vue本地存储、获取自定义data-id、获取链接url参数、页面跳转返回、修改页面title
一、本地存储: localStorage.setItem('uqid','REgaI2eAT9yDfpdc'); //存储本地(传死参) var uqid = localStorage.getItem('uqid'); // 获取存储本地值 或者 var orderSn ...

vue+webpack项目动态设置页面title的方法
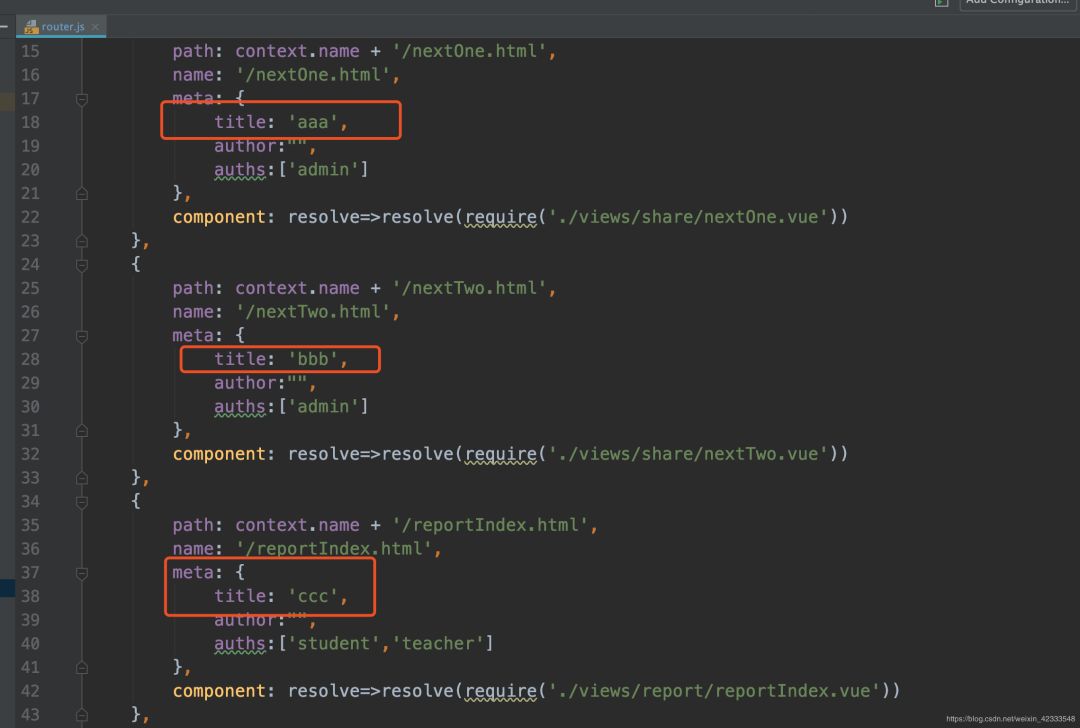
一、首先看一下webpack中如何设置页面的title1、webapck主要是利用HtmlWebpackPlugin 替换 html页面 的 title,在vue项目中,安装HtmlWebpackPlugin插件npm install html-webpack-plugin --save-dev安装...

vue里怎么实现文本溢出才显示title提示
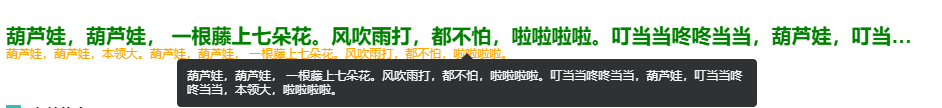
参考资料element中利用tooltip实现文字超出框悬浮显示vue自定义指令vue自定义指令,表格内文字超出显示提示tooltip问题最近ui提了一个优化问题,就是文本超出的时候才显示title提示?方法一:结合el-tooltip编写公共组件1、先编写一个公共组件TextOverTooltip...
Vue中[title]函数是什么呀?
Vue中[title]函数是什么呀?

修改Vue项目网页标题(title,name)
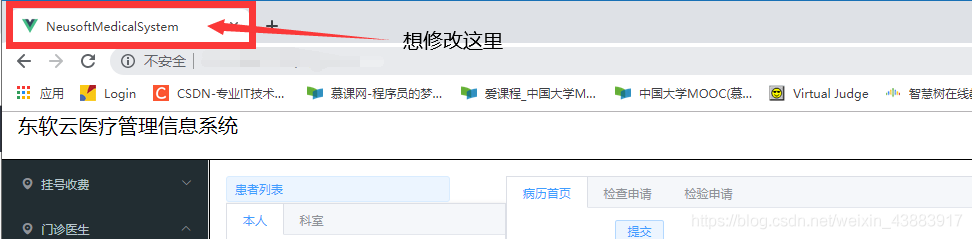
当我们有一个Vue项目,我们想更改项目网页的title时,更改下面这个位置的内容。解决办法:打开Vue项目找到package.json文件把第一行的name更改成你想要的内容即可。
Vue中,v-bind:title 可以使用的缩写是是什么呢?
Vue中,v-bind:title 可以使用的缩写是是什么呢?
Vue中,v-bind:title 可以使用的缩写是什么呀?
Vue中,v-bind:title 可以使用的缩写是什么呀?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



