Vue数据代理
数据代理,通过一个对象代理对另一个对象中的属性的操作(读get/写set)例: const vm = new Vue({ el:'#root', data:{ name:'尚硅谷', address:'宏福科技园' }}) vm._d...

Vue(Vue2+Vue3)——9.数据代理
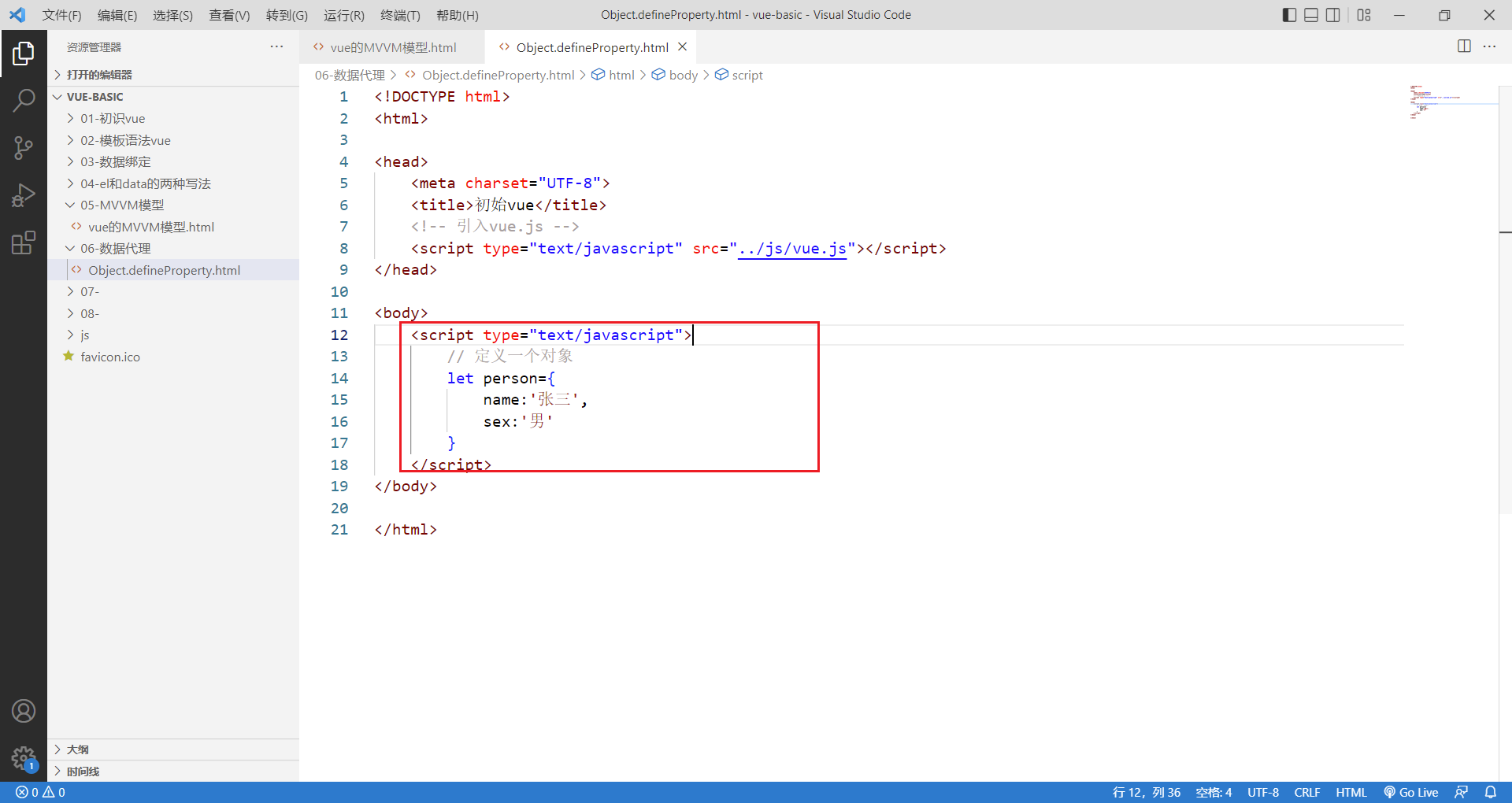
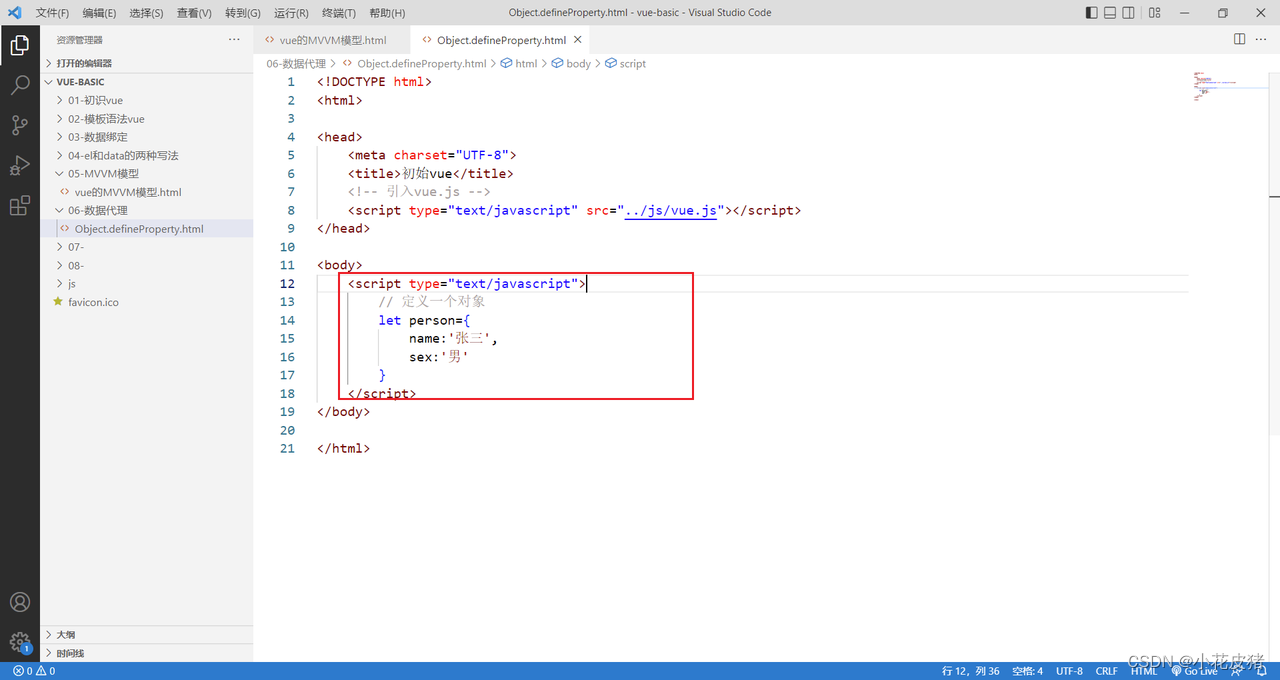
9 数据代理想要学习vue的数据代理,首先需要知道Object.defineProperty方法,vue的数据劫持,数据代理,计算属性都要到了这个方法9.1 Object.defineProperty方法顾名思义,就是给对象定义添加属性首先看一段简单的代码,简单定一个person对象<!DOC...

Vue —— 基础(一)(数据代理、事件处理、键盘事件)
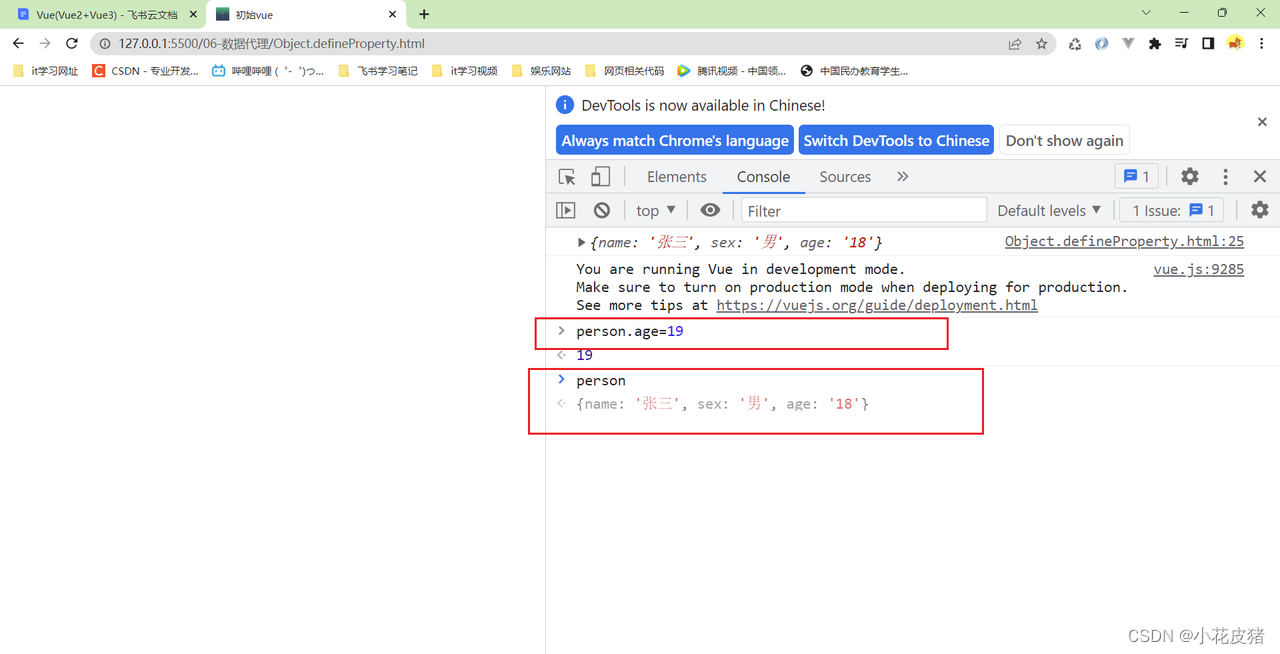
一、数据代理1. 回顾 Object.defineProperty 方法value: ‘18’,enumerable: true, //控制属性是否可以被枚举,默认值是falsewritable: true, //控制属性是否可以被修改,默认值是falseconfigurable: true, //...

vue数据代理(下)
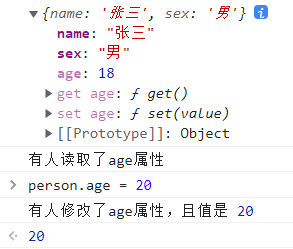
但是我们通过方法,是不能修改key的值的如果非要修改key的值,我们需要新增一个属性// 控制属性是否可以被修改,默认false不允许 writable:true这时候再来修改key的值,就没问题了我们通过直接添加属性,可以随意修改删除属性,直接在控制台输入delete object.key如果我们...

vue数据代理(上)
前言想要学习vue的数据代理,首先需要知道Object.defineProperty方法,vue的数据劫持,数据代理,计算属性都要到了这个方法Object.defineProperty方法顾名思义,就是给对象定义添加属性首先看一段简单的代码,简单定一个person对象<!DOCTYPE htm...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js数据相关内容
- vue3表格数据VUE.js
- vue3数据回显VUE.js
- 数据回显VUE.js
- vue3数据功能VUE.js
- 表格数据VUE.js
- 数据VUE.js
- 数据功能VUE.js
- 表格数据功能VUE.js
- vue3数据VUE.js
- element-plus数据VUE.js
- 树数据VUE.js
- 数据视图VUE.js
- 数据响应VUE.js
- 响应式原理数据VUE.js
- 数据持久化VUE.js
- 响应式数据ref VUE.js
- 数据ref VUE.js
- vue3响应式数据VUE.js
- 响应式数据VUE.js
- 数据对象VUE.js
- 数据渲染VUE.js
- 数据表格VUE.js
- 监听数据VUE.js
- 数据vue3 VUE.js
- 列表数据VUE.js
- 页面数据VUE.js
- 方法数据VUE.js
- 指令数据VUE.js
- VUE.js数据原理
- VUE.js配置数据
- VUE.js配置请求数据
- VUE.js请求数据
- VUE.js双向绑定数据视图
- VUE.js数据分页
- 父组件子组件数据VUE.js
- 父组件数据VUE.js
- 子组件数据VUE.js
- VUE.js登录数据持久化
- VUE.js列表数据
- VUE.js数据渲染
- 数据方法VUE.js
- vue2.0监视数据VUE.js
- 共享数据VUE.js
- 数据双向绑定VUE.js
- 数据双向绑定v-model VUE.js
- VUE.js json数据
- VUE.js树形数据
- VUE.js动态树数据表格分页
- 动态树数据表格VUE.js
VUE.js更多数据相关
- 渲染数据VUE.js
- 表单数据VUE.js
- mock数据VUE.js
- v-model数据双向绑定VUE.js
- VUE.js数据双向绑定原理
- VUE.js v-model数据双向绑定
- vue2数据VUE.js
- VUE.js渲染数据
- 数据响应式VUE.js
- VUE.js mock数据
- 数据响应式设计VUE.js
- 前端笔记VUE.js数据
- VUE.js课程数据
- VUE.js监听数据
- VUE.js数组数据视图
- 路由数据VUE.js
- 数据分页VUE.js
- VUE.js data数据
- 父子组件数据VUE.js
- VUE.js watch监听数据
- VUE.js data数据对象
- 数据缺点VUE.js
- VUE.js json-serve postman技术数据增删改查
- VUE.js axios数据
- vue3 mock数据VUE.js
- 共享数据模块化VUE.js
- VUE.js项目数据动态过滤实践
- vue3请求数据VUE.js
- VUE.js slot-scope数据
- 数据刷新VUE.js
- VUE.js数据双向绑定原理vue2 vue3
- VUE.js原理数据
- VUE.js数据劫持
- VUE.js行数据
- 数据监听VUE.js
- VUE.js数据监听
- 请求数据渲染VUE.js
- VUE.js axios请求数据页面现实
- VUE.js chart.js可视化数据图表
- 数据计算属性VUE.js



