按照你们官方提供的demo,vue 集成验证码阿里云验证码2.0不行啊,为什么?
按照你们官方提供的demo,vue 集成验证码阿里云验证码2.0不行啊,为什么?

Vue系列教程(18)- 集成UI框架(ElementUI)
1. 引言通过前面的章节,我们已经学会了使用vue-router来实现页面的跳转,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系...

vue中集成cesium和threejs
1.cesium和threejs结合Three.js是一个轻量级的跨浏览器JavaScript库,用于在浏览器中创建和显示动画3D计算机图形。Cesium是一个3D库,旨在创建数字地球,其渲染与真实地球非常精确。cesium的基本渲染原理与Three.js没有太大区别。通过在两个场景中复制cesiu...

使用 ViteJs 将 Jest 测试集成到现有的 Vue 3 项目中
根据我最近的经验,我面临着将 Jest 测试框架集成到使用Vite构建的现有Vue3 js项目中的挑战。我在各种博客上找到有用的安装指南时遇到了困难。然而,经过多次尝试和付出很大的努力,我最终找到了解决方案。在这篇博文中,我的目标是提供分步安装指南,以帮助其他可能遇到同样挑战的人。****Jest ...

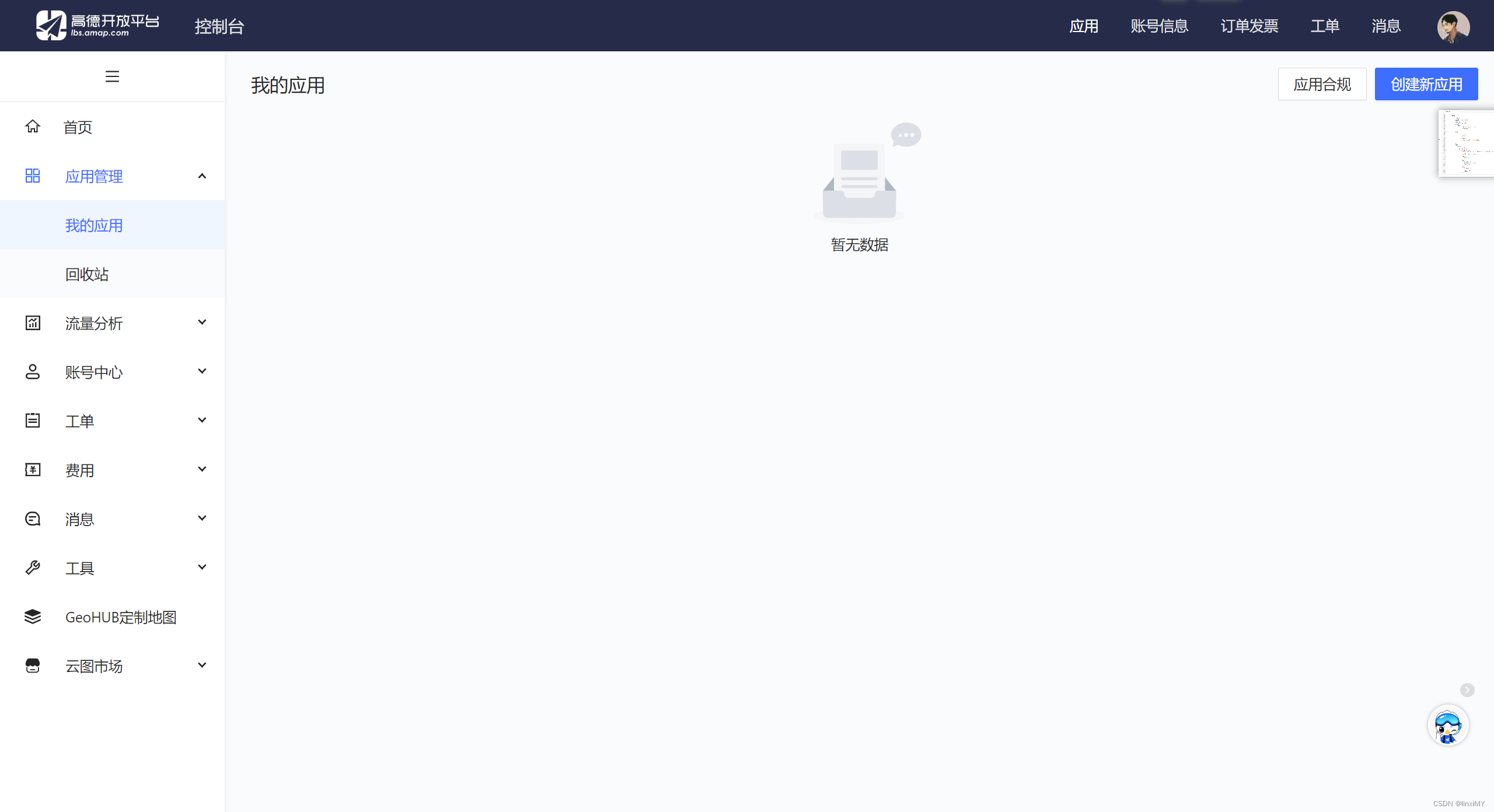
如何在Vue脚手架中简单集成使用高德地图?一篇文章教你搞定
1:高德控制台 2:创建新应用3:点击新建 4:添加key 5:选择web (JSAPI) 6:提交开发文档手册快速上手-地图 JS API 2.0 | 高德地图API1:在HTML 文件中引入这段js2: 创建地图实例 mounted() { // 创建地图...
【视频直播篇五】vue-cli3集成vue-aliplayer-v2
前言 这个视频直播出了一个系列,以下文章是几个播放器的使用教程 【视频直播篇一】入门篇【视频直播篇二】vue-cli3集成LivePlayer【视频直播篇三】vue-cli3集成vue-video-player【视频直播篇四】vue-cli3集成flv.js【视频直播篇六】videojs的使用【视频...

Spring Security+JWT+Vue 集成及权限认证(三)
index.js 内容import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import BlogLogin from '@/views/BlogL...

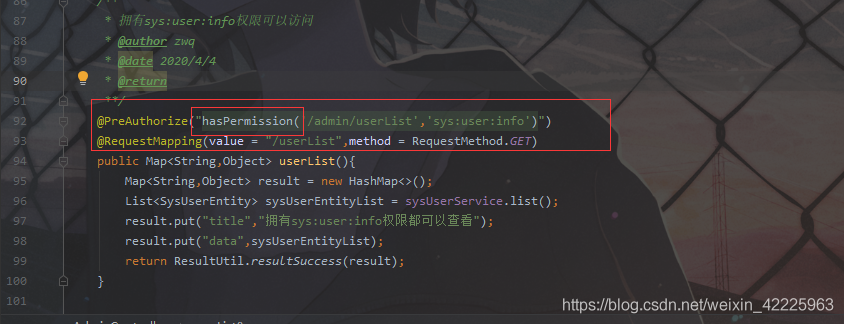
Spring Security+JWT+Vue 集成及权限认证(二)
管理员权限控制ROLE_ADMIN 角色 controller/** * 管理 * @author vnjohn * @since 2022-12-12 **/ @RestController @RequestMapping("/admin") public class AdminControlle...

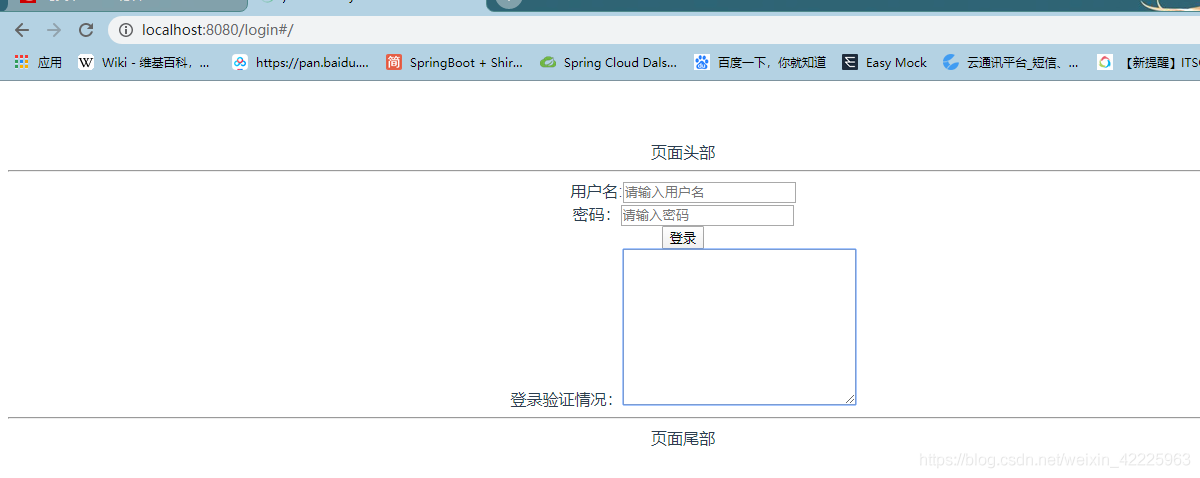
Spring Security+JWT+Vue 集成及权限认证(一)
该篇文章,主要基于 Spring 体系下 Security 组件编写的简单案例,结合 Vue 前端对权限功能进行验证服务端 codepom 依赖<!-- spring下组件都依赖于当前parent标签 由它进行版本管理--> <parent> <groupId>o...

vue项目:集成富文本编辑器 - 百度ueditor(vue-ueditor-wrap)
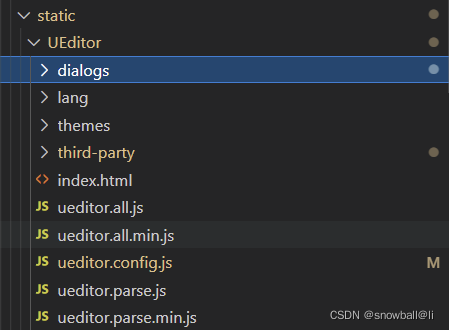
一、背景集成百度ueditor,实现图文编辑二、项目介绍vue---nuxt项目vue项目:ueditor(vue-ueditor-wrap)三、集成步骤3.1、下载富文本编辑器GitHub - fex-team/ueditor: rich text 富文本编辑器3.2、下载后放在static目录下...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



