[React] 实现点击Button将文件名赋值Input
我自己遇到的问题问题: 找个一个办法能够解决自定义组件选择文件夹的问题,当时我还想把字符串根据/切割为数组,根据 .xx判断然后删除 带.的一组或者多组 后来发现这种只对单层文件夹有用,如果是多层文件夹他还是会继续找下去 当时我使用的是Antd-Design的Upload组件坚挺的Change第一种...
react onChange怎么赋值
假设你有一个 input 元素,你可以通过以下步骤来进行赋值:在你的组件的状态中定义一个变量,用于保存输入的值。可以使用 useState 钩子函数来创建并初始化这个变量。例如:import React, { useState } from 'react'; function MyComponent...

#yyds干货盘点 【React工作记录二十四】ant design form赋值问题
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语 今天出现了一个比较奇怪的bug 就是ant design中...
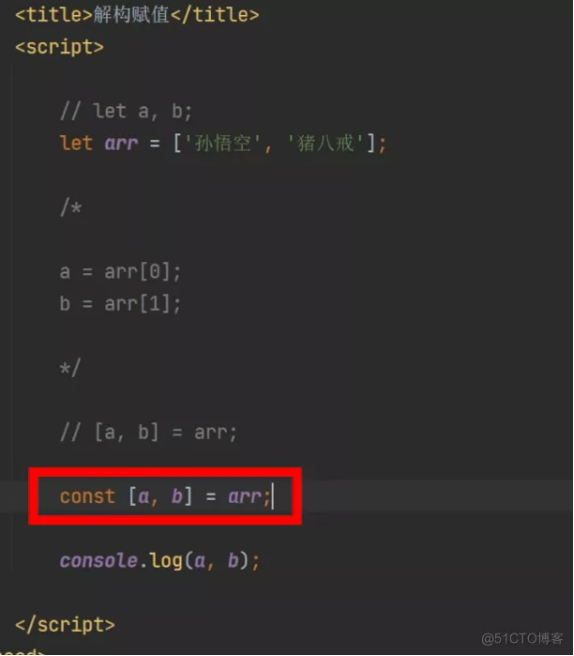
react笔记之解构赋值笔记
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>解构赋值</title> <script> // let a, b; ...

react实战笔记3:解构赋值
数组解构赋值 简单扩展 剩余参数 对象解构
React工作26:ant design form通过values赋值
this.props.form.validateFieldsAndScroll((err, values) => {}values可以对应表单的值
React工作57:map赋值
<Radio.Group> {linksList?.map((item) => ( <Radio key={item.key} value={item.key}> {item.value} </...

#yyds干货盘点# 【React工作记录二十四】ant design form赋值问题
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语 今天出现了一个比较奇怪的bug 就是ant design中...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
