
我的学习方法是每天看 10 个 NPM 模块?
最近看到阿里前端技术专家狼叔在 17 年的这篇《迷茫时学习 Node.js 最好的方法》[1]提到:今天小弟过来找我,说迷茫,我告诉他一个密法:一天看 10 个 npm 模块,坚持一年就是 3000+,按正常工作需要,超过 200 个都很厉害了。第一次看到的时候感觉有点鸡汤,但...

学习Vue3 第三章(Vite目录 & Vue单文件组件 & npm run dev 详解)
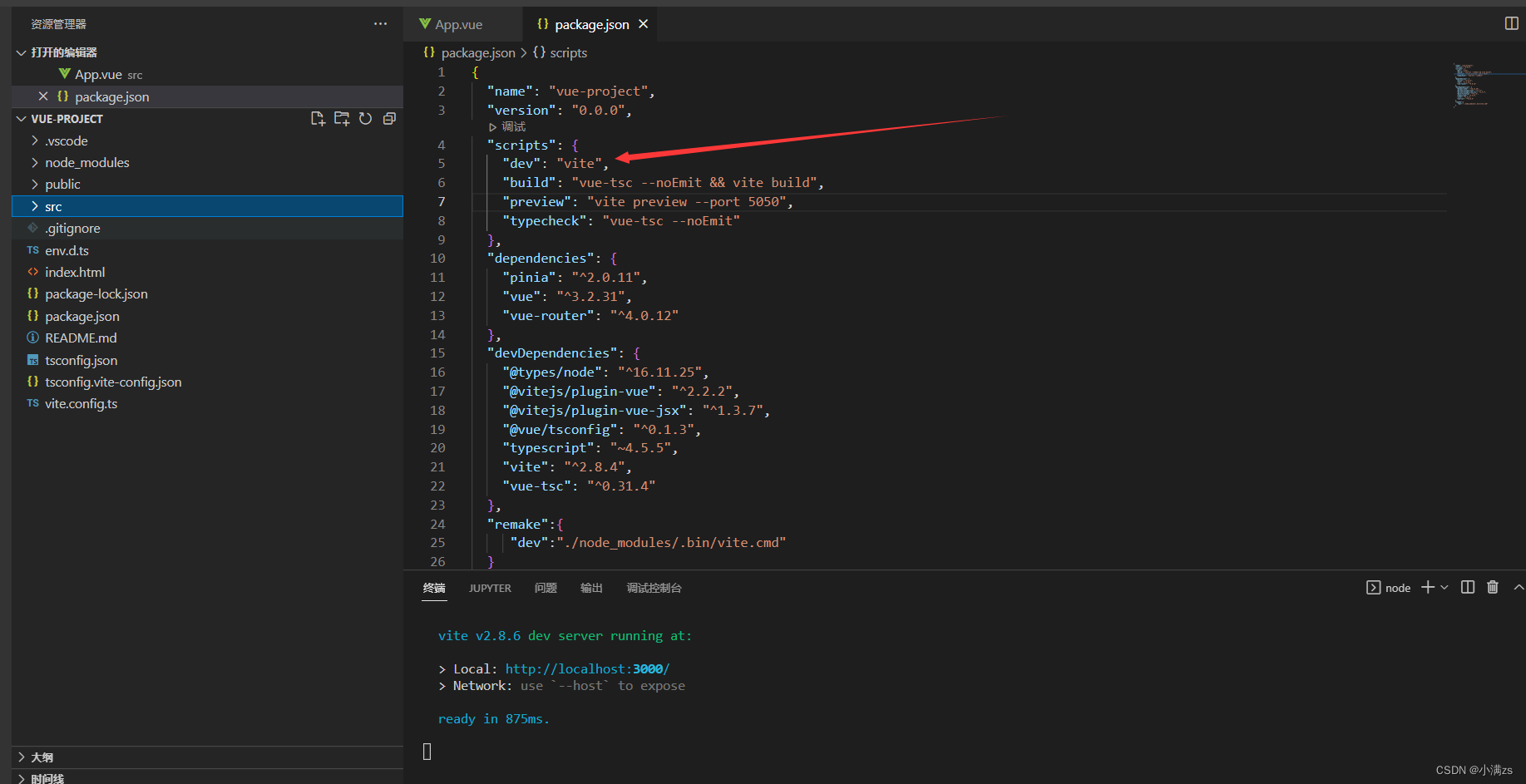
Vite目录public 下面的不会被编译 可以存放静态资源assets 下面可以存放可编译的静态资源components 下面用来存放我们的组件App.vue 是全局组件main ts 全局的ts文件index.html 非常重要的入口文件 (webpack,rollup 他们的入口文件都是enr...

VUE学习的bug记录-npm run dev
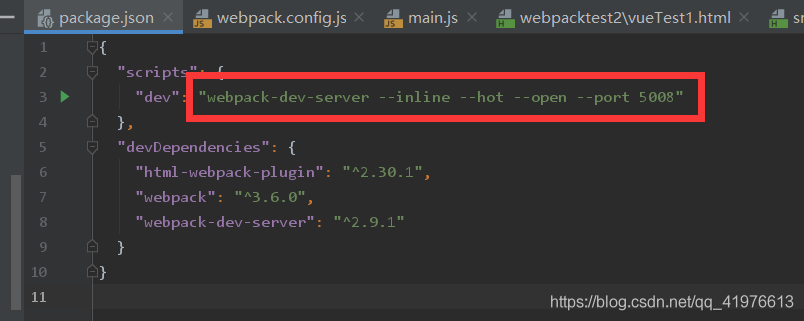
现象描述:npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! @ dev: `webpack-dev-server ‐‐inline ‐‐hot ‐‐open ‐‐port 5008` npm ERR! Exit status 1 npm ERR! ...

全网最全面的npm包管理学习
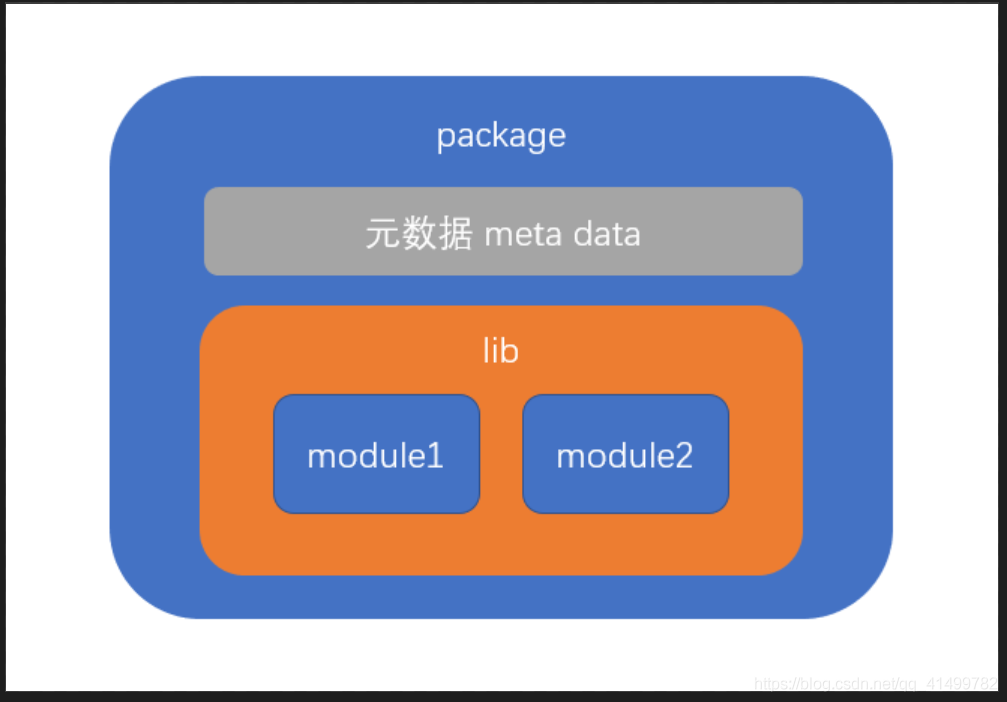
包管理工具概述本门博客的前置知识:JavaScript、ES6、模块化、git本门博客的所有代码均书写在 nodejs 环境中,不涉及浏览器环境概念模块(module)通常以单个文件形式存在的功能片段,入口文件通常称之为入口模块或主模块库(library,简称lib)以一个或多个模块组...
node.js 学习入门(06 - 发布自己的 npm 包)
注册一个 npm 账号去官网 https://www.npmjs.com/ 注册一个账号新建一个项目在本地创建一个文件夹,然后进入终端注意:文件夹的名称不能和已经发布包的名称重复,发布之前先到 npm 里搜索一下创建的文件夹名,查看名称是否重复。创建一个 package.json 文件,内容为:{ ...

为了深入学习JS我写了一个JS工具库 | 从零到一发布到npm上(2)
使用自己的工具库新建一个项目,再建一个js文件在终端输入npm install learnjtsnpm install learnjts安装成功可以看到我们的项目里多了几个文件 在index.js文件里引入工具函数有可能还会报 import 引入错误,解决方案和上面一样 此时可以看到可以正常打印出来...

为了深入学习JS我写了一个JS工具库 | 从零到一发布到npm上(1)
创建项目打开命令窗口,创建一个项目文件mkdir learnjts // 创建了一个名为 learnjts 的文件夹 cd learnjts // 进入此文件夹 然后初始化项目npm init我们可以看到:让我们给项目起一个名字,括号内是默认文件夹的名字,不用修改,回车就可以 还会弹出来许多的参数,...
前端学习案例-一文简述npm和cnpm和yarn的区别
前言在前端的vue的项目中 不免会安装较多的文件依赖对于常规安装依赖 我知道的方式有两种npm和yarn1npm1.1定义 npm: Nodejs下的包管理器。1.2 安装安装node环境直接node官网安装一下1.3 下载地址node地址下载安装好之后直接下一步下一步安装...
学习webpack时使用npm run 命令出错,直接webpack就可以打包? 400 报错
学习webpack时使用npm run 命令出错,直接webpack就可以打包? 400 报错 { "name": "webpack_test02", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "t...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子



