Vue 中的 computed 和 watch 的区别
引言在Vue.js中,computed和watch是两个常用的属性,用于处理数据的监听和响应。它们在功能上有一些相似之处,但也有一些重要的区别。本文将介绍computed和watch的区别,并提供相关的代码示例。使用computed 和 watch 的好处Vue 中的 computed 和 watc...
Vue day02 Computed和Watch
1.事件绑定可以用 v-on 指令监听DOM 事件,并在触发时运行一些 JavaScript 代码。v-on 还可以接收一个需要调用的方法名称。<button v-on:click="handler">good</button>methods: {hand...
Vue computed 与 watch
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' Vue.config.productionTip = false new Vue({...

实现最精简的响应式系统来学习Vue的data、computed、watch源码
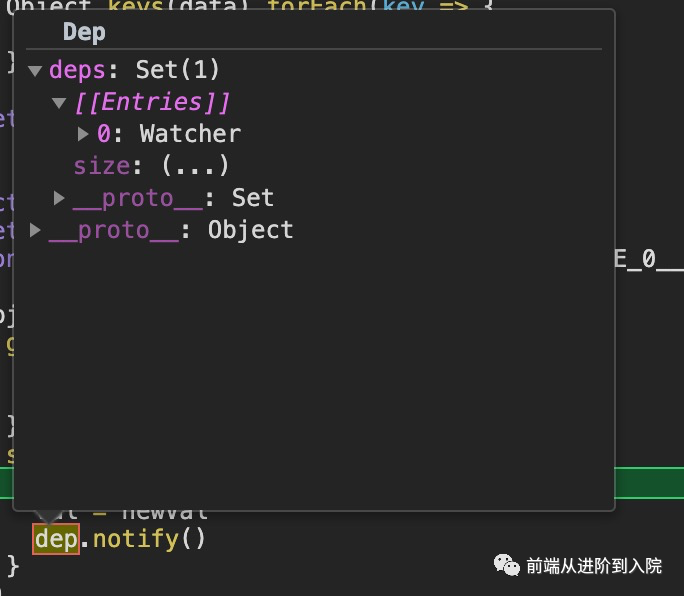
导读记得初学Vue源码的时候,在defineReactive、Observer、Dep、Watcher等等内部设计源码之间跳来跳去,发现再也绕不出来了。Vue发展了很久,很多fix和feature的增加让内部源码越来越庞大,太多的边界情况和优化设计掩盖了原本精简的代码设计,让新手阅读源码变得越来越困...

【vue2】计算属性(computed)与侦听器(watch)详解
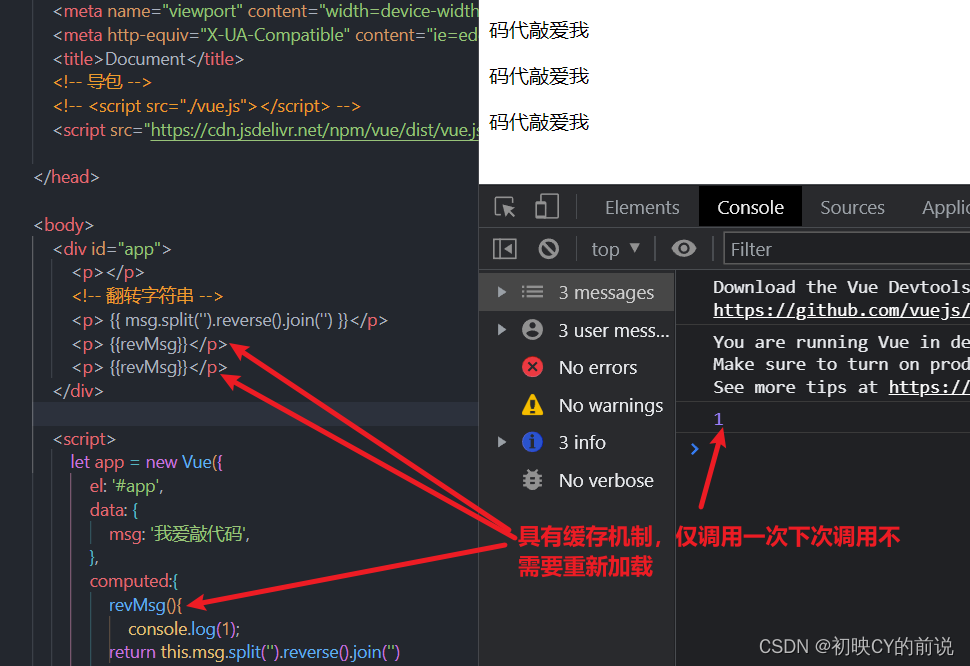
一、计算属性computed概念:处理数据用来解决代码的冗余用法:当数据需要通过计算才能得到比如我们求商品的总和与全选功能计算属性语法:①一定要在vue实例的对象computed中声明一个函数②这个函数的返回值return就是计算属性的属性值特殊的机制:缓存机制(提高性能)(1)计算属...

Vue中 computed 和 watch 区别及应用场景详解
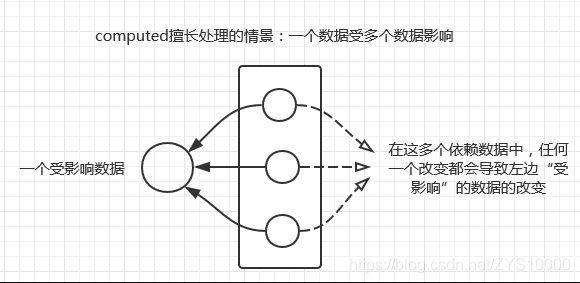
在 vue 的项目中,我们时常会需要对 data 的改变做出处理,这时候就需要用到 watch 和 computed 这两个属性。既然都是数值改变触发改变的属性,他们之间又有什么异同呢?1. 计算属性 computed特点:支持缓存,只有依赖数据发生改变,才会重新进行计算;不支持异步&...

【测试平台开发】十九、前端vue重构 — computed、watch、组件通信等常用知识整理
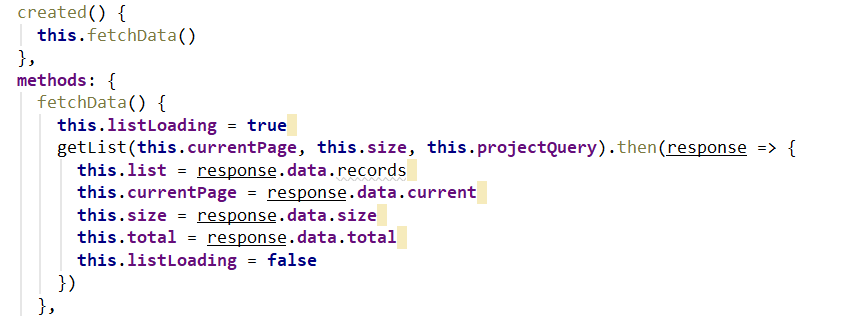
基于 springboot+vue 的测试平台开发继续更新。当前项目进度的前端重构已经完成了,在重构之余也对一些交互做了优化等。在本次的重构过程中感觉还是有不少收获,尤其是对于一些vue的前端知识的应用。今天不做具体的开发记录分享,整理一下过程中用到的一些vue知识点,结合实际项目代码举例,方便后续...

Vue—计算属性和监听属性 computed和watch的区别
@TOC计算属性为什么需要计算属性?生活中常常会使用到各种复杂逻辑计算,若全部放在逻辑表达式里,会让模板过于繁重且难以维护,于是我们需要把一些响应式数据的复杂逻辑放在专门的计算模块中。基本使用下面是一个简单的例子,其首先在data中声明author,author中包含name和books,然...

基于Vue Computed Watch Filter知识点小案例:购物车
计算属性Computed计算属性:相当于可以完成代码计算的变量。(自动更新,并返回计算结果)编写步骤:步骤1:声明计算属性:(编写逻辑代码),在computed中声明 computed: { //属性名() { return 返回值 } t...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



