
Html|Vue实战小项目-购物车
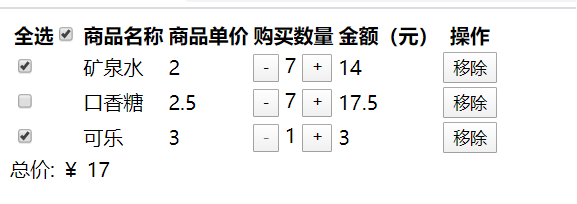
前言在很多电商网站中,都有一个非常重要的功能,那就是购物车。接下来将使用Vue.js实现一个简易的购物车项目。实现的功能有全选或选择部分商品、计算总价、对商品数量进行增减、删除已添加至购物车的商品。步骤首先新建一个html文件,进行引入Vue.js与html代码编写,效果图如上。一、单个商品的价格计...

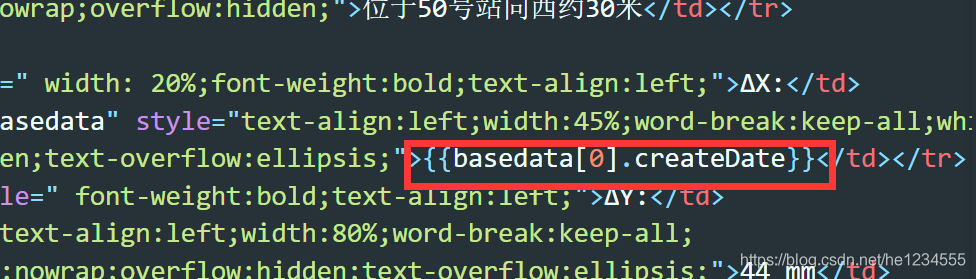
Vue项目中得到数据并且渲染到html页面上
第一步<tr><td style=" width: 20%;font-weight:bold;text-align:left;">ΔX:</td> <td :title="basedata" style="text-align:left;width:45%;...
在机器翻译我需要把vue文件转成html再进行翻译是吗?
在机器翻译我需要把vue文件转成html再进行翻译是吗?

SpringBoot+html+vue模板开发
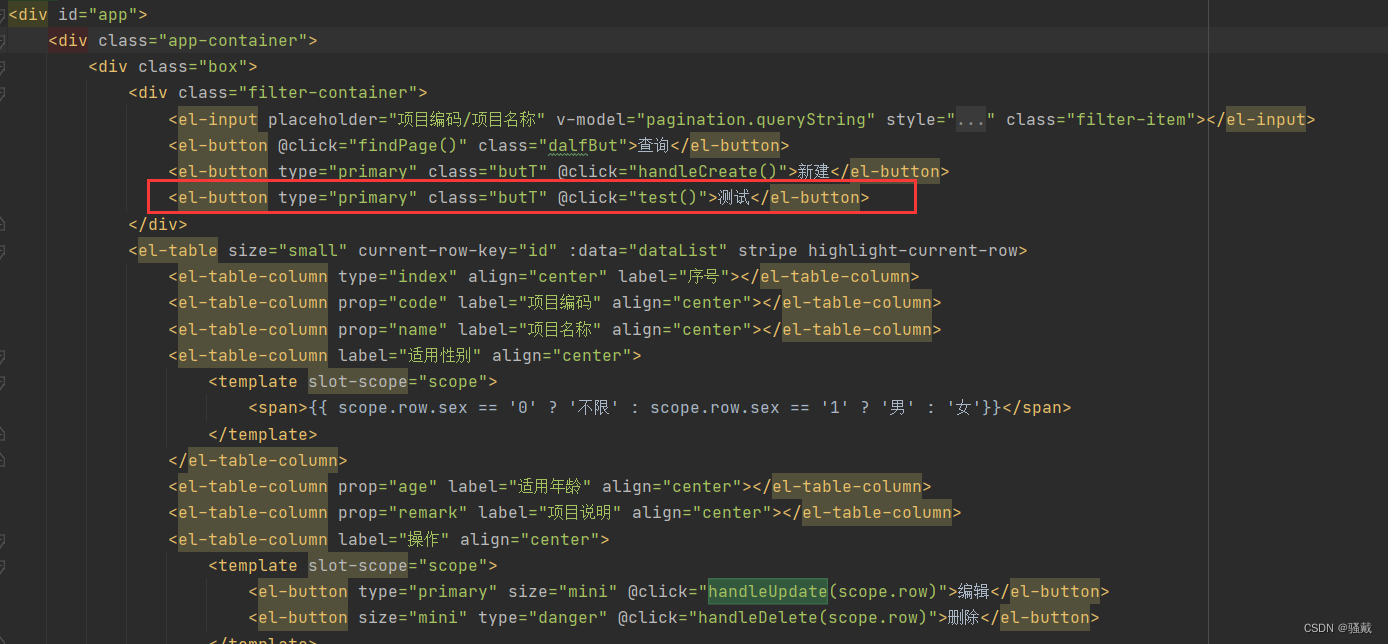
除了对某个表基本的增删改查以外,可能需要额外的增加操作,这里是通过按钮来实现的1、新增一个测试按钮 <el-button type="primary" class="butT" @click="test()">测试</el-button> 2、这个按钮绑定...

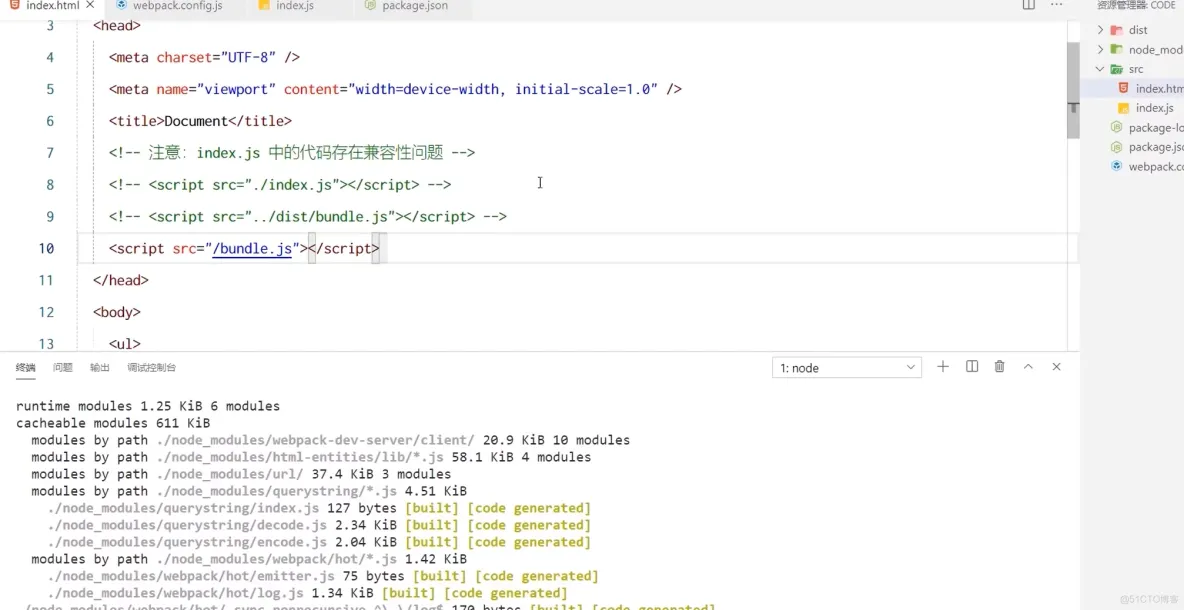
前端学习笔记202303学习笔记第三天-Vue3.0-了解html-webpack-plugin的两个注意点
前端学习笔记202303学习笔记第三天-Vue3.0-了解html-webpack-plugin的两个注意点
uni vue 替换接口 v-html的图片
formatRichText (html) { let newContent= html.replace(/<img[^>]*>/gi,function(match,capture){ match = match.replace(/style="[^"]+"/gi, '').rep...

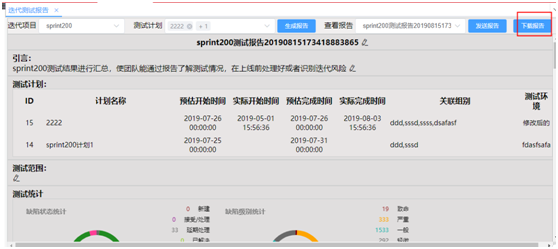
Vue 结合html2canvas和jsPDF实现html页面转pdf
结合html2canvas和jsPDF实现html页面转pdf 实践环境win10 Vue 2.9.6 axios 0.18.0 html2canvas 1.0.0-rc.3 jspdf 1.5.3 安装 html2canvas进入vue项...

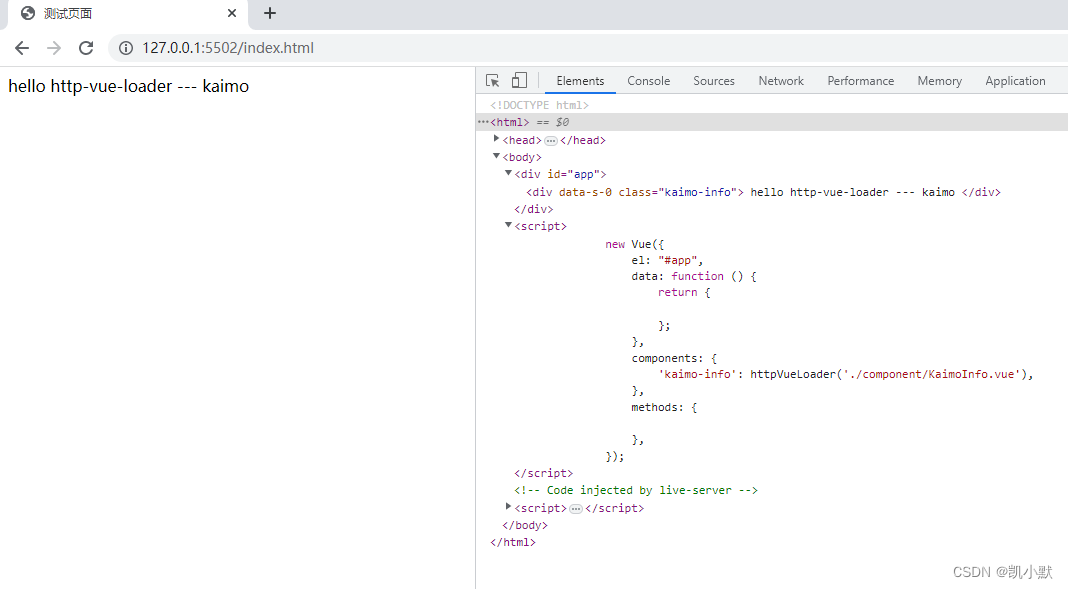
html文件里怎么引用vue组件?
这里我们使用 http-vue-loader 来实现:https://www.npmjs.com/package/http-vue-loader Load .vue files directly from your html/js. No node.js environme...

vue scoped html样式无效
1、问题场景page1,page2都使用flexible移动端自适应的时候,有一个页面page2需要手动设置rem基准值,//手动设置基准 html{ font-size: 120px !important; }但是在page2引用的self.less里面设置了基准,竟然没有生效2、问题分析scop...

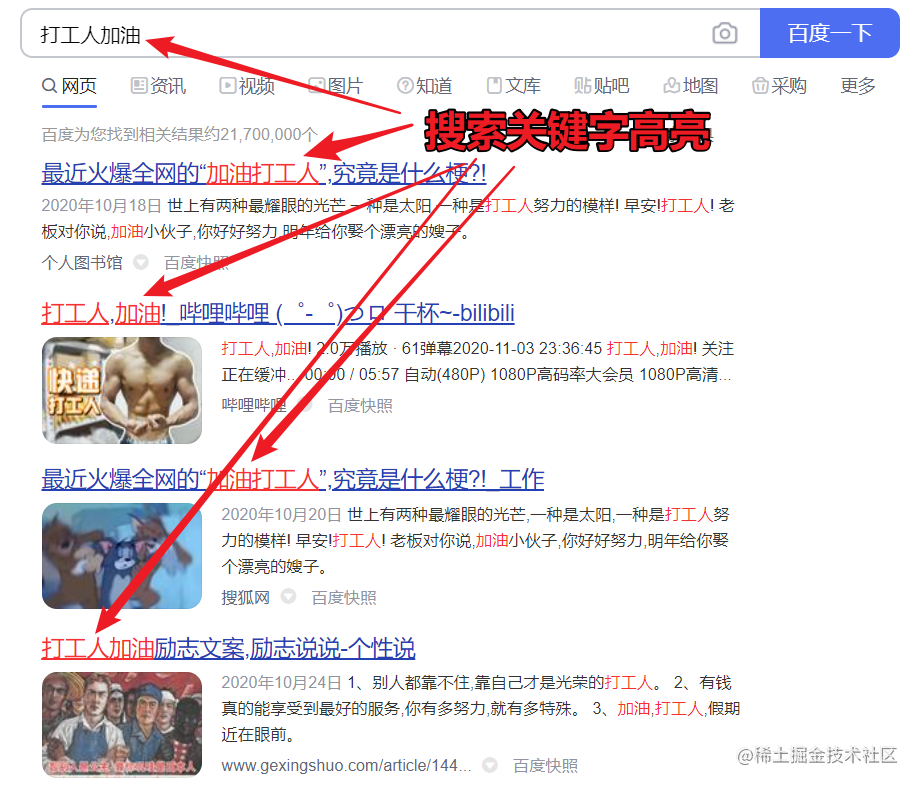
vue使用v-html实现一段字符串中关键字(词)高亮效果
问题描述需求:我们搜索某个关键字,后端返回给我们一个字符串,这个字符串中包含我们搜索的关键字,我们需要把这个字符串中的关键字部分加上高亮效果(类似于百度搜索关键字高亮的效果)。我们先看一下,大致类似的效果图:如上图所示,需求很简单,就是关键字高亮。思路分析解决方式有两种,第一种就是进行字符串的切割,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



