Vue 项目首页优化
一. 使用 CDN 加速index.html 页面引入 cdn script<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA...

Vue Mock.js介绍和使用与首页导航栏左侧菜单搭建
前言:因为使用Vue开发,组件写的太多,组件与组件之间的传递数据复杂,所以要用到Mock和Bus事件一,关于Mock1.1.什么是Mock.jsMock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。总的来说:Mock.js就是协同我们开发项目的。...

Vue Mock.js介绍和使用与首页导航栏左侧菜单搭建
一、Mock第一部分:Vue Mock.js介绍与使用1 什么是Vue Mock.jsMock.js 是一个用于生成随机数据和模拟API请求响应的 JavaScript 库。它通常用于前端开发中,特别是在开发过程中需要模拟后端API响应的情况下。Mock.js可以帮助前端开发人员独立于后端...
vue 如何优化首页的加载速度?vue 首页白屏是什么问题引起的?如何解决呢?
vue 如何优化首页的加载速度?路由懒加载ui框架按需加载gzip压缩vue首页白屏是什么问题引起的第一种,打包后文件引用路径不对,导致找不到文件报错白屏解决办法:修改一下config下面的index.js中bulid模块导出的路径。因为index.html里边的内容都是通过script标签引入的,...
vue地址栏输入路由跳转到首页,未登录跳转到登录页面的方法
在router的index.js文件夹里面配置1. router.beforeEach((to, from, next) => { 2. console.log(to, from); 3. // 判断是否为复制的地址栏中的链接 4. const isCopiedLink = !from.nam...

SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程10---前端首页顶部导航
代码开源地址前端后端header顶部菜单(前端)1.黑白模式使用开源的darkreaderyarn add darkreader2.在src/components创建Layout/Hearder.vue<template> <header class="header has-bac...
SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程04---前端首页布局
豆宝社区项目实战教程简介本项目实战教程配有免费视频教程,配套代码完全开源。手把手从零开始搭建一个目前应用最广泛的Springboot+Vue前后端分离多用户社区项目。本项目难度适中,为便于大家学习,每一集视频教程对应在Github上的每一次提交。项目首页截图代码开源地址前端后端视频教程地址视频教程前...

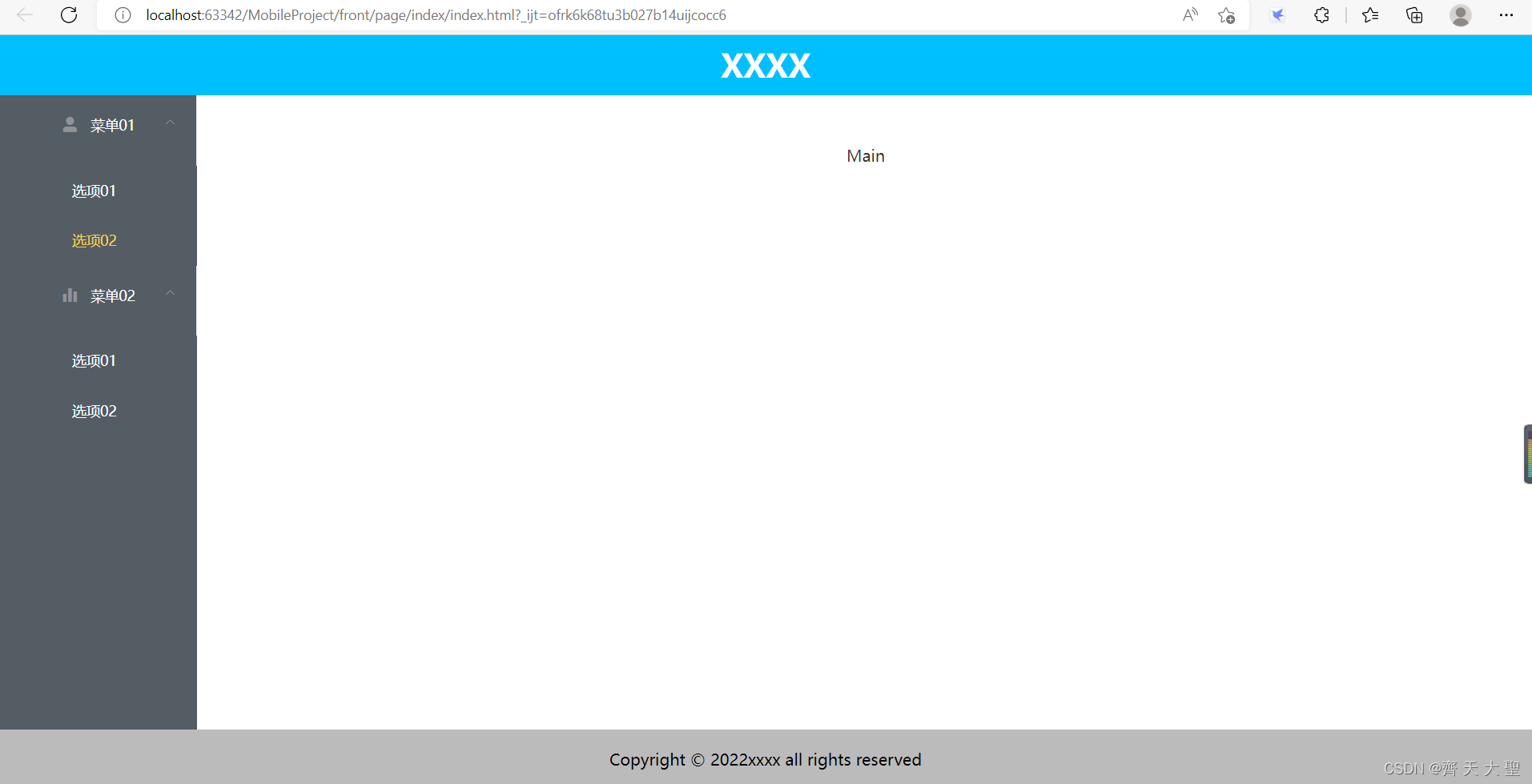
【首页】vue、element-ui首页界面框架
vue、element-ui首页界面框架截图代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <!--引入...

数据工厂平台-4:首页vue之初体验
上节我们最后 已经为首页打造好了vue的前置环境,本节开始正式写一个vue元素了。 我们先写一个div,设置好id,作为我们一个vue对象的dom母体。然后我们在它下面就可以进行各种vue元素的使用了,比如我们再新建一个子div,作为循环母...
重读vue电商网站51之首页内容定制
不同的打包环境下,首页内容可能会有所不同。我们可以通过插件的方式进行定制,插件配置如下:JavascriptchainWebpack: config => { config.when(process.env.NODE_ENV === 'production', config => { ....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



