
Vue使用vue-3d-model组件预览3D三维文件、立体文件,支持旋转、自动播放
实现效果Tips:先泼个冷水,这个预览3D组件有个致命的缺陷——不能设置材质、皮肤文件的目录路径,必须要和3d文件放在同一个目录,如果项目是用hash模式(url后面会有/#/这种井号),就会导致无法读取根目录的材质文件。所以推荐了解下 vue-3d-loader 安装先npm install vu...

Vue实现预览PDF并且支持打印,不会出现乱码、拉升变形、打印预览被切割等弱智问题
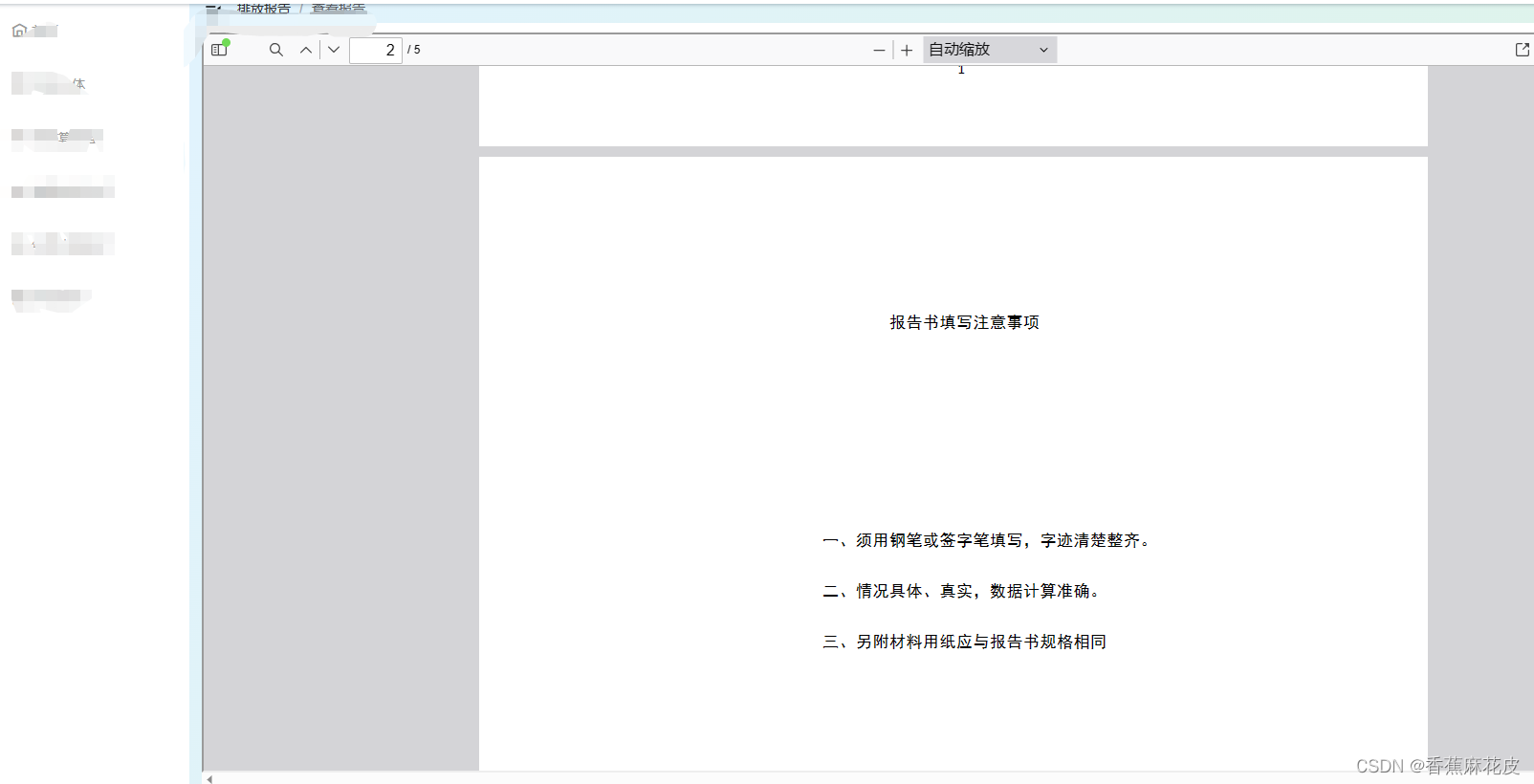
<template> <iframe :src="`static/PDF/web/viewer.html?file=${encodeURIComponent(pdfUrl)}`" frameborder="no" scrolling="no" style="position: ab...

vue使用Element-plus的Image预览时样式崩乱
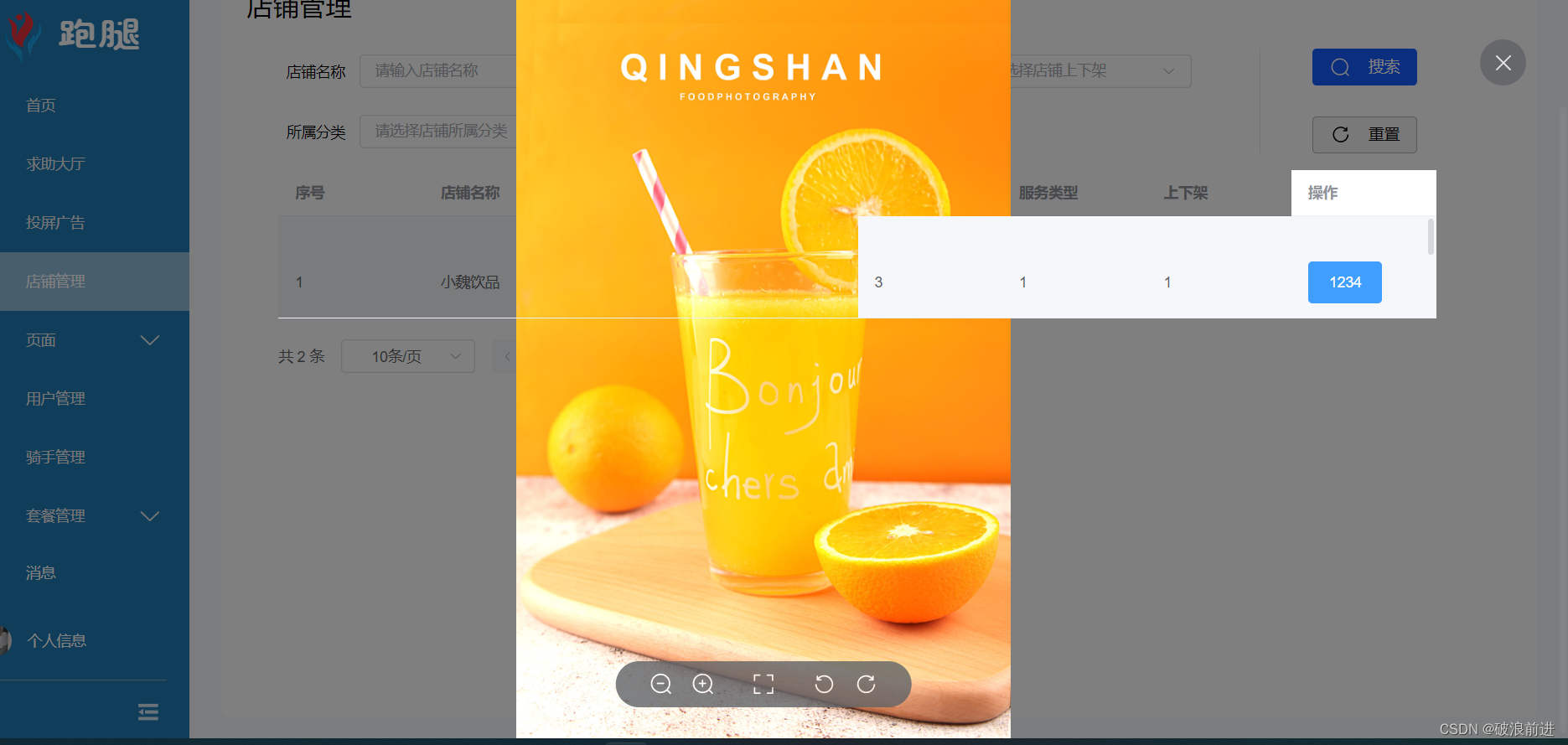
问题:在使用组件库的image时出现了点小问题,预览的图片层级反而没有表格的层级高效果图:可以看见我的样式崩乱了,层级混乱经过F12的查找发现:图片预览的div它的层级并不是最高的,后来查阅官方的Api的时候发现了一个不起眼的属性preview-teleported这个属性不得了了啊,看官方介绍这不...

Vue上传图片裁剪预览插件vue-img-cutter的使用
在做web前端开发的时候,你一定遇到过这样的业务场景,上传用户头像的时候,需要将图片进行裁剪等操作,这个时候,我们一般会用到第三方插件。如果自己造轮子的话,就太慢了,耽误时间不说,搞不好还要留下来加班。这里就推荐一个简单易用的vue图片裁剪插件,支持移动图像,...

vue实现一个鼠标滑动预览视频封面组件(精灵图版本)
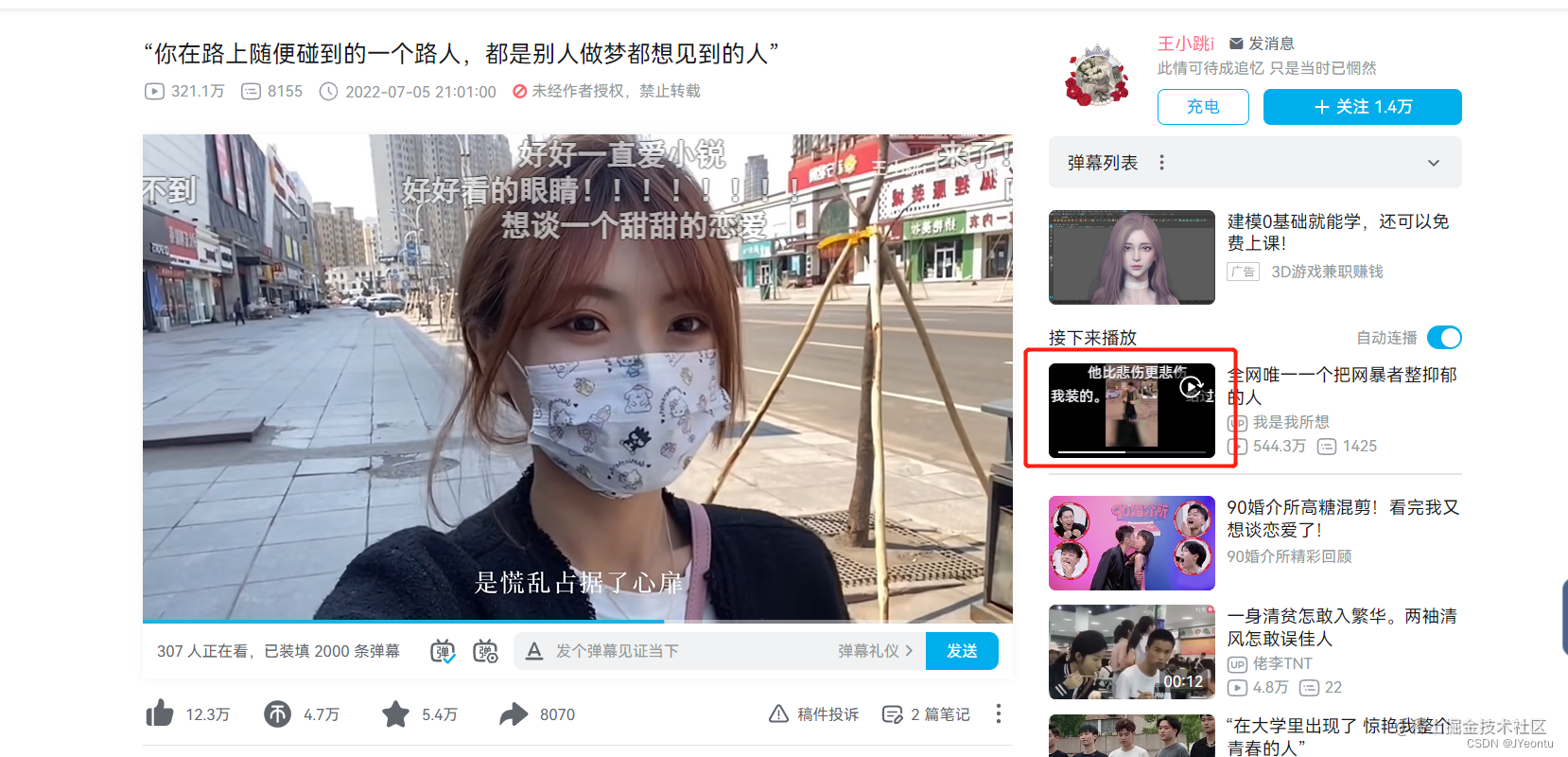
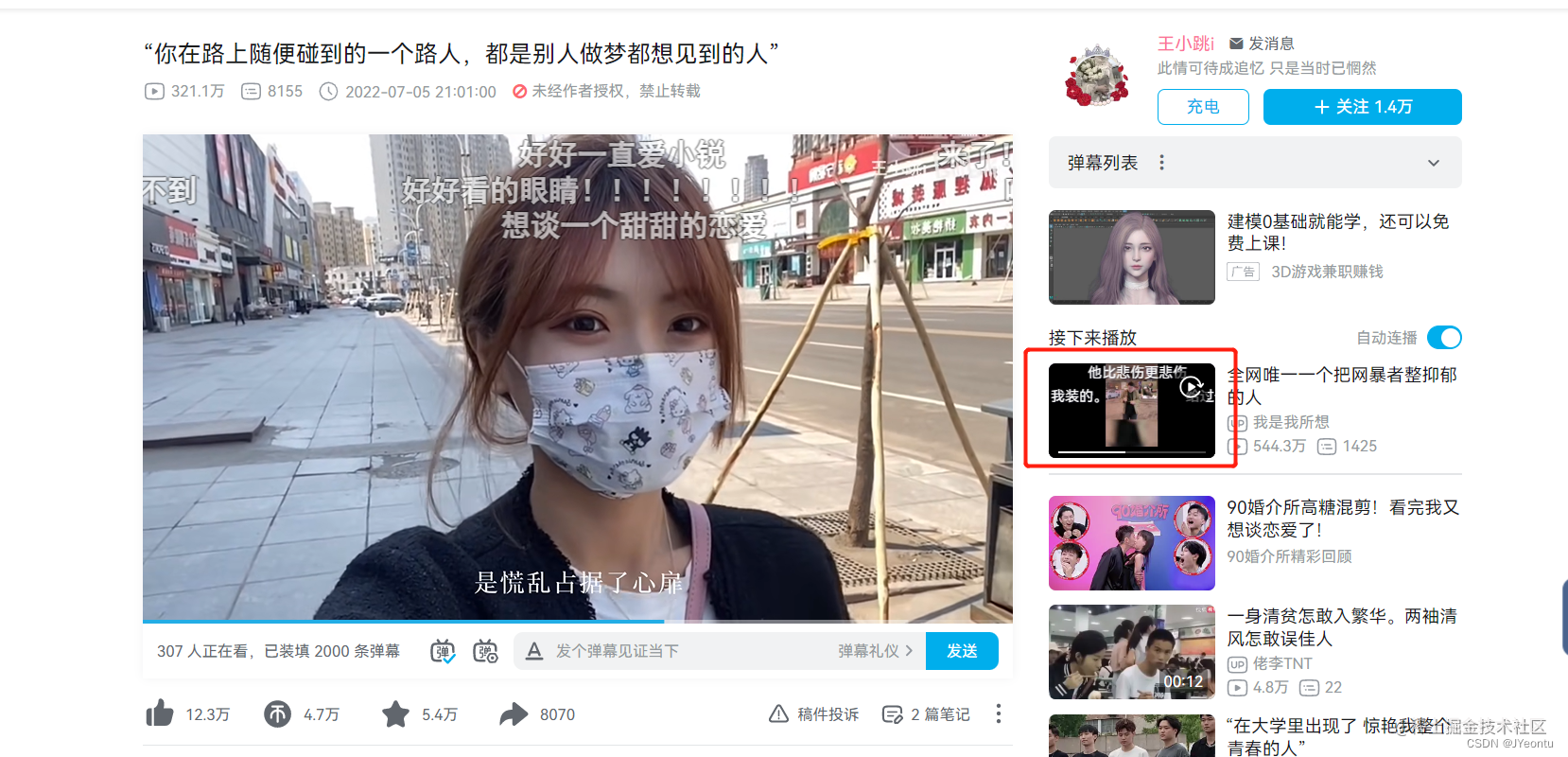
说在前面🎈上上个星期写了一篇文章,记录了怎样通过纯前端实现一个鼠标滑动预览视频封面的vue组件,不少人跟我反馈说那样实现的效果不太好,用户体验感较差,也给了我一个新的实现方案,所以现在我在上上周实现的组件基础上增加了使用精灵图的展现方式。效果预览B站效果组件效果体验地址http://jyeontu...

vue实现一个鼠标滑动预览视频封面组件
说在前面🎈不知道大家平时在逛B站的时候有没有发现这么一个功能?在视频封面移入鼠标时我们可以对视频进行预览,预览过后再决定时候要点进去观看视频,那么这个实现具体是怎么实现的呢?让我们一起动手来试一下吧。效果预览B站效果组件效果体验地址组件实现组件设计我们首先应该要对组件进行一个简单的设计。主要的逻辑...

vue项目实现预览pdf功能(解决动态文字无法显示的问题)
最近,因为公司项目需要预览pdf的功能,开始的时候找了市面上的一些pdf插件,都能用,但是,后面因为pdf变成了需要根据内容进行变化的,然后,就出现了需要动态生成的文字不显示了。换了好多好多的插件,都无法显示,直接无语了。 (pdf-vue3,...
vue 实现word文档预览和下载
1. 前言之前写了篇文章是pdf 的预览和下载顺道就把 word文档的预览和下载也写了吧 反正都一样2. 第三方插件实现Office Web Viewer 是 Microsoft 提供的一种在线预览 Office 文档的解决方案。通过将 Word 文档的 URL 设置为 Office Web Vie...
vue 实现pdf预览和下载
1. 前言虽然我自己找工作的时候没有问到此问题,但是有些道友私下wei我了,每次解释比较麻烦,还是单独写篇文章吧谁让前端啥都能干呢2. 准备工作主要框架vue3pdf第三方库:PDF.js 是一个开源的 JavaScript 库,可以在网页上直接加载和渲染 PDF 文件。3.通过引入 PDF.js ...

vue 实现 pdf 预览功能
1 技术背景 1.1 Vue.js 简介和特点 Vue.js 是一种用于构建用户界面的渐进式框架。它具有以下特点: 易学易用:Vue.js 的 API 设计简单直观,使得开发者可以快速上手。响应式数据绑定:Vue.js 使用了响应式的数据绑定机制,当数据发生变化时,页面会自动更新。组件化开发:Vue...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



