基于cropper.js的图片上传和裁剪
项目中要求图片上传并裁剪的功能,之前也有接触过很多图片裁剪插件,效果体验不是很好,今天推荐一款好用的插件-cropper,超级好用,裁剪功能丰富,满足了各种需求。功能:1:点击选择图片,弹出文件夹选择桌面 文件2:选择文件之后,打开编辑图片的页...

js多图片上传--可删除demo效果示例(整理)
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edg...

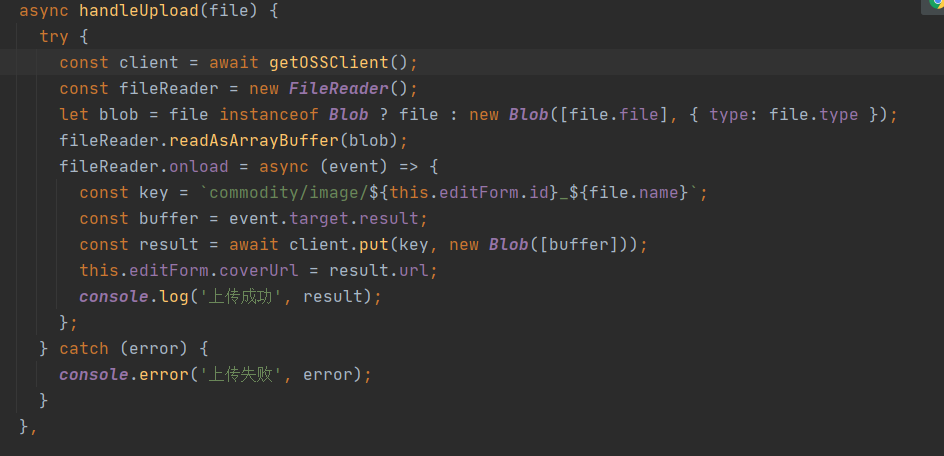
vue2.6,js集成oss后图片上传成功后,下载图片打开显示图片损坏
elementui的上传组件,绑定方法后,拿到oss的token进行put直传

阿里 OSS图片上传 —— 原生JS中使用
前言这是最近开发遇到的一个坑,"可爱"的前辈们留下来的宝贵财产,很不幸的是,一行注释都没给,所以开心(被迫)的去研究了一下文档.然而发现官方文档又臭又长,于是自己捣鼓了下,总算是搞出来了.这里给出两个方案:原生JS(包括jQuery)里如何使用OSS图片上传二是Vue项目如何使用OSS图片上传(晚点...

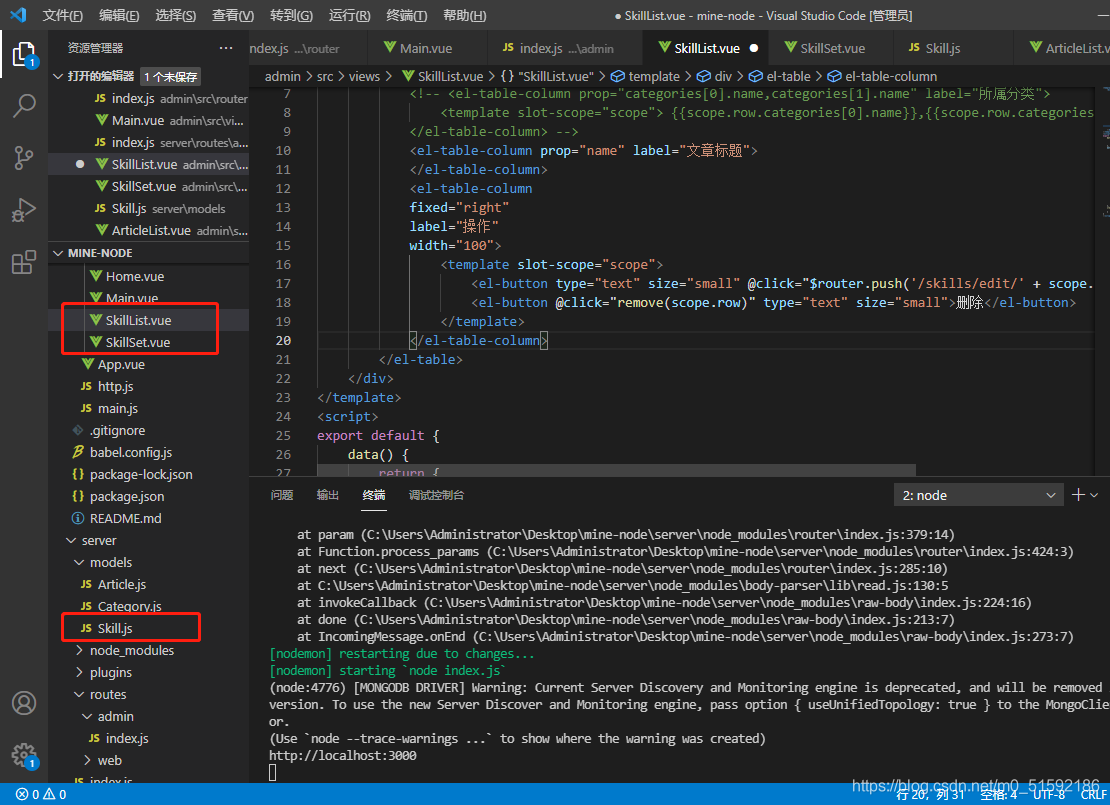
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-9.图片上传
1.根据文章模块实现流程制作出技能模块SkillSet.vue:<template> <div> <h1>{{id ? '编辑' : '创建'}}技能</h1> <el-form label-width="80px" style="margin-...
使用js进行oss图片上传,出现报错,不知怎么解决
在进行javascript oss 图片上传时出现了如下错误,不知道什么意思。问题是出在哪里?
使用js上传base64 图片上传
使用js上传base64 图片上传
利用js把图片上传到CDN域名后,访问404
我在小程序上调用oss的js上传功能,上传域名写的我们CDN的域名(阿里云域名 https://redian-produce.oss-cn-beijing.aliyuncs.com 有限制,所以才用的我们cdn域名 https://oss.littlehotspot.com)大部分图片上...
JS 图片上传兼容性问题(获取图片宽高兼容)
原代码(360安全浏览器的极速模式不兼容) 1 2 3 4 5 function ImgAuto(i, MaxW, MaxH) { var o = new Image();...
图片上传预览js
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title><script src="js/jquery.js" type="text/javas...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









