
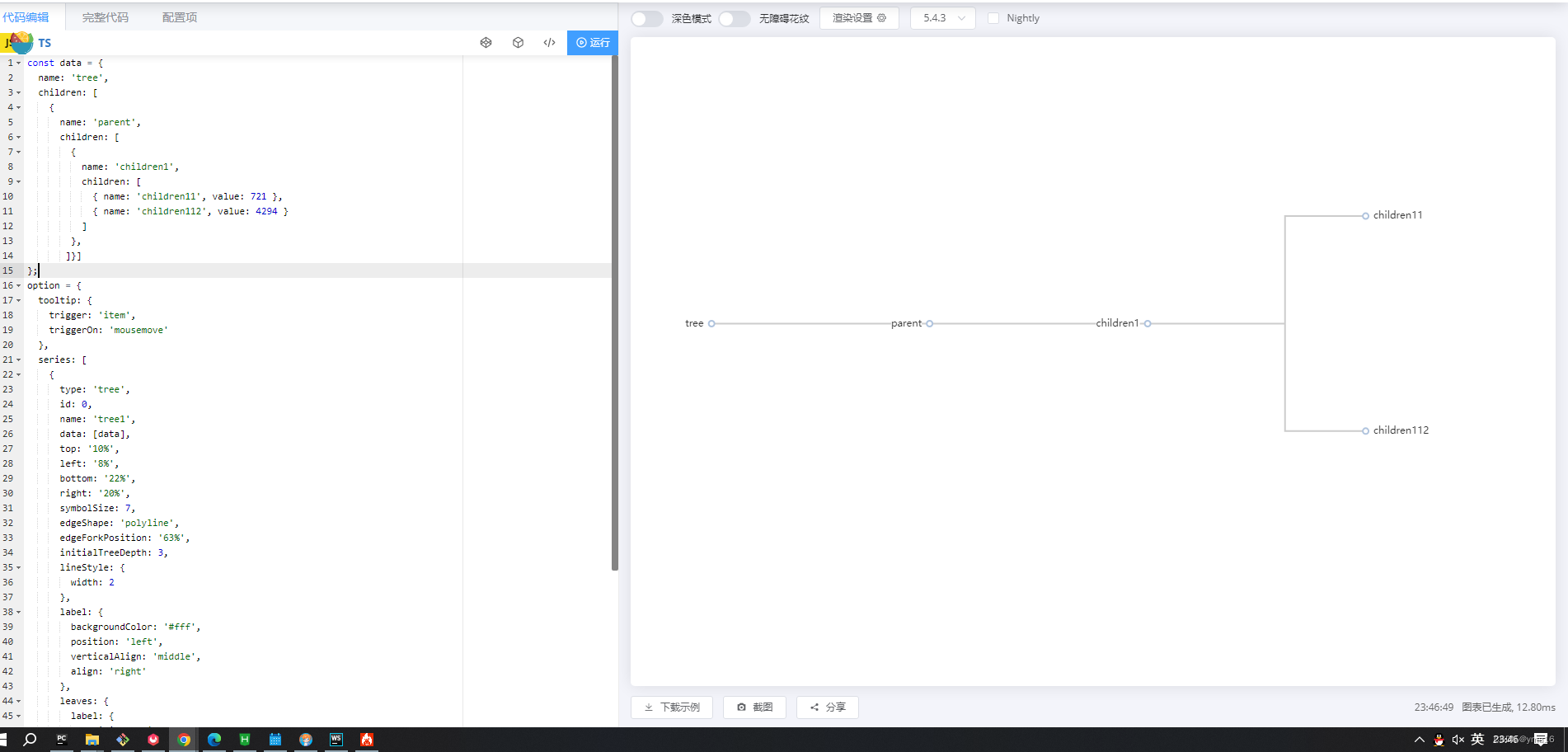
vue3+echarts应用——深度遍历html的dom结构并用树图进行可视化
⭐前言 大家好,我是yma16,本文分享关于 vue3+echarts应用——深度遍历 html 的 dom结构并使用树图进行可视化。 vue3系列文章 vue3 + fastapi 实现选择目录所有文件自定义上传到服务器 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn...
echarts入门】:vue项目中应用echarts
一.安装echarts在项目集成终端下载echartsnpm install echarts --save二.全局引入创建/components/echarts/index.js// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。 import * as echa...

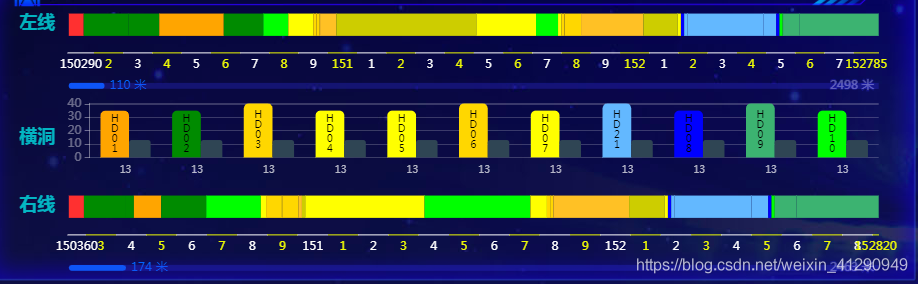
Echarts图表应用实战案例分析
截至目前,用Echarts做到比较满意的一个实战案例。整体分为三个部分:左线:柱状堆叠图A、柱状堆叠图(异化成刻度尺)B、柱状图堆叠(柱状进度条)C;横洞:柱状图G;右线:柱状堆叠图D、柱状堆叠图(异化成刻度尺)E、...
[帮助文档] 如何配置Echarts网络图的样式和数据
本文介绍Echarts 网络图的图表样式和配置面板的功能。
[帮助文档] 如何配置Echarts仪表盘的样式和数据
本文介绍Echarts 仪表盘的图表样式和配置面板的功能。
[帮助文档] 如何配置Echarts大规模散点图的样式和数据
本文介绍Echarts 大规模散点图的图表样式和配置面板的功能。
[帮助文档] 如何配置Echarts玫瑰图的样式和数据
本文介绍Echarts 玫瑰图的图表样式和配置面板的功能。
[帮助文档] 如何配置Echarts象形柱图的样式和数据
本文介绍Echarts 象形柱图的图表样式和配置面板的功能。

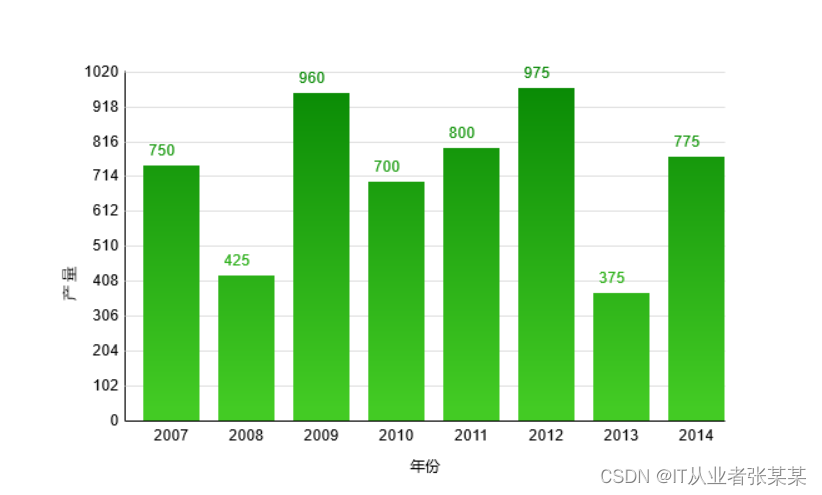
Echarts5.3.2可视化案例-应用篇
Canvas案例效果:前端代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible"...

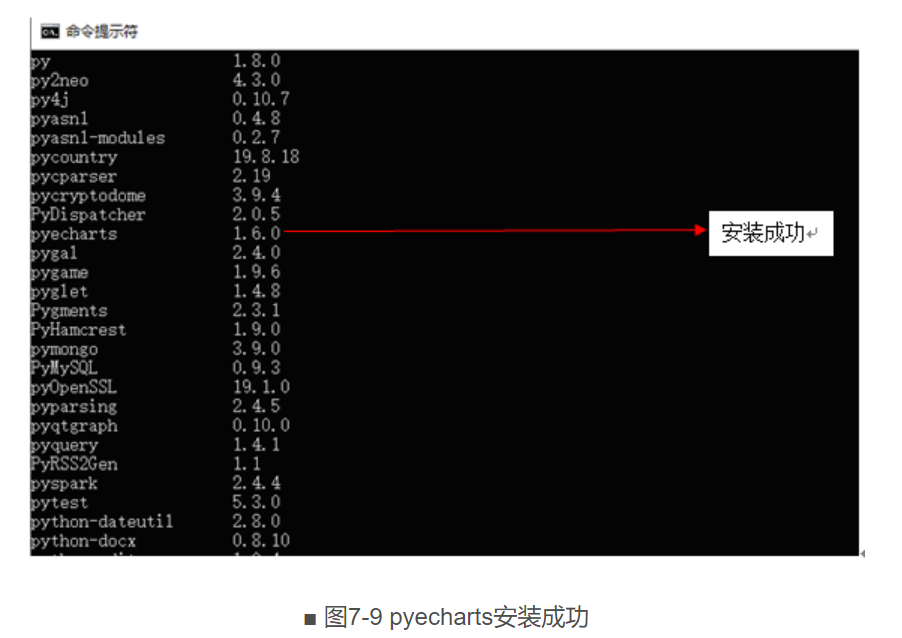
大数据 │ ECharts与pyecharts数据可视化应用
01、pyecharts数据可视化介绍pyecharts是一个用于生成 Echarts 图表的类库,是一款将Python与ECharts相结合的强大的数据可视化工具,使用pyecharts可以让开发者轻松的实现大数据的可视化。值得注意的是:目前 pyecharts分为 v0和 v1 两个大版本,版本...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
