JS九宫格抽奖
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"&...

js 基础抽奖
js 基础抽奖
使用JS实现九宫格抽奖功能
话不多说,直接上代码↓<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>九宫格抽奖</title> <!-- 初始化 --> <...
原生js通过年龄判断是否可以抽奖
抽奖程序介绍:1. 年龄18岁或小于18岁, 提示( 青年 )2. 大于18岁小于30岁提示( 年龄不够) 3. 大于30岁小于66岁提示 (年龄还差一点) 4. 大于等于66岁则可以进行抽奖, 用户在十秒内点击按钮20次, 提示抽奖成功,...

JS实现九宫格抽奖功能
可以根据自己想要的内容进行更改 速度的快慢可以更改(只需要改time里的时间就可以了)完整代码在底部<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta ...
js实现抽奖功能
1、html<div class="container"> <div class="block1 block">小米笔记本</div> <div class="block2 block">iPhoneX</div> &...

js九宫格抽奖
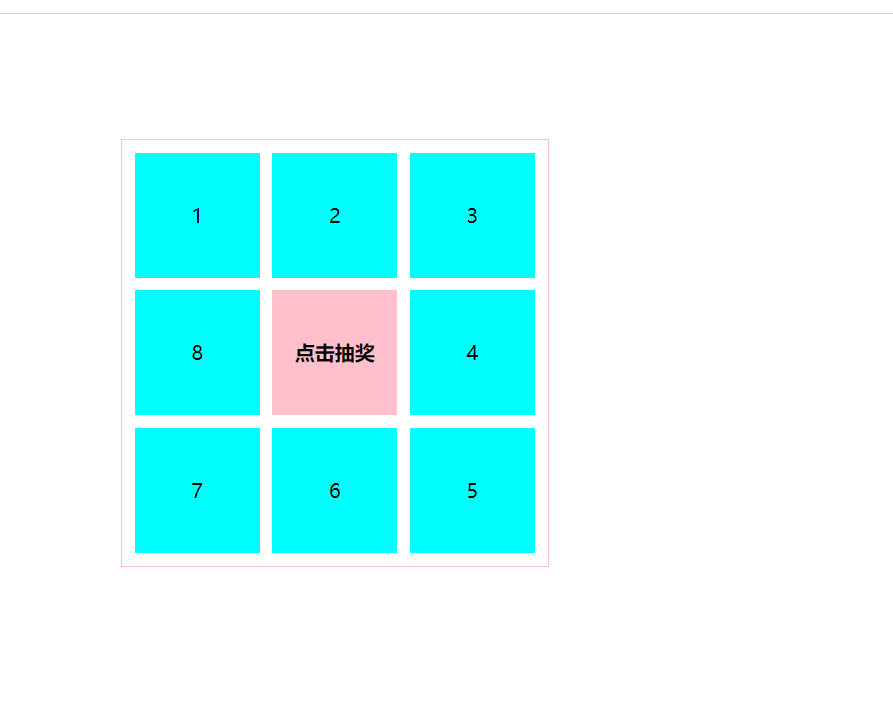
利用随机数与定时器做一个简简单单的九宫格抽奖;html部分: <div class="box"> <div class="div1">1</div> <div class="div2">2...
js通过输入年龄判断是否可以抽奖
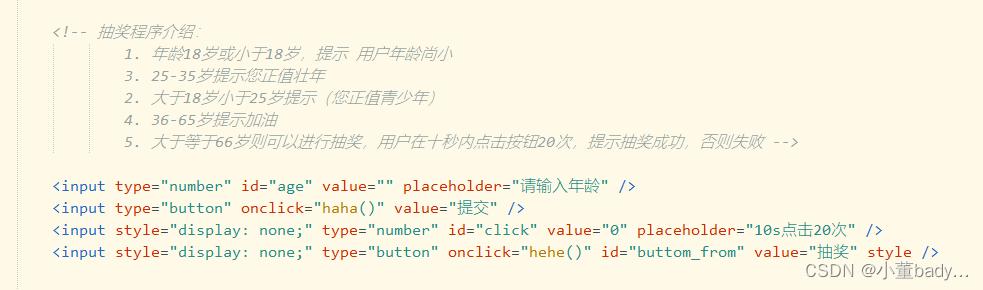
抽奖程序介绍:1. 年龄18岁或小于18岁, 提示 用户年龄尚小2. 大于18岁小于25岁提示( 您正值青少年)3. 25 - 35 岁提示您正值壮年 4. 36 - 65 岁提示加油 ...
js点击抽奖功能
<div align="center"> <div id="d"></div> <div id="d1"> <br> <label id="a"> </lab...
js实现转盘抽奖
<div class="box"> <div class="div2">短裙</div> <div class="div3">口红</div> <div class="di...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript抽奖相关内容
JavaScript您可能感兴趣
- JavaScript http
- JavaScript请求
- JavaScript应用
- JavaScript scope
- JavaScript apply
- JavaScript reduce
- JavaScript列表
- JavaScript方法
- JavaScript Array
- JavaScript原生
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









