Vue中methods实现原理
Vue中的methods实现原理其实就是将一个函数或者方法绑定到Vue实例中的methods对象上,从而使得这个方法可以在模板中调用。例如,我们可以在Vue实例中这样定义一个方法:new Vue({ methods: { sayHello: function () { console.log('He...
Vue $nextTick理解和实现原理
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM Vu...
Vue的MVVM实现原理
前言MVVM是Model-View-ViewModel的缩写,是一种软件架构设计模式。Vue.js实现了这种设计模式,通过双向数据绑定和虚拟DOM技术,使得数据和视图能够快速响应彼此的变化。了解Vue的MVVM实现原理,对于更深入地理解Vue的工作机制和编写高质量的Vue代码非常有帮助。用法MVVM...

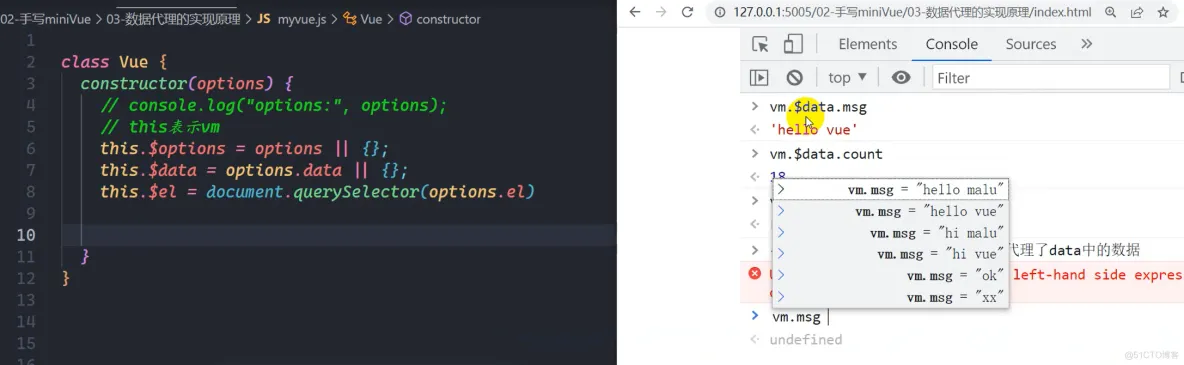
前端学习笔记202306学习笔记第四十六天-vue-数据代理实现原理1
前端学习笔记202306学习笔记第四十六天-vue-数据代理实现原理1

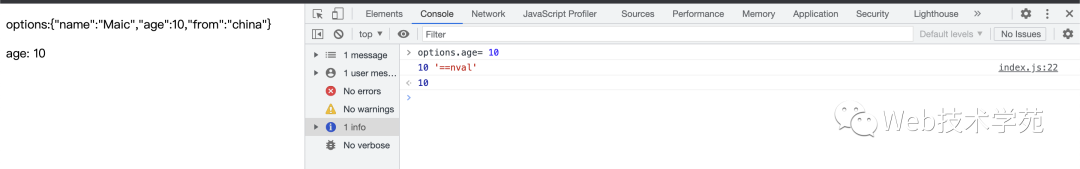
前端学习笔记202306学习笔记第四十六天-vue-数据代理实现原理2
前端学习笔记202306学习笔记第四十六天-vue-数据代理实现原理2

Vue数据双向绑定实现原理
在vue中,我们知道它的核心思想是数据驱动视图,表现层我们知道在页面上,当数据发生变化,那么视图层也会发生变化。这种数据变化驱动视图背后依靠的是什么?正文开始...vue2源码中的数据劫持// src/core/instance/observer/index.js /** * Define a re...
Vue 中v-model的完整用法(v-model的实现原理)
一、 v-model的基本使用v-model双向绑定,既输入框的value改变,对应的message对象值也会改变,修改message的值,input的value也会随之改变。无论改变那个值,另外一个值都会变化。<!DOCTYPE html> <html lang="en">...

vue再读76-路由 js实现原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

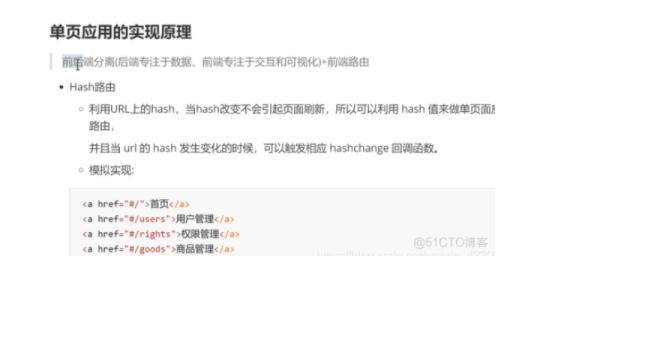
vue再读75-单页应用SPA实现原理
vue再读75-单页应用SPA实现原理

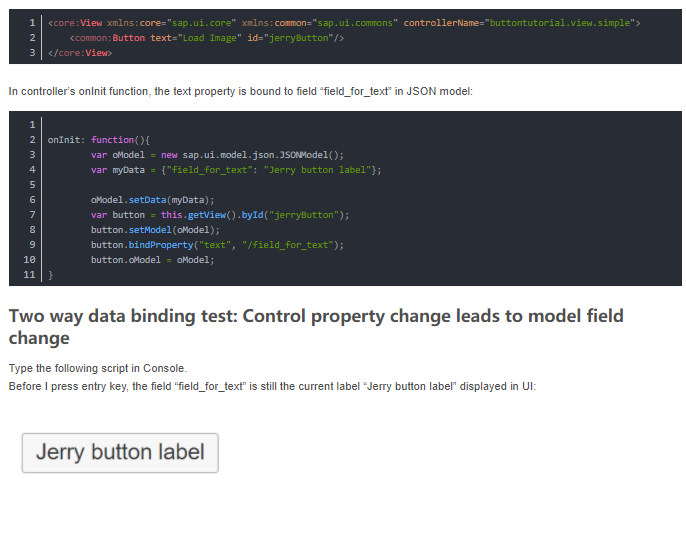
SAP UI5和Vue的数据双向绑定实现原理比较
Two-way data binding in UI5Two way data binding test: Control property change leads to model field changeTwo way data binding test: model field change...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



