VUE基础知识:什么是Vue组件?如何定义一个Vue组件?
Vue组件是Vue.js中用于构建用户界面的可重用模块。通过组件化的方式,可以将一个大型的应用程序拆分为多个小型、独立的组件,使代码更易于理解、维护和复用。Vue组件可以包含HTML、CSS和JavaScript,同时也可以拥有自己的状态、生命周期钩子和方法。 定义一个Vue组件的步骤包括:注册组件...
VUE基础知识:Vue实例的生命周期钩子有哪些?
Vue实例有一组生命周期钩子函数,它们提供了在实例生命周期中执行自定义逻辑的机会。这些生命周期钩子函数分为三个阶段:创建阶段、更新阶段和销毁阶段。以下是Vue实例的生命周期钩子函数: 创建阶段(Creation) beforeCreate: 在实例初始化之后,数据观测和事件配置之前被调用。此时实例的...
VUE基础知识:Vue.js的声明式渲染是什么?
Vue.js的声明式渲染是指通过简洁的模板语法来描述页面的结构和数据绑定关系,而不需要直接操作DOM。这种方式使得开发者能够更专注于数据和页面结构的关系,而不必关心底层的DOM操作细节。声明式渲染是Vue.js的核心概念之一,它的实现依赖于Vue.js的模板系统和响应式数据绑定机制。 在Vue.js...
VUE基础知识:请解释Vue的双向数据绑定是如何工作的。
Vue的双向数据绑定是通过使用指令 v-model 实现的。这个特性使得模型层和视图层之间的数据同步变得非常简便。 双向数据绑定的工作原理如下: v-model指令: 在Vue中,v-model 指令可以用于在表单元素(如输入框、复选框、单选框等)和 Vue 实例的数据属性之间建立双向绑定。 表单元...
VUE基础知识:Vue.js和React的主要区别是什么?
Vue.js 和 React 是两个流行的前端框架,它们有一些相似之处,但也存在一些主要区别。以下是 Vue.js 和 React 的主要区别: 设计哲学: Vue.js: Vue 的设计更加渐进式,它可以逐步引入到项目中,并且更容易嵌入到现有项目中,即使只使用其核心功能也可以获得很多...
VUE基础知识:什么是Vue.js?它的主要特点是什么?
Vue.js(简称Vue) 是一款用于构建用户界面的渐进式JavaScript框架。它的主要特点包括: 轻量级: Vue.js 非常轻量,文件体积小,下载和使用都很方便。这也使得学习曲线相对较低,容易上手。 渐进式框架: Vue 被设计为渐进式框架,可以逐步引入并使用。你...

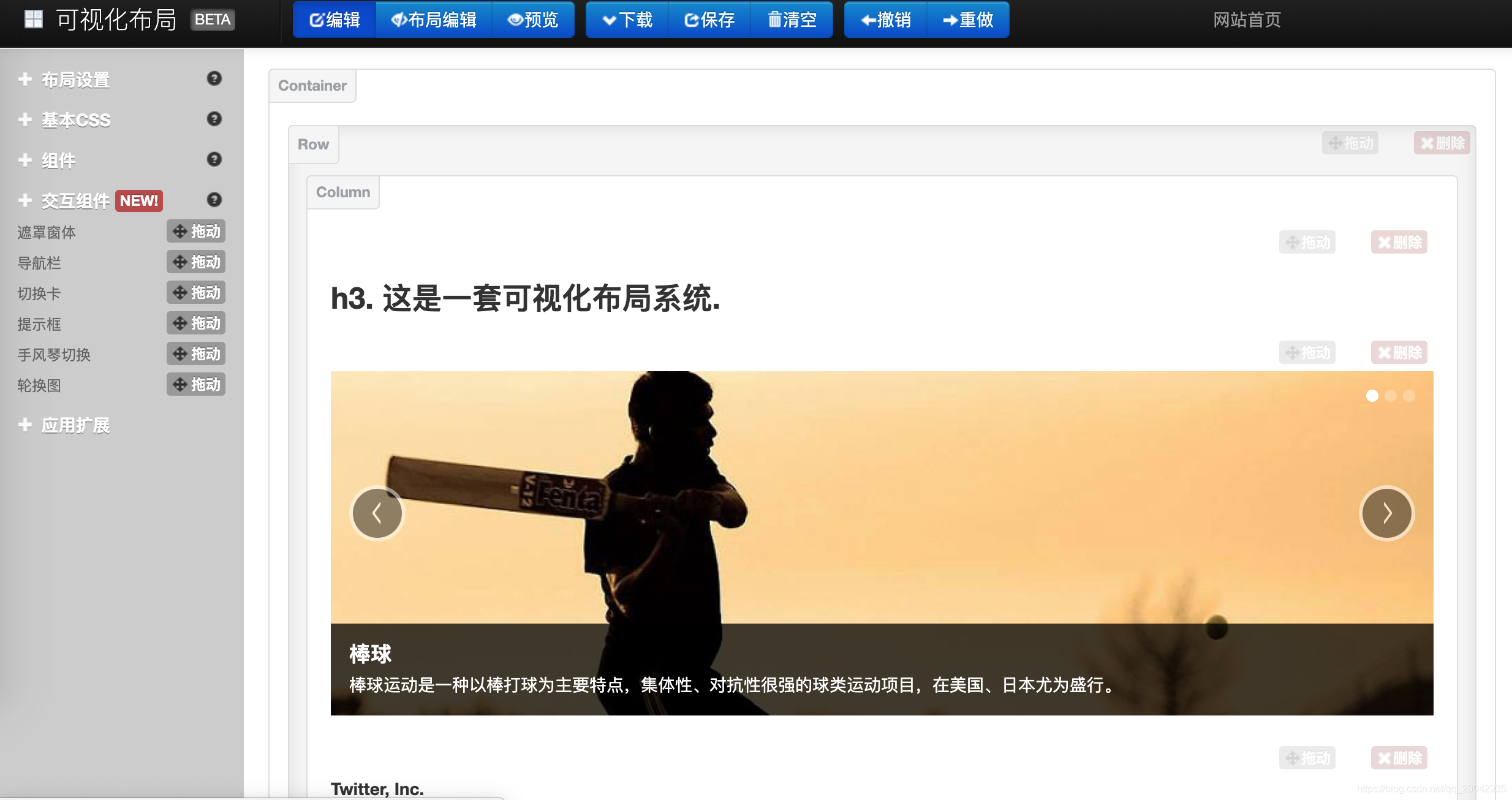
Vue系列教程(05)- 基础知识快速补充(html、css、js)
1. 引言通过前面的章节,我们的对Vue有一个整体的认知了,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(...

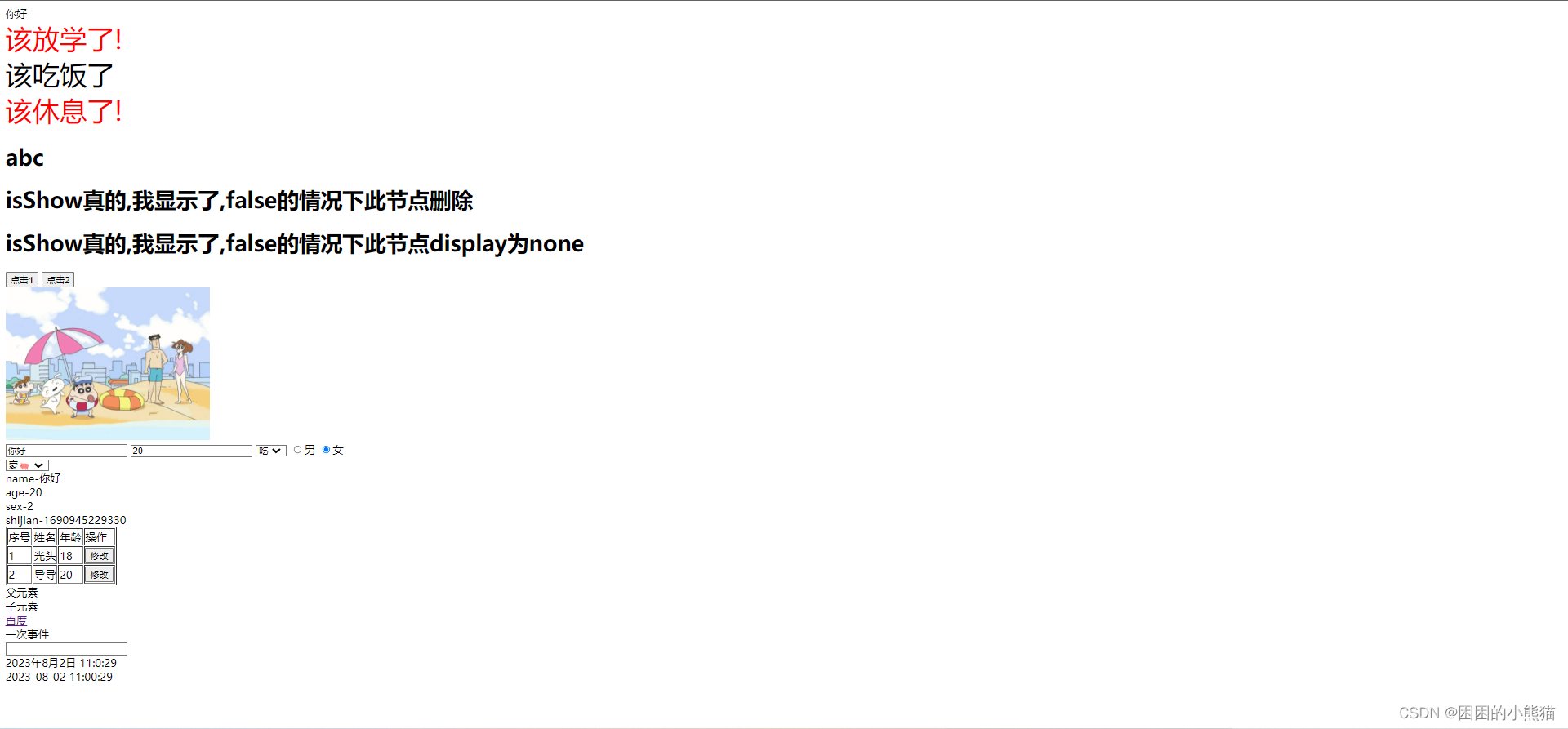
vue基础知识(下)
事件修饰符-阻止默认行为有些标签是由默认行为的,比如a标签,有个默认的页面跳转。使用原生js阻止默认行为<a href="http://www.baidu.com" @click="fun5">百度</a>fun5(event){ console.log(event.targ...

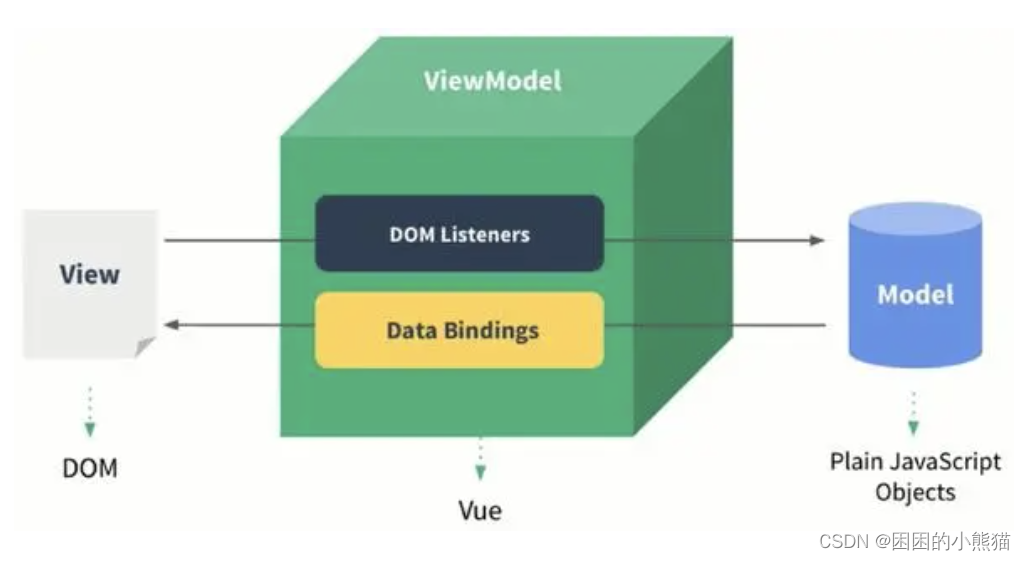
vue基础知识(上)
初识vueM:Model(模型) 对应data的数据V:View(视图) 模板==>页面VM:ViewModel(视图模型) Vue实例对象 搭建vue环境vue环境的搭建有很多种:使用cdn下载javaScript文件,...

【vue】vue基础知识
1、插值表达式&属性绑定<!--template展示给用户,相当于MVVM模式中的V--> <template> <div class="first_div"> //插值表达式 <p>{{ message }}</p> //这里的参...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



