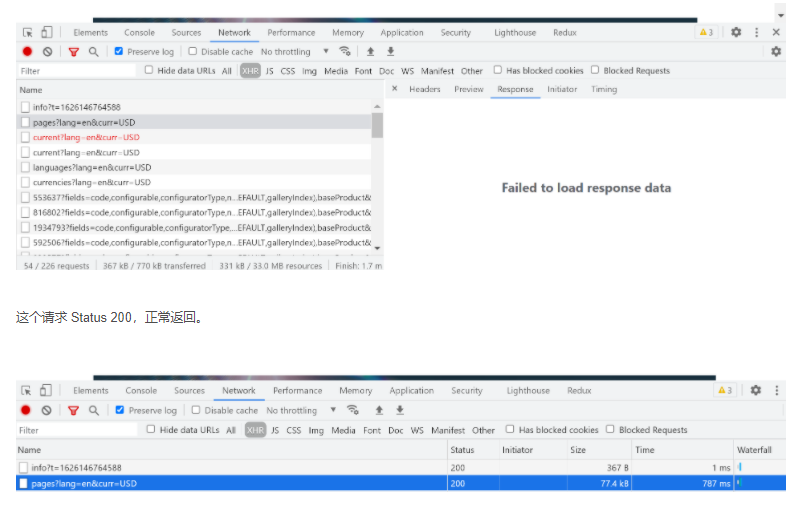
Chrome 开发者工具无法显示服务器正常返回的 HTTP 请求 - Failed to load response data
今天做开发时遇到一个问题,Chrome 开发者工具 network 标签里,虽然一个 HTTP 请求已经成功从服务器端返回,但是 Chrome 开发者工具里,仍然显示 Failed to load response data:我 network 标签页里设置了 Preserve log, 然后我查看...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。