
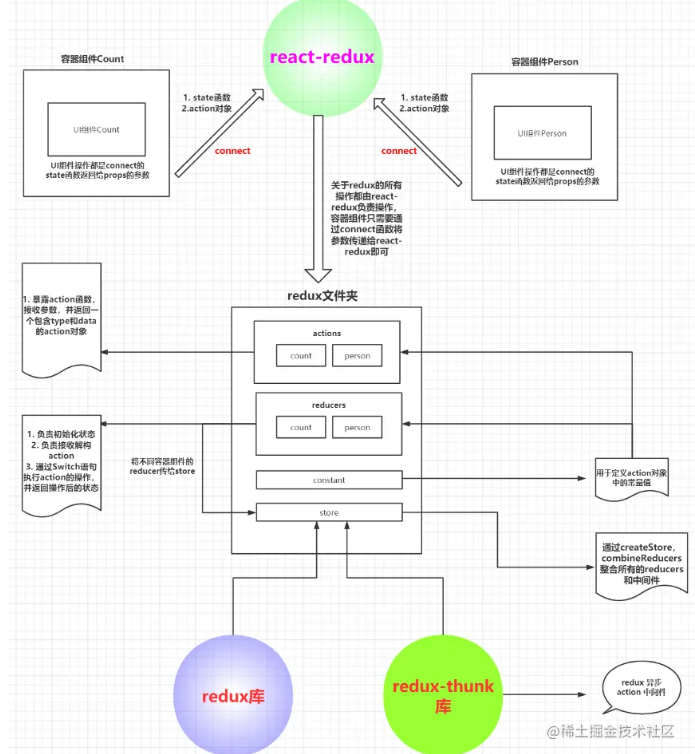
React-47:一张图看懂react-redux的基本流程
react-redux基本流程图请耐心看完,看完后定会对react-redux的基本流程有更加深入的认识,同时会对react-redux每一个模块的作用有更加深入的了解。

「 React 」系列,手动实现一个 redux 与 react-redux
云栖号资讯:【点击查看更多行业资讯】在这里您可以找到不同行业的第一手的上云资讯,还在等什么,快来! 一、实现一个简易的 Redux 由于公司项目的技术栈是 React,与之配套的公共状态管理的库是 Redux,最近也研究了其中的原理。由于我之前是硬背 Redux 的用法,时间搁久了总是忘记如何使用。...
对React、Redux、React-Redux详细剖析
前言 相信很多新手朋友们对于React、Redux、React-Redux这三者之间的关系和区别肯定有很多不解和疑惑。这里我们就来详细的剖析一下它们吧。 React:负责组件的UI界面渲染;Redux:数据处理中心;React-Redux:连接组件和数据中心,也就是把React和Redux联系起来。...
React 知识梳理(三):手写一个自己的 React-redux
上一次我们简单了解了一下 redux(文章在这里),今天我们来结合 React,实现自己的 React-redux。 一、创建项目 我们用 create-react-app 创建一个新项目,删除 src 下的冗余部分,添加自己的文件,如下: # 修改后的目录结构 ++ src ++++ compon...
react-native,react-redux和redux配合开发
react-native 的数据传递是父类传递给子类,子类通过this.props.** 读取数据,这样会造成组件多重嵌套,于是用redux可以更好的解决了数据和界面View之间的关系, 当然用到的是react-redux,是对redux的一种封装。 react基础的概念包括: 1.action是纯...
React 实践心得:react-redux 之 connect 方法详解
Redux 是「React 全家桶」中极为重要的一员,它试图为 React 应用提供「可预测化的状态管理」机制。Redux 本身足够简单,除了 React,它还能够支持其他界面框架。所以如果要将 Redux 和 React 结合起来使用,就还需要一些额外的工具,其中最重要的莫过于 react-red...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
