
小说网站|基于Springboot+Vue实现在线小说阅读网站(二)
小说网站|基于Springboot+Vue实现在线小说阅读网站(一)https://developer.aliyun.com/article/1424276小说管理评论-举报-点赞管理平台新闻管理和分类管理系统管理四,核心代码展示package com.spring.controller; impo...
在线阅读网站|基于Springboot+Vue开发实现小说阅读网站(二)
在线阅读网站|基于Springboot+Vue开发实现小说阅读网站(一)https://developer.aliyun.com/article/1423331四,核心代码展示package com.hua.controller; import ch.qos.logback.core.joran.u...

在线阅读网站|基于Springboot+Vue开发实现小说阅读网站(一)
项目编号:BS-PT-086前言:随着互联网的到来,人们对网络的使用不单单是停留在简单的浏览网页,更多的是得寻找精神上的需求,在这种情况下,人们阅读名著的方式也逐渐发生了改变。而且随着现在人们的工作节奏的加快,人们整块时间减少,碎片化时间增多。在信息社会链接下,我们从互联网接收更多的信息内容。通过开...

毕业设计So Easy:SpringBoot+Vue图书阅读和管理系统(前端+后端+小程序端)
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!项目专栏:7天搞定毕业设计和论文对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程ÿ...
vue官网阅读学习笔记整理(第七天)
值得注意的是只有当实例被创建时就已经存在于 data 中的 property 才是响应式的。也就是说如果你添加一个新的 property,比如:vm.b = 'hi'那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个 property,但是一开始它为空或不存在,那么你仅需要...

springboot+vue在线阅读系统
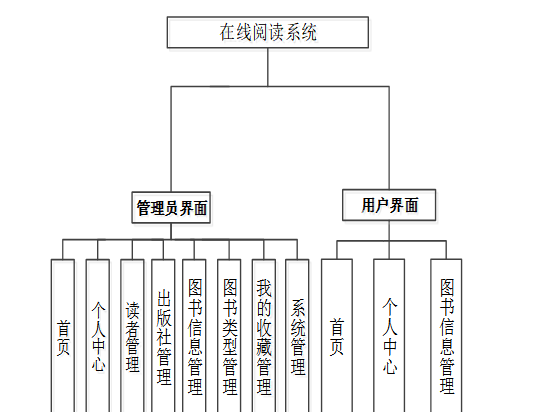
项目介绍在线阅读系统是针对目前在线阅读管理的实际需求,从实际工作出发,对过去的在线阅读管理系统存在的问题进行分析,完善客户的使用体会。采用计算机系统来管理信息,取代人工管理模式,查询便利,信息准确率高,节省了开支,提高了工作的效率。本系统结合计算机系统的结构、概念、模型、原理、方法,在计算机各种优势...

Vue 2 阅读理解(十八)之响应式系统(四)Watcher
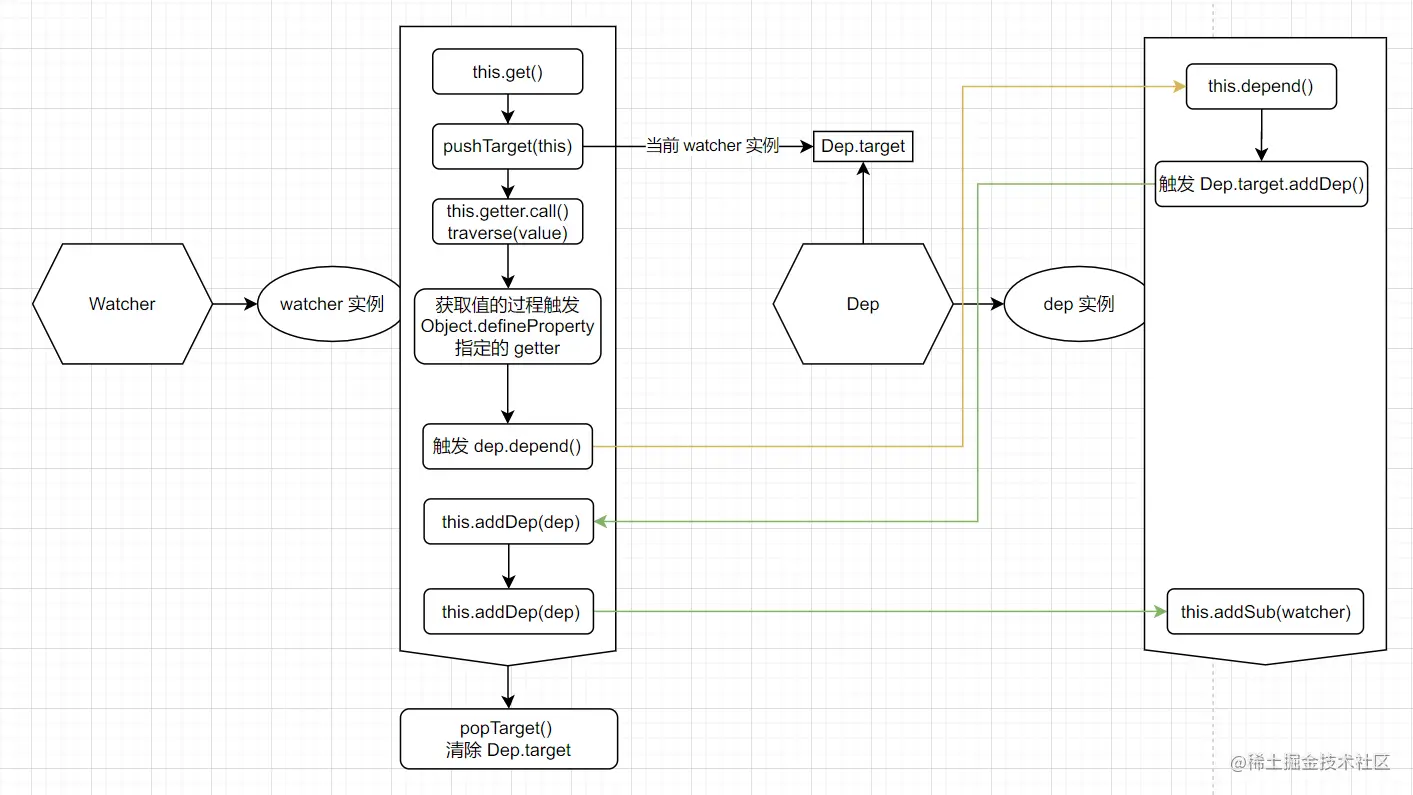
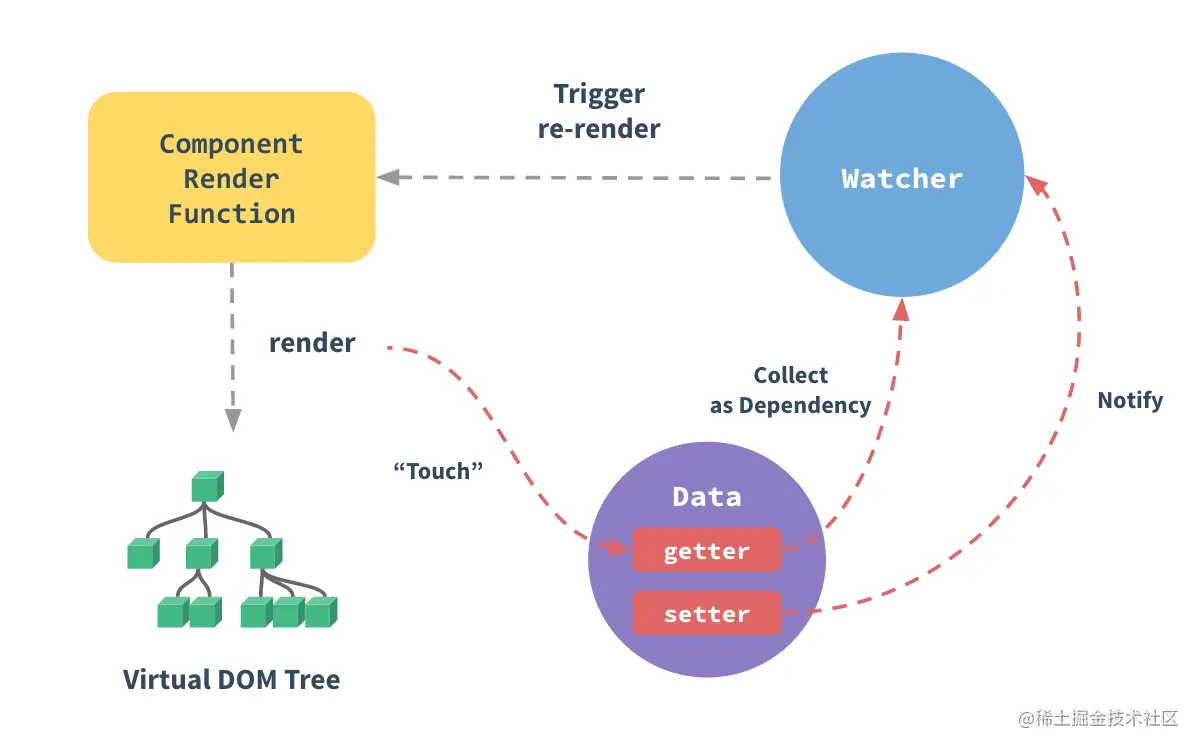
响应式系统(四)关于 Vue 2 响应式系统的前三节已经讲述了 “数据劫持 Observer” 与 “依赖收集分发 Dep”,但是关于 “依赖收集分发” 部分还有还有 “观察者 Watcher” 没有解析。上文也提到了,Dep 不能脱离 Watcher 单独使用。1. Watcher 定义该类定义位...
Vue 2 阅读理解(十七)之响应式系统(三)Dep 依赖收集
响应式系统(三)上一节 响应式系统(二) 中大致说明了 Observer 与 observe 通过 Object.defineProperty 实现数据响应式处理的过程,该过程也常称为 “数据劫持”。那么在数据的更新与读取过程都被劫持之后,就该处理 dom 与数据的依赖关系了,所以这一节我们简单学习...
Vue 2 阅读理解(十六)之响应式系统(二)Observer
响应式系统(二)在上一节 响应式系统(一) 中,对 Vue 的数据响应式处理做了一点点介绍。整个数据的处理过程,即是通过 Object.defineProperty 方法来处理组件 实例化时传递并被 mergeOptions 方法处理成标准对象形式的参数 options 中的部分数据,例如 prop...

Vue 2 阅读理解(十五)之响应式系统(一)Object.defineProperty
响应式系统(一)在 Vue 2 的官方文档 - 深入响应式原理 中介绍了 Vue 最独特的特性就是 非侵入性 的响应式系统,所有的数据模型都是对象形式。在 Vue 2 中,每个 Vue 实例都接收一个 对象形式 Options 来初始化,并通过 Object.defineProperty 来对象里面...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



