移动端(vue)如何调用手机拨号功能
1. 简介在挪动前端编写 HTML 当中, 标签meta:<meta name="format-detection"/>有什么用法呢当用手机浏览该 HTML 页面在手机上浏览时,该标签会将网页内容中的手机号码主动识别拨号的超链接。在 iPhone 上默认值是:<meta name=...
手机移动端返回顶部js代码demo效果示例(整理)
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>手机移动端返回顶部j...
手机移动端加载动画
<!doctype html> <html> <head> <meta charset="utf-8"> <title>手机移动端加载动画</title> <script src="http://libs.baidu.co...
阿里云RPA专业版可以在手机app用吗?操作移动端app,获取移动端数据。
阿里云RPA专业版可以在手机app用吗?操作移动端app,获取移动端数据。

Appium 移动端自动化 - Android SDK的安装与配置,使用安卓SDK连接手机实例演示
第一章:Android SDK 的安装① 下载小蓝枣的 csdn 资源仓库② 安装过程直接运行即可安装。③ 配置因为用于 Appium 自动化,只需要勾选下面的 4 个包就行了。第二章:连接手机 USB 调试① 一加8手机连接演示可用查看相关文章:Appium 移动端自动化 - Android SD...
阿里云RPA有没有移动端手机上运行呢?
阿里云RPA有没有移动端手机上运行呢?
移动端app开发时如何手机处理触屏这个动作?
移动端app开发时如何手机处理触屏这个动作?
vue移动端 实现手机左右滑动入场动画
app.vue<template> <div id="app"> <transition :name="transitionName"> <keep-alive > <router-view v-if="$route.meta.keepAl...

PageAdmin Cms建站系统教程:如何实现Pc/手机移动端加载不同的模板
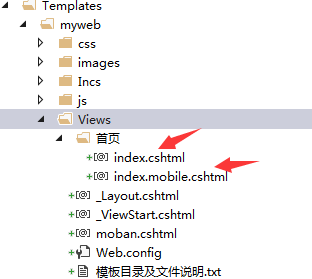
目前网站要同时兼容pc端和移动端的做法通常有两种: **一、响应式**通过css样式控制页面在pc和移动端的缩放来兼容屏幕,目前很多中小企业网站、或界面简单的网站多采用这种方式。 好处:只需要写一套模板,维护一个网站,工作量比较小。 弊端:响应式网站要么偏重pc端,要么偏重移动端,很难在两个端都能获...
手机移动端网络如何进行路由跟踪探测
手机移动端网络如何进行路由跟踪探测
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
最佳实践