AI问答:前端需要掌握的设计模式/vue项目使用了哪些设计模式/vue项目开发可以使用哪些设计模式(下)
三、前端需要掌握的设计模式1、MVC:模型(Model)、视图(View)和控制器(Controller)的设计模式,用于组织代码结构,将业务逻辑、数据处理和视图展示分离开来。2、观察者模式:通过定义一种一对多的依赖关系,当一个对象的状态发生改...

AI问答:前端需要掌握的设计模式/vue项目使用了哪些设计模式/vue项目开发可以使用哪些设计模式(上)
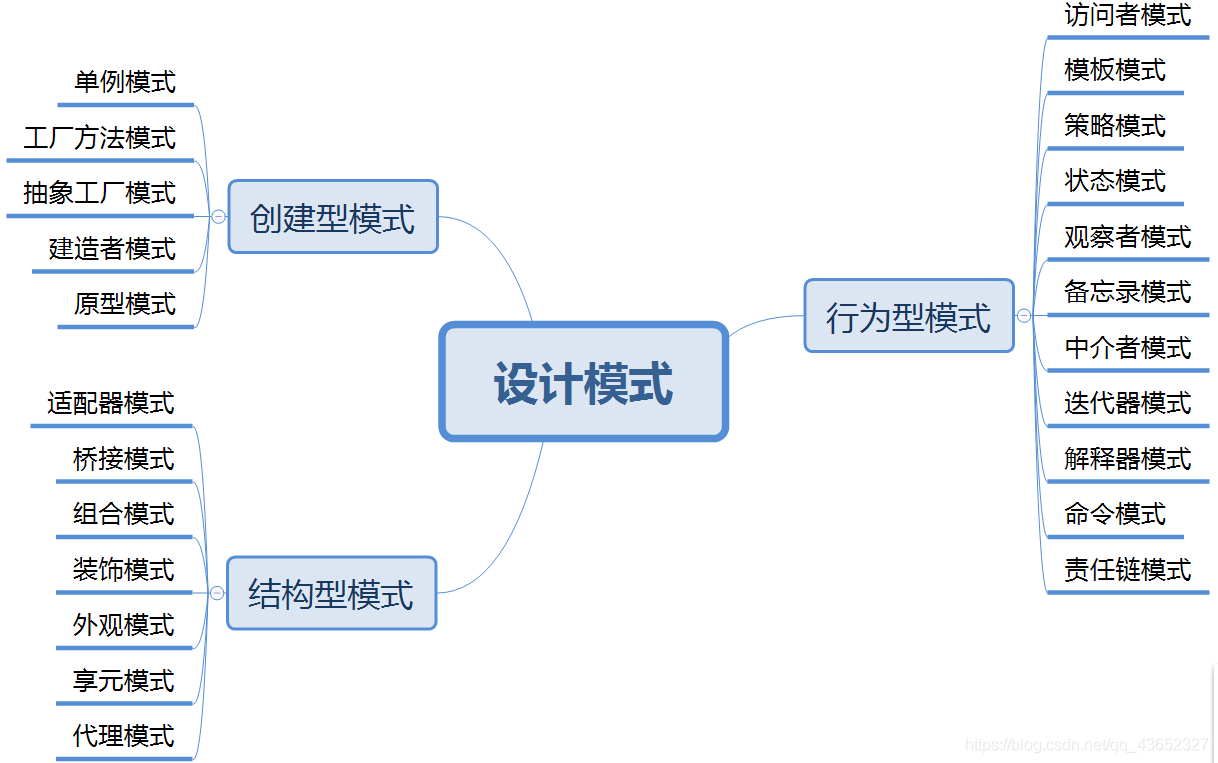
一、理解什么是设计模式设计模式是对软件设计开发过程中反复出现的某类问题的通用解决方案。设计模式是一个在软件设计领域中被广泛应用的概念,它指的是一套被公认为有效的解决特定问题的设计思路和方法。设计模式更多的是指导思想和方法论,而不是现成的代码,当然每种设计模式都有每种语言中的具体实现方式。学习设计模式...
Vue实战【Vue项目开发时常见的几个错误】
🌟前言大家好,上一期的Vue实战都阅读了吗?上一期主要是讲解了Vue2中父子组件如何进行通信,通过父子组件通信我们可以把一些繁琐简单的工作抽离出来封装成组件,以便与我们更好书写代码。相信大家在实际开发当中也会各种各样的控制台报错,今天博主就为大家总结一些,大家还有其他的也可以在评论区补充哦。&am...
Vue项目开发前的一些准备工作
在使用Vue CLi创建一个项目之后,正式进入开发前可能需要做一些工作,比如引入重置样式表、解决移动端点击300ms延迟等等。<meta>修改根据项目需要看情况是否需要修改meta<meta name="viewport" content="width=device-width,i...
vue在网站制作,项目开发中有哪些显著优势呢?
vue在网站制作,项目开发中有哪些显著优势呢?
Vue项目开发系列(1):环境搭建并创建项目
vue官网介绍:Vue.js是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合; 环境搭建:1、安装node.js Node 版本要求 Vue CLI 4.x 需要 Node.j...
vue项目开发markdown编辑器
使用mavon-editor编辑器 安装 npm install mavon-editor --save 在main.js中引入 全局引入 import mavonEditor form 'mavon-editor' import 'mavon-editor/dist/css/index.css' ...
vue项目开发中,子组件使用样式隔离之后,解决父组件无法修改子组件的样式
Scoped CSS 当 <style scoped> .example { color: red; } </style> <template> <div class="example">hi</div> </template>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



