uniapp中nvue与vue的区别?
简介uni-app是逻辑渲染分离的,渲染层在app端提供了两套排版引擎,小程序方式的webview渲染和weex方式的原生渲染,两种渲染引入可以自己根据需要选。vue文件走的是webview渲染。 nvue走的是wexx方式的原生渲染组件和js写法是一样的,css不一样,原生排版的能用的css必须是...

uniapp+vue+uview适配安卓4.4项目实现简单登录和操作页面
前言大家好 我是歌谣 最近遇到了一个新的问题 就是兼容一个安卓4.4的平板仪器 利用react打包之后再用Hbulderx打包成apk之后白屏 于是就开始漫长的尝试过程转折多方测试发现 原生js可以识别 于是乎开始了原生js的开发<!DOCTYPE html> <html clas...
UniAPP nvue 与 vue 开发的常见区别
基于原生引擎的渲染,虽然还是前端技术栈,但和 web 开发肯定是有区别的。nvue 页面控制显隐只可以使用v-if不可以使用v-show。nvue 页面只能使用flex布局,不支持其他布局方式。页面开发前,首先想清楚这个页面的纵向内容有什么,哪些是要滚动的,然后每个纵向内容的横轴排布有什么,按 fl...
【社区图书馆】Uniapp和Vue的发展史
Uniapp是一个基于Vue.js框架的跨平台开发框架,它的出现离不开Vue.js的发展历程。Vue.js的发展历程Vue.js是一款由Evan You创建的JavaScript框架,最初在2013年开始开发。随着时间的推移,Vue.js迅速成为最流行的前端框架之一,其易用性、高效性和灵活性都备受开...
vue、uniapp、微信小程序在class上添加判断的语法
一、vue和uniapp在class上添加判断的语法基本一致,在动态的class上做三元判断语法::class="status?'name_1':'name_2'" 如果说需要在class上添加多个类名,则可以这么写:1. // 需要在class前加: ...

一套.NetCore+Vue+Uniapp前后端分离的低代码快速开发框架
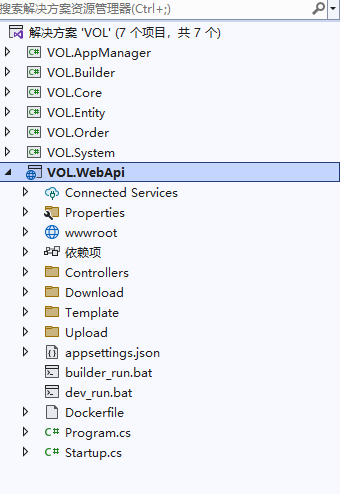
今天给大家推荐一个后端基于.NetCore+Vue前后端分离,移动端基于Uniap可发布IOS、Android、小程序、H5框架系统。项目简介这是一个基于.Net Core构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升...

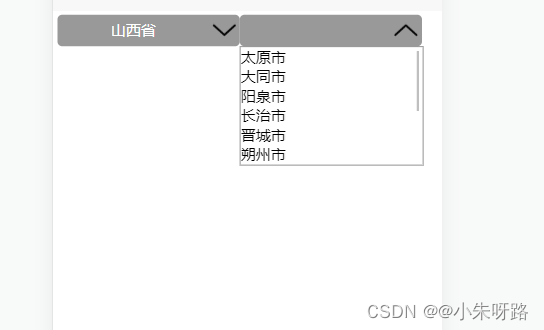
vue uniapp通用省市下拉选择器组件 布局样式可灵活根据ui变更 (区域 可根据数组嵌套的格式继续往下模仿即可)
本人是uniapp写的 vue使用的话直接把view标签改为div即可 但是uniapp也可以不写view直接使用div(view遵从语法标准)<template> <view class="content" style="padding: 10rpx;"> <view...

uniapp vue和Nvue使用外部字体iconfont
uniapp如何引入iconfont字体图标1,选择好的图标添加到购物车,在购物车选择 font class =>下载至本地2,在本地打开下载的iconfont.css文件进行复制到所需要的项目 eg:一般uniapp都是放在common==>css中 uniapp/vue中英文多语言切换](https://ucc.alicdn.com/pic/developer-ecology/026bf6f85bdc4420b79ed3d553fc4459.png)
(最简单,详细,直接上手)uniapp/vue中英文多语言切换
1.安装npm install vue-i18n --save2.体会多语言切换hello-i18n 示例工程 - DCloud 插件市场这里面是一个官方的demo可以参考并且把它下载运行起来体会一下语言切换uni-app官网 这个是uniapp的官方文档可以做参考(项目着急的话,直接可以参考下面的...

Nginx - 同一域名配置多个 Vue 项目(支持Webpack、Uniapp)
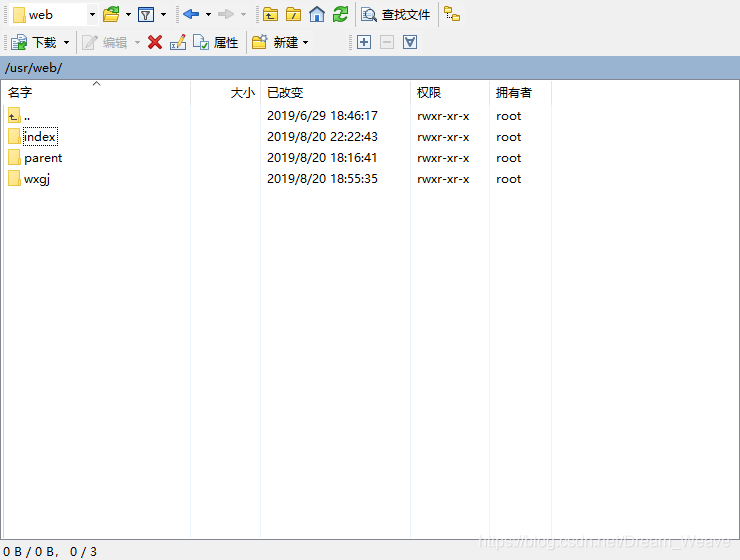
一、Vue + Webpack 项目配置1、目录结构图这里有三个项目,我们接下来分别看下三个项目是如何配置。2、Nginx Conf 配置server { listen xxx; # 端口 server_name xxx.xxx.xxx.xxx; # 地址 root /usr/web; locati...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



