
设置Vue路径别名用于ts、js、scss、less
build/ webpack.base.conf.js文件加别名@components和css... alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), '@components': resolve('src/vue/compon...
Vue 安装 CSS 预处理器(Less、Sass、Stylus)
一、简介Sass 和 Less 语法严谨,Stylus 相对自由。因为 Less 长得更像 css,所以它可能学习起来更容易。Sass 和 Stylus 都具有类语言的逻辑方式处理:条件、循环等,而 Less 需要通过 When 等关键词模拟这些功能,这方面 Less 比不上 Sass 和 Styl...
Vue 安装 Less(CSS 预处理器)
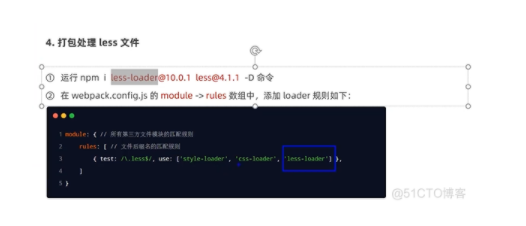
配置全局样式安装 Less// 一起安装 $ npm i less less-loader -D // 分开安装 $ npm i less -D $ npm i less-loader -D // 指定版本安装 $ npm i less@4.1.1 -D $ npm i less-loader@6....
Vue组件中使用Sass或者Less全局变量
本文以Sass做案例,Less的参考,基本配置大同小异。假如我们有一个Sass的全局变量common.scss文件,路径 ../style/common.scss 代码如下:@mixin t-button($color,$background) { color:$color; background:...

在vue cli3.0 里面下载less,下载成功了还是提示没有 需要下载
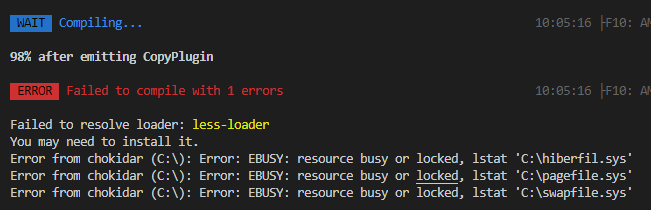
今天正好新建了一个项目,在用less的时候就各种花样报错提示我:Failed to resolve loader: less-loaderYou may need to install it.Error from chokidar (C:\): Error: EBUSY: resource busy...

Vue课程16-打包less的原理
const path = require('path') // 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数 const HtmlPlugin = require('html-webpack-plugin') // 2. new 构造函数,创建插件的实例对象 co...

Vue + Less + Css变量实现动态换肤功能
1 常见前端换肤方案1.1 利用class命名空间优点:简单、容易理解,非常容易实现。缺点:需要定义class、手动维护、容易混乱1.2 预备多套CSS主题(推荐)优点:非常好理解,一套主题定义一套css缺点:需要手写多套css样式代码,且更换主题需要下载新的css样式代...

Vue项目,安装less,less-loader,报错【TypeError: this.getOptions is not a function】解决办法
问题Vue项目,安装less和less-loader ,报错Syntax Error: TypeError: this.getOptions is not a function原因安装的less和less-loader版本可能是最新的,容易出现问题。所以推荐安装稳定版本解决办法安装指定版本npm i...

vue-全局less-随机色-预处理器-样式穿透
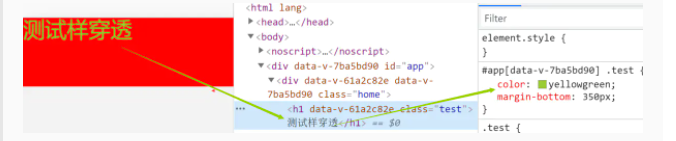
1. 前言最近用到less使用全局的 公共样式发现出了点问题记录如下有些错误解决后找不到记录了...这块引入有问题的,先按照步骤操作一遍 看看版本 和 插件是否安装 基本就能解决问题了2. 引入方式App.vue style里面2种引用方式 选一个即可~ 代表作为 模块解析@import "./as...
01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误。https://www.jianshu.com/p/5e0a1541418b在build==>webpack.base.conf.j 下注释掉 ...(config.dev.useEslint ? [createLintingRule()] :...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



