
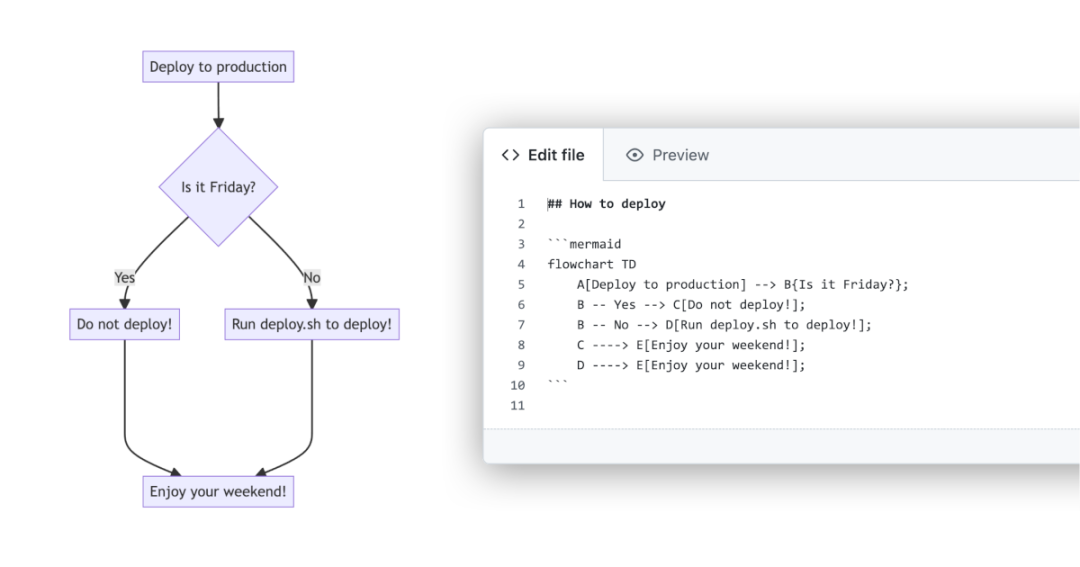
再不用怕Markdown中的绘图了,GitHub官方支持Mermaid图表绘制工具
开发人员已能够在 GitHub 中使用 Mermaid 图表工具。Mermaid 作为图表绘制工具越来越多的受到开发人员的欢迎。它基于 Javascript ,通过解析类 Markdown 的文本语法来实现图表的创建和动态修改,可以使用这个工具来进行包括流程图,时序图等图表的绘制。可以将其看做是 M...

【视觉高级篇】27 # 如何实现简单的3D可视化图表:GitHub贡献图表的3D可视化?
说明【跟月影学可视化】学习笔记。第一步:准备要展现的数据可以使用这个生成数据:https://github.com/sallar/github-contributions-api这里直接使用月影大佬的github提交数据的数据即可结构大致如下:第二步:用 SpriteJS 渲染数据、完成绘图Spri...
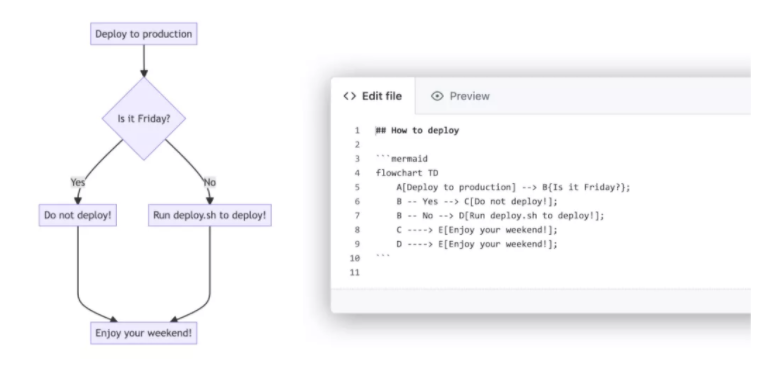
好消息!GitHub 已原生支持基于 JavaScript 的 Mermaid 图表工具
从即日起 GitHub 将原生支持基于 JavaScript 的 Mermaid 图表绘制工具。Mermaid 通过解析类似于 Markdown 的文本语法来实现图表的创建和动态修改,让文档的更新能够及时跟上开发进度。可用于创建流程图、时序图、甘特图、类图、状态图、饼图等。对于 GitHub 用户来...

再不用怕Markdown中的绘图了,GitHub官方支持Mermaid图表绘制工具
Mermaid 作为图表绘制工具越来越多的受到开发人员的欢迎。它基于 Javascript ,通过解析类 Markdown 的文本语法来实现图表的创建和动态修改,可以使用这个工具来进行包括流程图,时序图等图表的绘制。可以将其看做是 Markdown 的一个插件。截至目前,用户想要在 GitHub 上...

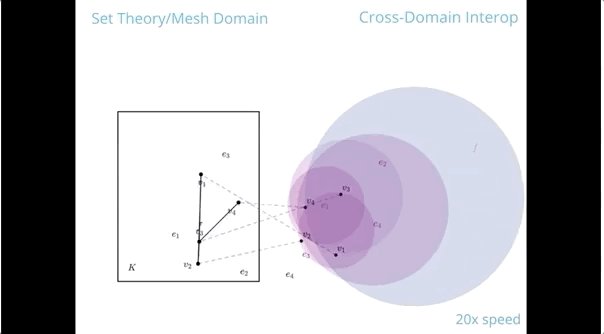
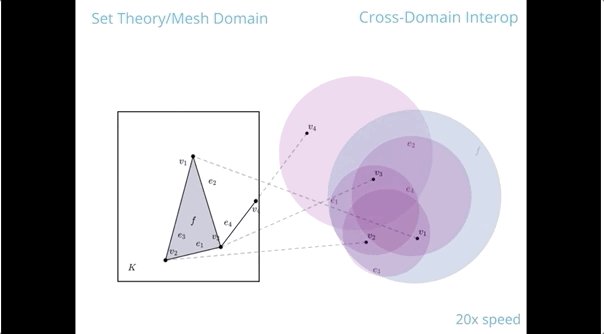
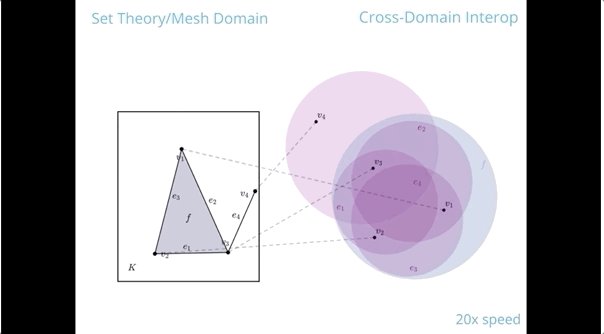
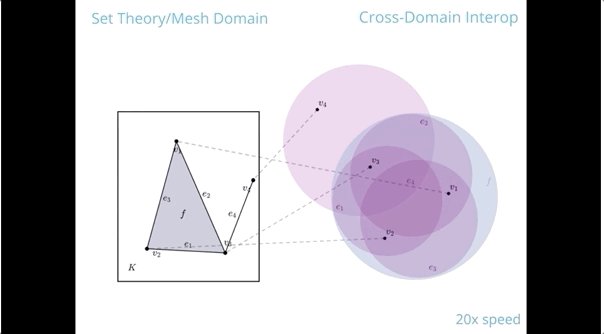
纯文本输入,就能绘制精美数学图表:CMU绘图工具Penrose登GitHub热榜 | SIGGRAPH
云栖号资讯:【点击查看更多行业资讯】在这里您可以找到不同行业的第一手的上云资讯,还在等什么,快来! 画数学插图令人头秃? 现在,CMU的研究人员们开发出了一款实用工具Penrose: 以纯文本的方式输入,根据语言描述,就能自动生成数学图表。 集合论: 几何: 线性代数: 光线追踪: 都不在话下。 整...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。







