
【前端】使用jQuery封装一套UI组件 - 可编辑下拉框组件
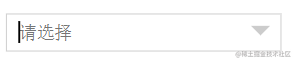
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【静态布局】1)组件整体设计 <br/>组件框架、左边为输入文本框、右边为箭头图标、隐藏区域的下拉列表值 <br/>2)先设置一个组件框架div,设置宽度...

【前端】使用jQuery封装一套UI组件 - 移动端时间选择组件
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More选择事件组件效果【静态布局】1)先设置一个父级div,宽度设置100%,高度设置30vh <br/>vh单位,类似%分号,这里表示的是占30的视窗 <br/&g...

【前端】使用jQuery封装一套UI组件 - 单选框
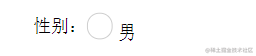
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【单选框特点】1)单选框,一般为小圆圈 <br/>2)左边的单选框,右边是文本 <br/>3)单选框和文本为水平居中 <br/>4)多个选项,...

基于element-ui封装的upload组件
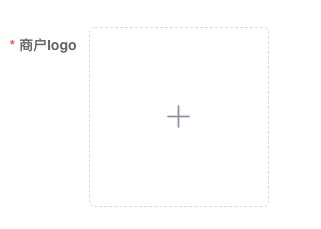
图片上传无论什么项目,大概都少不了图片上传。作为常见的需求,很多地方会使用到,应该单独封装一个上传组件,方便复用。这里使用 vue + element-ui-upload + 七牛云完成上传前端调用七牛 API现在主流的七牛云上传方式大概为授权式上传,大概为如下过程:请求后端接口获取上传凭证 tok...

VUE element-ui之form表单自定义验证11位手机号码(封装验证规则)
步骤:封装验证规则:export function isvalidPhone(phone) { const reg = /^1([38][0-9]|4[014-9]|[59][0-35-9]|6[2567]|7[0-8])\d{8}$/ return reg.test(phone) }表单中定义验证...

Element ui dialog弹窗最大化最小化关闭组件封装
学习过程中将笔记整理跟大家分享,希望对大家也有所帮助,共同成长进步~\如果大家喜欢,可以点赞或留言~~,谢谢大家⭐️⭐️⭐️~注:往往项目上有些弹窗就会被要求可最大化最小化操作,所以今天封装了一个弹窗最大化最小化关闭的一个组件封装,废话不多说,下面直接上代码了:首先封装一个最大化最小化关闭的dial...
代码学完了,还要配合UI设计 才能封装 共普通用户使用 是吗?
代码学完了,还要配合UI设计 才能封装 共普通用户使用 是吗?

vue H5项目:利用vant ui二次封装的选择月份的日历组件
因为vant里面只有选择天数的日历没有选择月份的,所以我自己又封装了一个组件。上代码:这是封装的子组件:<template> <div> <div @click="showPopup"> {{ yesr }}-<span v-show="ac...
封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开。虽然element ui的table组件很好。但是表格和分页是分离的。每次写表格的时候都要写分页。这个就比较麻烦了。那我们可不可以把表格和分页封装在一起呢?照这个思路那我们重新封...
React Native 封装原生UI组件并使用的流程(iOS)
http://www.jianshu.com/p/e16c91acce03
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



