
Vue--项目初始化
环境准备在前面我们学了很多vue相关的知识,学的比较独立,现在来开发一个简单的系统,使用vue全家桶和elementUI把之前学的东西都串起来。我们基于Vue-CLI脚手架创建项目,需要安装Node.js8.9+安装Vue-CLInpm install -g @vue/cli安装成功后,在命令行可以...
![[Vue项目实战]尚品汇 -- 初始化项目以及项目的配置与分析](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_34839ea49d1e4d538216a0b7cb7501fa.png)
[Vue项目实战]尚品汇 -- 初始化项目以及项目的配置与分析
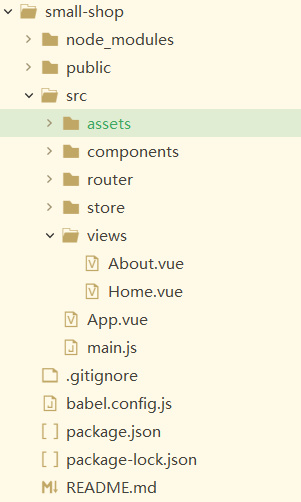
1. vue-cli初始化项目在电脑中的合适位置新建存放项目文件的文件夹。1.1 创建项目执行命令,进入 vue-cli 创建项目:vue create app选择 vue-cli 创建 vue2 项目的默认配置创建项目:1.2 项目文件夹及文件说明node_modules:项目依赖文件夹publi...
Vue axios 初始化配置(自用)
axios 官网自用流程$ npm install --save axios vue-axiosimport axios from 'axios' import VueAxios from 'vue-axios' import Pub from '@/utils/public' // 创建 axio...

vue系列教程之微商城项目|项目初始化
1.项目结构img说明 1. dist 项目打包生成的文件夹(启动打包命令才会生成,部署项目 时,只需要这个文件夹内容即可) 2. node_modules 存放下载的插件3. public 网站首页(入口html文件) 4. assets 存放静态资源:如img、cs...

Vue(Vue2+Vue3)——79.分析vue3.0初始化工程结构
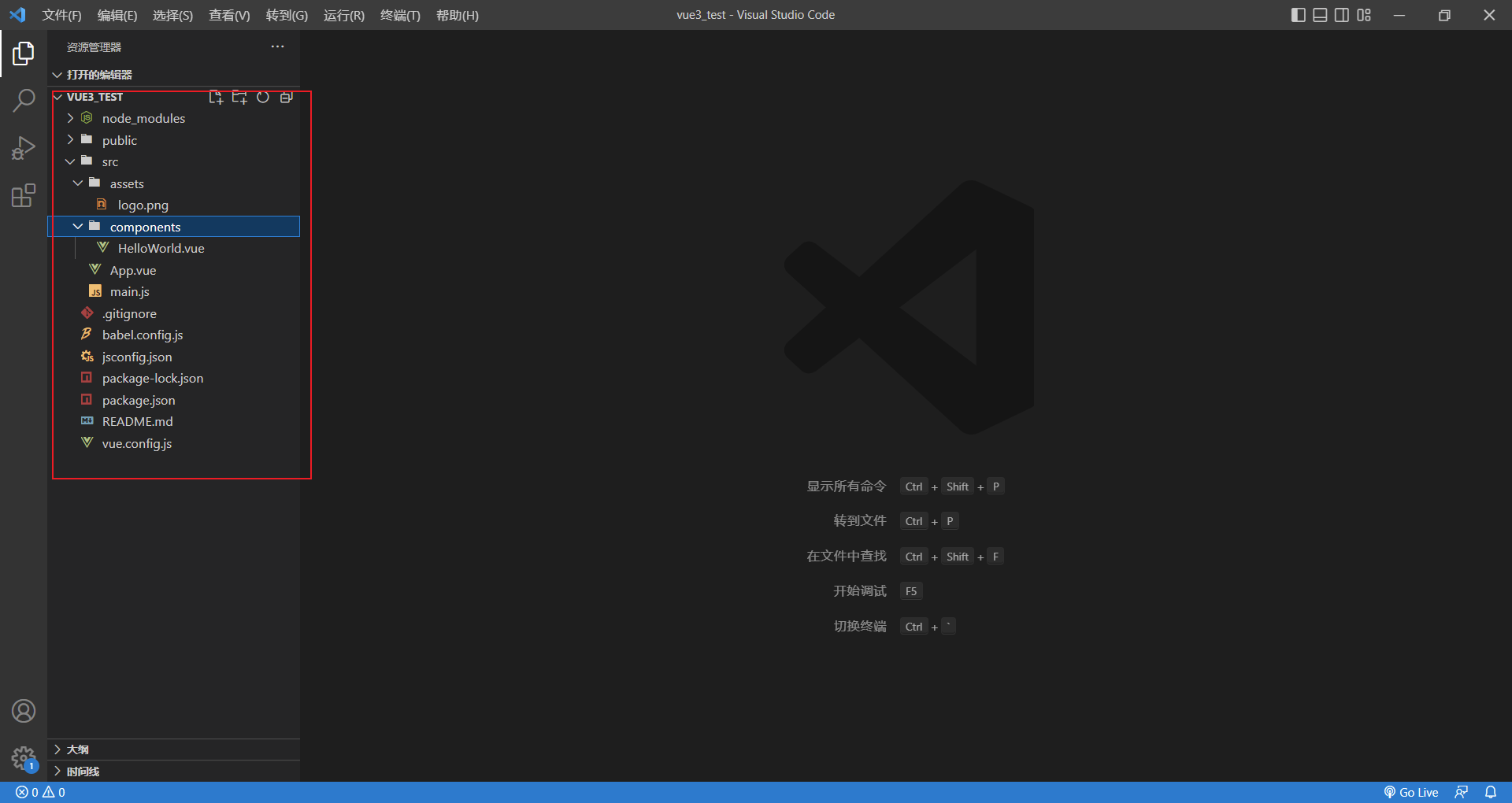
79 分析vue3.0初始化工程结构以下就是整个初始化完成后的vue3.0工程结构,基本和vue2.0是一致的,每一个包的位置包括命名都和vue2.0十分的相似唯一不同的就是main.js里面的代码main.js如果在vue3中写vue2的main.js那一套,肯定是不行的,不能兼容老版本的写法的组...

vue源码分析(1)- 初始化
hello 大家好,我是 superZidan,这篇文章想跟大家聊聊 vue源码分析(1)- 初始化 ,如果大家遇到任何问题,欢迎 联系我 或者直接微信添加 superZidan41 背景 Vue.js是现在国内比较火的前端框架,希望通过接下来的一系列文章,能够帮助大家更好的了解Vue...

Vue —— 进阶脚手架(零)(初始化【附案例】)
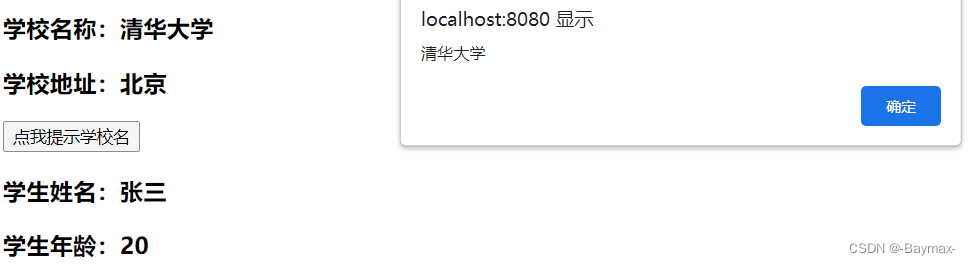
初始化脚手架全局安装: npm install -g @vue/cli 创建项目(注意创建项目的时候指定好目录) vue create xxx 启动项目 npm run serve 一、简单案例1. 模块暴露方式:默认暴露。默认暴露:export default {}2. 模块化引入方式:...
Vue——初始化样式
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, i...

从 vue 源码看问题 —— vue 初始化都做了什么事?(下)
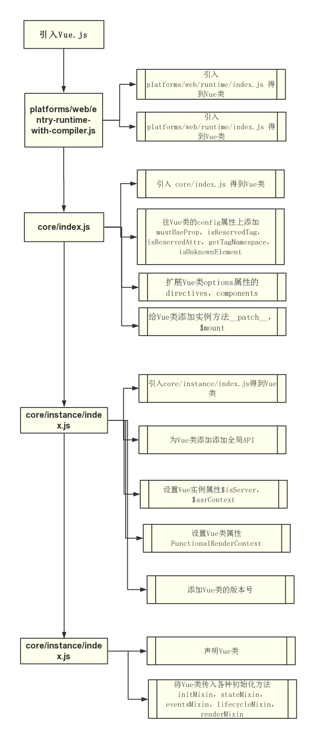
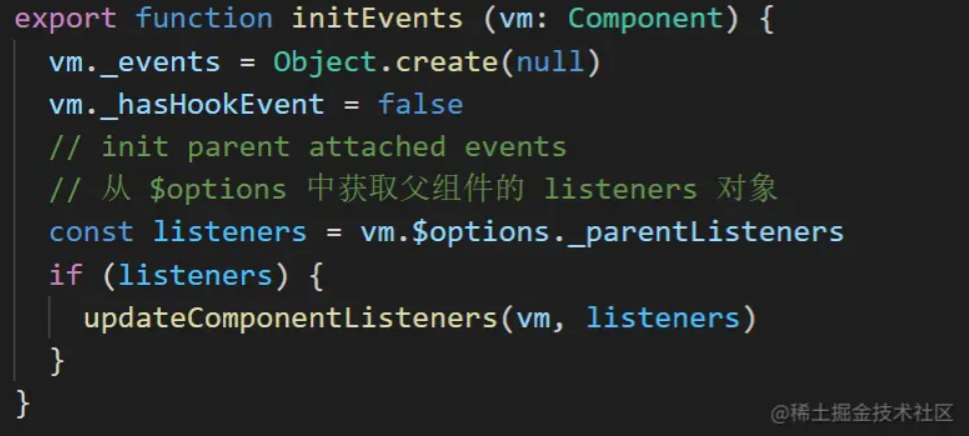
initEvents() 方法在 src>core>init.js 文件中调用 initEvents()方法,方法的具体定义位置为src>core>events.js.主要作用就是初始化自定义事件,但是针对这个方法目前先有个简单的了解即可,因为里面涉及到的处理比较多,所以本文...

从 vue 源码看问题 —— vue 初始化都做了什么事?
前言最近想要对 Vue2 源码进行学习,主要目的就是为了后面在学习 Vue3 源码时,可以有一个更好的对比和理解,所以这个系列暂时不会涉及到 Vue3 的内容,但是 Vue3 的核心模块和 Vue2 是一致的,只是在实现上改变了方式、进行了优化等。准备工作再开始阅读源码之前,有些事还是必须要做的,那...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



