
vscode里怎么添加vue代码片段
第一步安装 vscode,可以去官网下载安装第二步安装拓展插件 vetur,Vue tooling for VS Code.第三步找到用户片段:文件---->首选项—>用户片段第四步点击新建全局代码片段,然后输入 vue.json第五步在 vue.json.code-snippets 文...

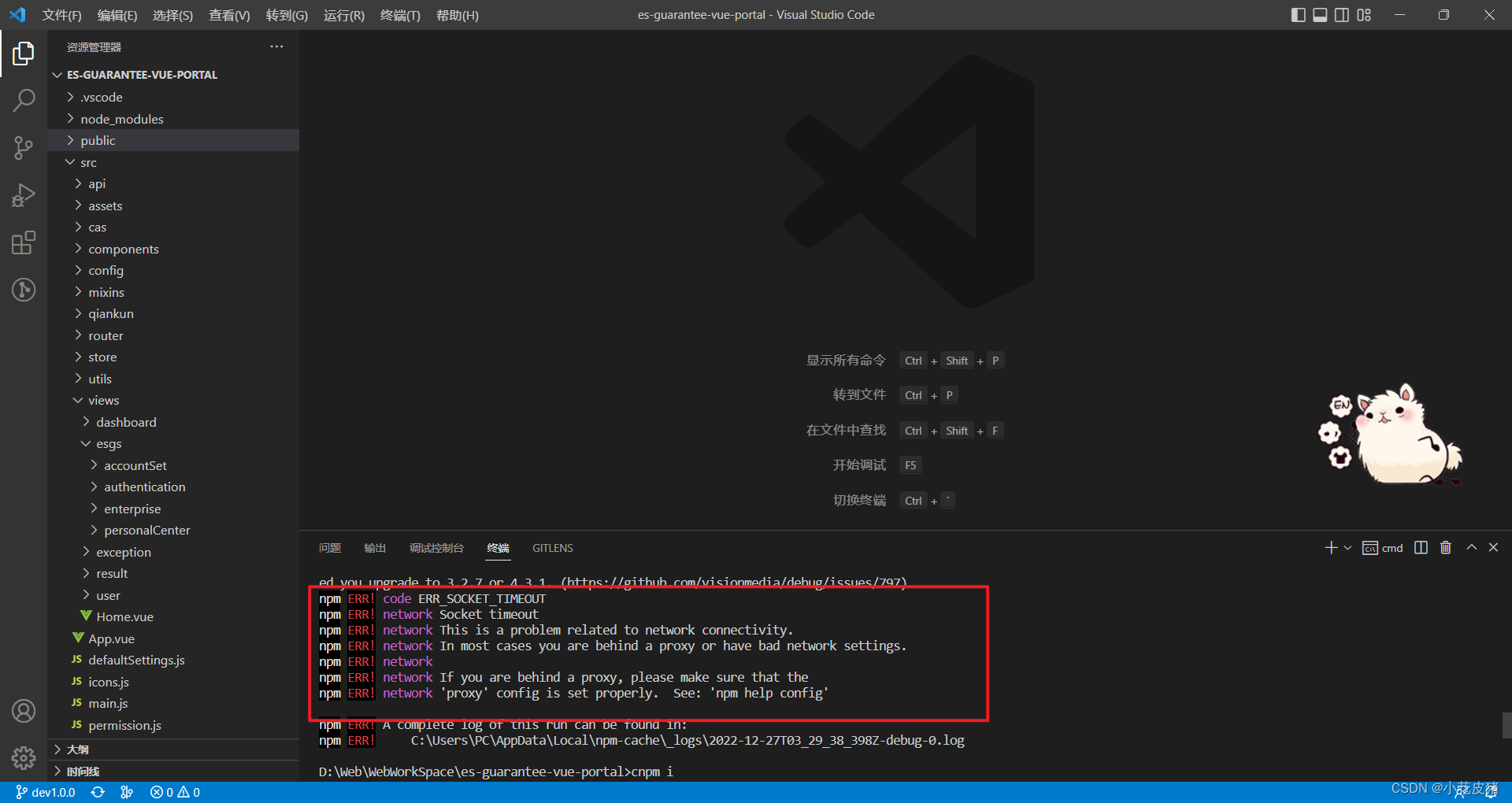
解决VsCode启动Vue项目报错:‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
问题描述最近居家办公,网速不太稳定,开会的时候网络也是断断续续的,今天需要拉下前端项目运行起来在我执行npm i下载包的时候,我看到网络超时的错误警告就感觉不太秒。知道大概率要启动失败了果不其然执行npm run serve的时候,报了以下错误:‘vue-cli-service’ 不是内部或外部命令...
Vue 项目 vscode 配置
.vscode/settings.json 文件配置{ "editor.detectIndentation": false, // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.tabSize": 2, // 重新设定tabsize "editor.formatOn...

vscode开发vue推荐插件
vetur——代码格式化Auto Close Tag——自动闭合HTML/XML标签Bracket Pair Colorizer——彩虹括号(vscode新版本不需要安装了,在 settings 里面可以配置)
VsCode:Vue单文件格式化属性换行显示
需要安装插件vetur文档:vetur: https://vuejs.github.io/vetur/guide/formatting.htmljs-beautify-html: https://github.com/vuejs/vetur/blob/master/server/src/modes/...
Vue与VScode实用插件大全
Vue插件集合vue开发文档:Vue.js 介绍 — Vue.js 中文文档框架element - 饿了么出品的Vue2的web UI工具套件mint-ui - Vue 2的移动UI元素iview - 基于 Vuejs 的开源 UI 组件库Keen-UI - 轻量级的基本UI组件合集vue-mate...

在VSCode中 使用 ESLint + Prettier检查代码规范及自动格式化前端Vue代码
ESLint :代码检查+代码格式化工具。Prettier:代码格式化工具。一般的代码格式化工作,ESLint完全可以胜任,为什么要用Prettier代替ESLint的代码格式化功能?简而言之,Prettier的代码格式化功能比ESLint更强大,配置更简单,通过配置ÿ...

VSCode 中,TS 提示 ”无法找到 *.vue 声明文件“ 的解决方案
在使用 VSCode 开发 Vue3 + TS 项目时,编辑器一直有一个报错,因为不影响编译和运行,所以就一直没在意,但这两天看着这红杠提示实在是太别扭,今天就来解决一下这个问题,还自己一个清爽的开发环境。在网上查找了很多资料,靠谱的不好找,但是功夫不负有心人,最...

vscode+eslint自动格式化vue代码的方法
前言使用vscode开发vue项目的时候,为了编码格式的统一化,使用eslint规范进行格式化。此时通过eslint插件可以实现对vue代码的自动格式化。使用方式在vscode的插件模块处,搜索eslint。找到下面的插件。安装完成后,进行配置。file --> preferences --&...
vscode创建vue文件,第一行就 ?
请问有大佬知道这是什么问题吗?创建vue文件,只要顶部一写template就有有这样的问题,虽然能正常运行,但是这个问题还是想解决,请问有大佬知道的吗 图二
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



