数据可视化大屏百度地图手机端标注开发实战案例解析(jsAPI接口、标注分类图片、文本标签、分类筛选、自适应高度信息弹窗、PHP后端API)
前言百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。百度地图JavaScript API支持HTTP和HTTPS,免费对外开放,可直接使用。...

【Axure教程】手机自适应教程(积分游戏案例)
hello,我又来啦,今天和大家分享用axure怎么做自适应,也就是说,我们做app端的作品时,怎么在不同的手机尺寸,显示最佳的样式。那么这期的话,我会以一个游戏的案例来展开,所以比较好玩。首先我会教大家如何制作游戏原型,然后主要讲原型制作完成后怎样做手机版自适应的效果。...

【值得收藏】HTML5使用多种方法实现移动页面自适应手机屏幕的方法总结
前言随机智能手机,平板等智能移动设备的普及。移动端是我们目前接触最多的页面展示终端,不管是对于开发者还是其他普通的使用者都是普遍的存在,而且移动终端的使用比电脑更广泛,更频繁,特别是当微信平台等变成我们日常使用工具之后。所以对于开发者来说,不管任何开发任何界面都需要着重考虑页面对移动设备的兼容以及自...
钉钉自建应用,唤出手机键盘,会遮挡屏幕,页面并不会自适应。请问该如何解决?
钉钉自建应用,唤出手机键盘,会遮挡屏幕,页面并不会自适应。请问该如何解决?

手机看PDF有救了!Adobe发布「Liquid Mode」液体模式自适应手机屏幕
我们可能都经历过这种情况: 你已经在手机上闲逛了一个小时,终于找到了一个几乎可以肯定有你在找的信息的链接。你点击它... ... 啊,它是一个50页的 PDF 文件。你可以用手指或缩放的方式浏览一个文档,但这个文档显然不适合手中的屏幕。 考虑到这种文件格式已经存在了30年,所以pdf 文件...
自己做的pc网站,怎么能够手机自适应?
网站挂靠在人家公司,用的阿里云服务器。以前做的网站手机打开直接就自适应了,现在打开图片全部看不到了,然后版面也完全不一样,怎么才能够自适应手机呢?求大神指点
px转换rem自适应手机样式
/ px转换rem var IntervalId = 0; window.onload = function() { IntervalId = self.setInterval("RemCount()", 100); }; function RemCount() { var ClientWidth ...
HTML5 移动页面自适应手机屏幕四类方法
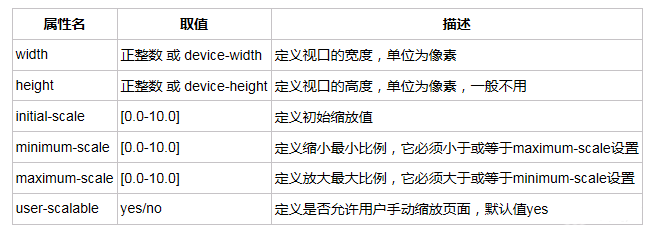
使用meta标签:viewport viewport是用户网页的可视区域。翻译为中文叫做“视区” 手机浏览器是把页面放在一个虚拟的“窗口”(viewpoint)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中,用户可以通过平移和缩放来看网页的不同部分。 v...
HTML自适应手机屏
在HTML里面 <head></head> 之间加入 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible"...
企业网站建设为什么要 做手机站,自适应网站有什么优势
随着21世纪移动互联网的盛行,手机站流量占有比例愈发明显,根据统计到目前位置有些行业手机端 流量比例已经超过65%,更有甚者超过80%。那么网站建设就难免面临一个问题,到底 是应该重视手机站还是pc站。如果两个网站的话是不是要两个都要更新,两个网站的话是不是管理起来很麻烦。 当然能说这些话的基本都是...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
最佳实践