Vue的插槽有几种类型?分别是什么?
在 Vue 中,插槽主要有三种类型:默认插槽、具名插槽和作用域插槽。 默认插槽适用于静态、无强联系、分类布局的组件中。如网站底部的footer组件,其中有基础的元素,如copyright、开发公司、地址等,但还存在一些不确定是否公用的东西,如时间、统计等,这时,就可以通过slot开发一...
vue组件的类型及特点
vue组件的类型及特点如果想要对组件进行类型划分,从实现的功能以及所具备的特点来划分,大致可以归纳为:动态组件、缓存组件、异步组件、函数式组件 + JSX、递归组件等动态组件:通过动态确定要显示的组件, is指定要显示组件的组件名<component :is="currentComp" /&g...
Vue前端获取客户端设备类型
mounted() { const userAgent = window.navigator.userAgent; if (userAgent.indexOf("Android") > -1) { console.log("客户端类型:Android"); } else if ( userAg...

3分钟了解 vue props type类型
用了很久的vue,有时候总觉得props type类型,总是有点模棱两可,今天来好好的盘盘他props介绍:都知道props是用来父给子传值的(单向的),HTML 中的 attribute 名是大小写不敏感的,这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的...

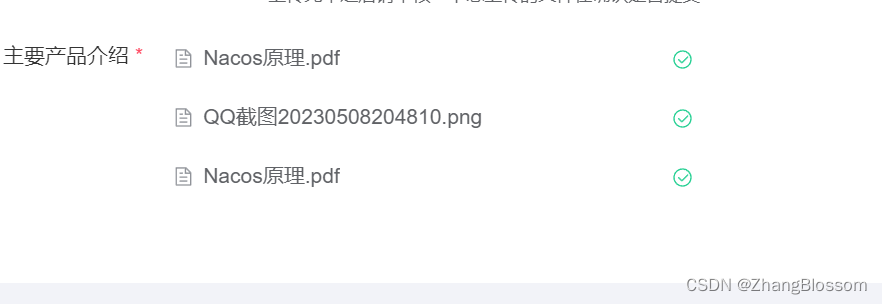
【Java项目】Vue+ElementUI+Ceph实现多类型文件上传功能并实现文件预览功能
效果演示先说一下我们的需求,我们的需求就是文件上传,之前的接口是只支持上传图片的,之后需求是需要支持上传pdf,所以我就得换接口,把原先图片上传的接口换为后端ceph,但是其实大致的处理流程都差不多,都是上传到后端然后得到url地址。要实现点击预览文件,那么就需要使用到element的...

vue 里怎么通过魔数(magic number)去限制上传文件类型?
利用 input 的 accept 属性进行限制accept 属性规定了可通过文件上传提交的服务器接受的文件类型。<input type="file">不限制,上传这里的话就会显示所有的文件。限制格式1<input type="file" accept=".pdf, .xls, ....

VUE element-ui之输入框限制只能输入数字number类型及表单校验
步骤:表单中:<el-form ref="ruleForm" :model="form" :rules="rules"> <el-form-item label="上级地区:" prop="region" :label-width="formLabelWidth"> <...

【Vue 路由(vue—router)二】路由传参(params的类型 、Query参数的类型、路由name)
前言此内容为连载,仅供参考。一、路由传参效果展示通过传参,可以让Persons路由组建中的内容,在新的路由组件Show显示出来,Show路由组件要嵌套到Persons路由组件中Persons路组件中的内容1.params的类型 (后附源码) path:‘show/:id/:realname’ &nb...

前端-vue基础60-prop属性类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...
Vue 如何复制一个子组件的 Prop 类型在新的组件中使用
来看下下面这个使用场景,我们在这个组件中使用了一个Icon组件<template> <div> <h2>{{ heading }}</h2> <Icon :type="iconType" :size="iconSize" :c...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



