
Vue 3 Composition API:让组件开发更高效、灵活(下)
四、实际应用案例案例分析:使用 Composition API 构建复杂组件使用 Composition API 构建复杂组件可以使代码更加模块化和可维护。下面我将提供一个案例来说明如何使用 Composition API 构建复杂组件。假设我们正在构建一个电子商务应用程序,其中一个复杂组件是产品列...

Vue 3 Composition API:让组件开发更高效、灵活(上)
一、引言简述 Vue 3 Composition API 的背景和意义Vue 3 Composition API 是 Vue.js 3.0 版本中引入的一种新的组件开发方式,它的背景和意义如下:背景:在 Vue 2 中,组件的逻辑主要是通过选项属性和生命周期钩子来组织的。虽然这种方式在许多情况下工作...

Vue 组件开发总结
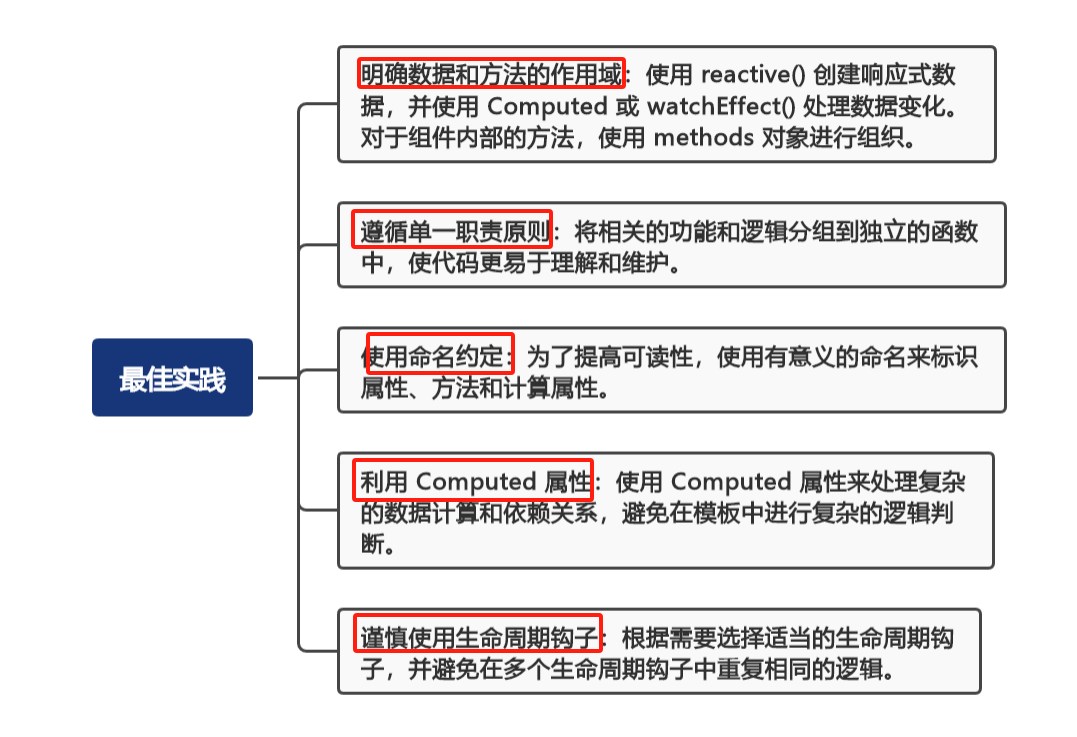
Vue 组件开发思路1. 组件划分首先,你需要明确定义组件的划分。将大型界面划分为小型、可重用的组件是一个关键步骤。这有助于提高代码的可维护性和可复用性。2. 组件设计在设计组件时,考虑组件的输入(props)和输出(events)以及组件自身的状态(data)。定义清晰的 API 有...
【vue入门手册】四、初识组件开发
什么是组件?在 Vue 中,组件就好像是可以拼装的小零件一样。就像我们用积木一块块搭建出一个房子一样,Vue 中的组件也可以用来拼装出一个完整的网页。每一个组件都是独立存在的,就像每一个积木一样。每个组件都可以包括一些自己的特性,例如按钮、输入框、图片轮播和弹出框等等。我们可以把这些组件一个个拼起来...
Vue组件开发指南:深入学习组件生命周期、Props、事件处理和插槽(下)
6. 插槽在Vue中,插槽(Slots)是一种用于组件之间的内容分发的机制。通过使用插槽,你可以将组件的内容定义在父组件中,并在子组件中进行分发和显示。本节将介绍插槽的作用和使用场景,以及匿名插槽和具名插槽的区别,还会介绍作用域插槽和插槽传递数据的方法。插槽的作用和使用场景插槽允许你在组件中定义一些...
Vue组件开发指南:深入学习组件生命周期、Props、事件处理和插槽(中)
4. Props属性Props属性是Vue中用于父子组件之间传递数据的一种方式。在本节中,我们将介绍父子组件之间传递数据的方式、Props的类型检查和默认值设置,以及动态Props和Prop验证的相关内容。父子组件之间传递数据的方式父组件可以通过Props向子组件传递数据。在父组件中,可以使用v-b...

Vue组件开发指南:深入学习组件生命周期、Props、事件处理和插槽(上)
1. 引言在现代的前端开发中,组件化开发已经成为一种非常流行和有效的开发方式。Vue.js是一个流行的JavaScript框架,它提供了一种简单而强大的方式来进行组件化开发。什么是Vue组件化开发?Vue组件化开发是指将一个复杂的用户界面拆分成多个独立、可重用的组件,并通过组合这些组件来构建整个应用...

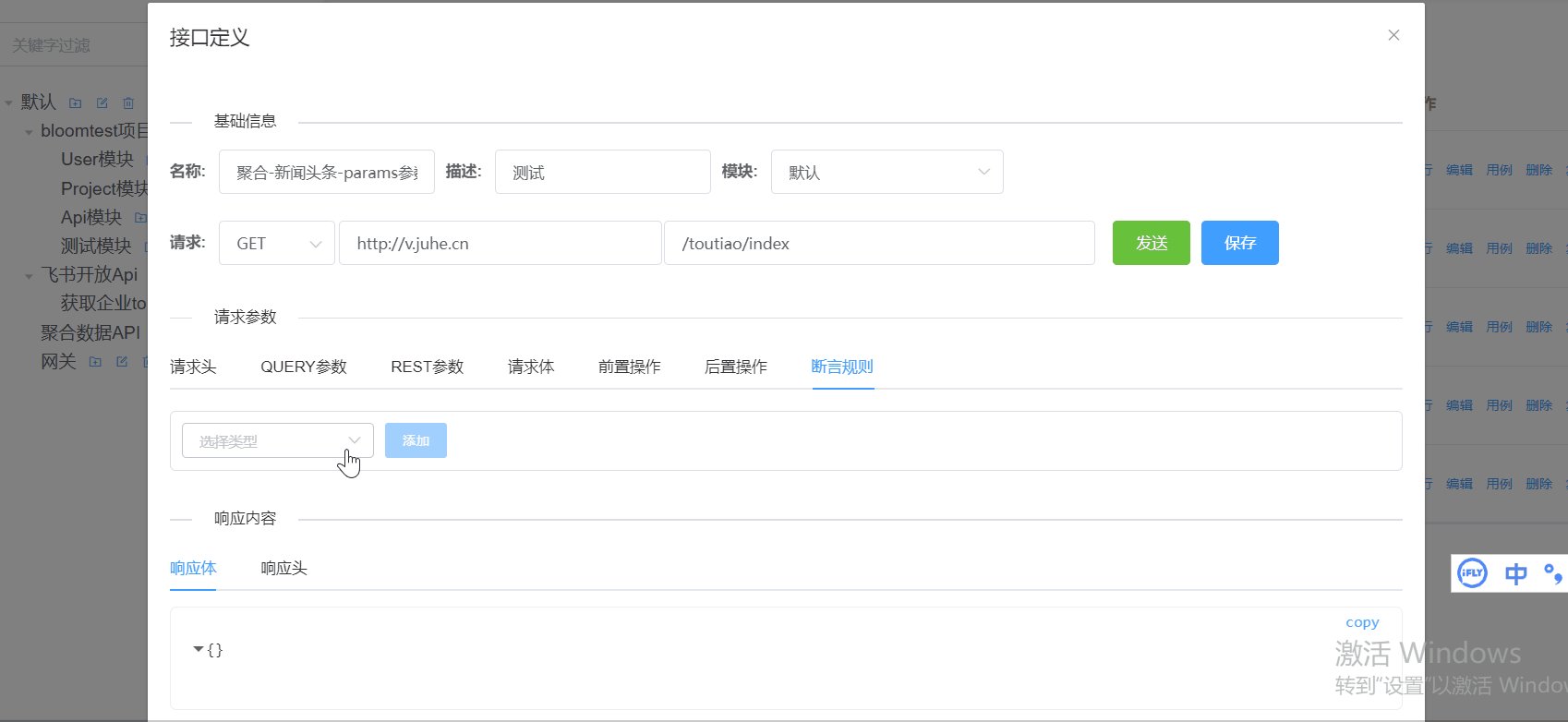
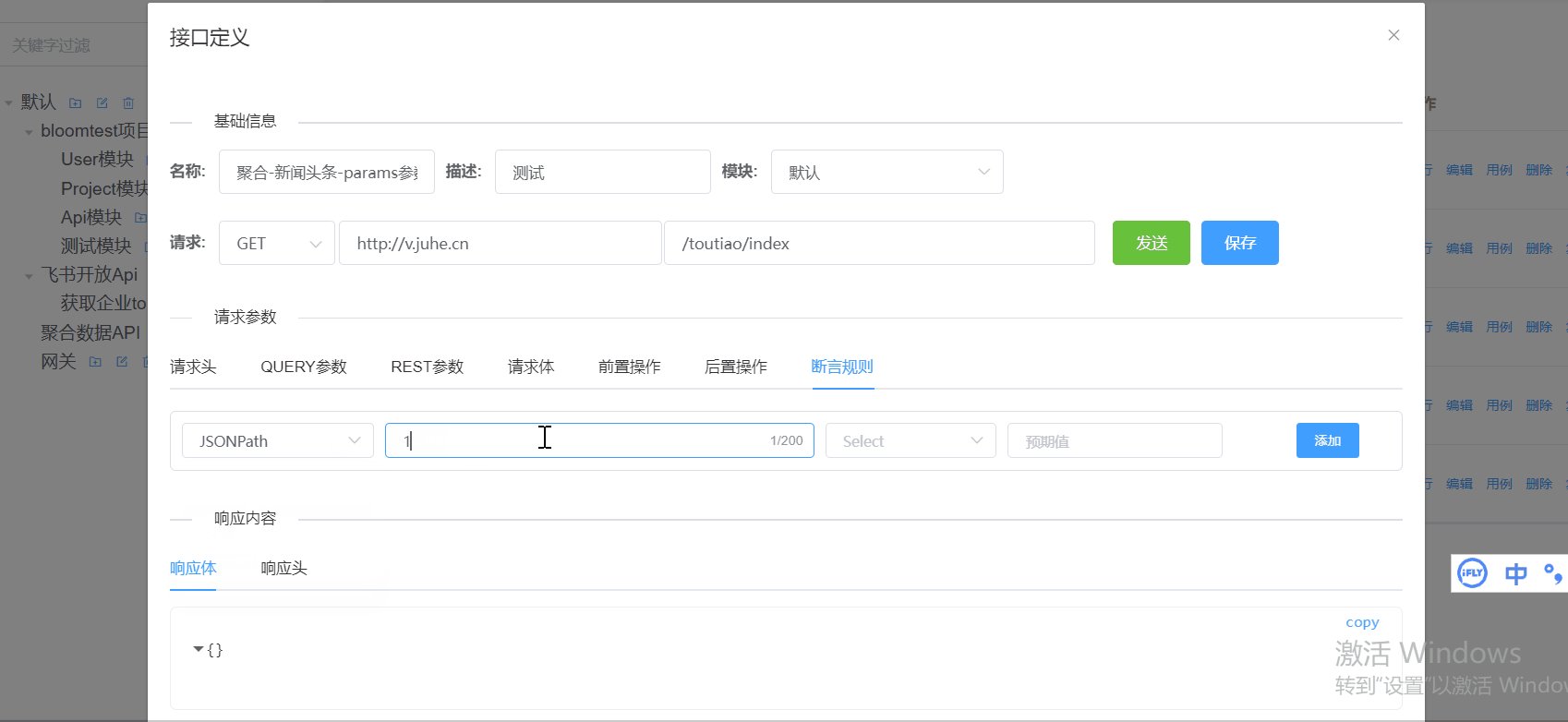
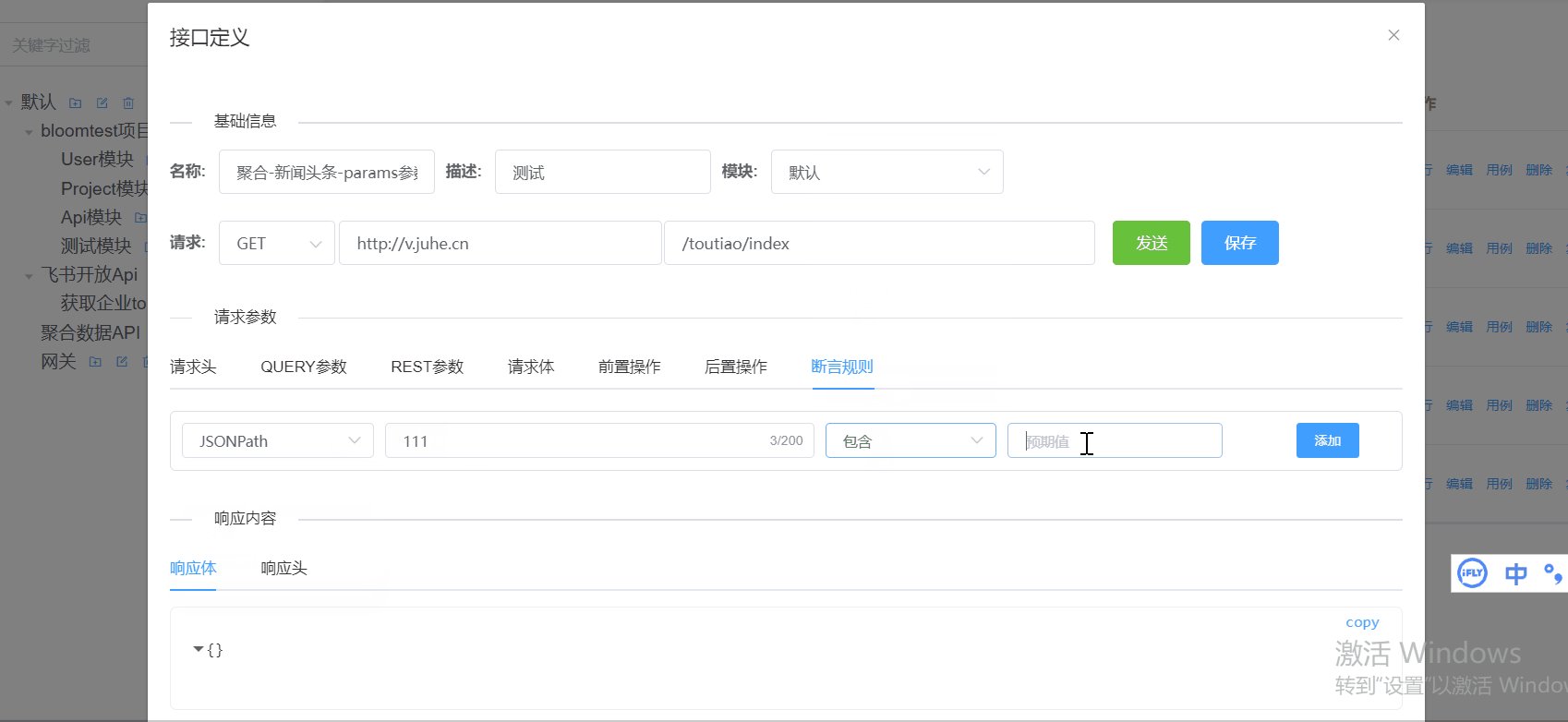
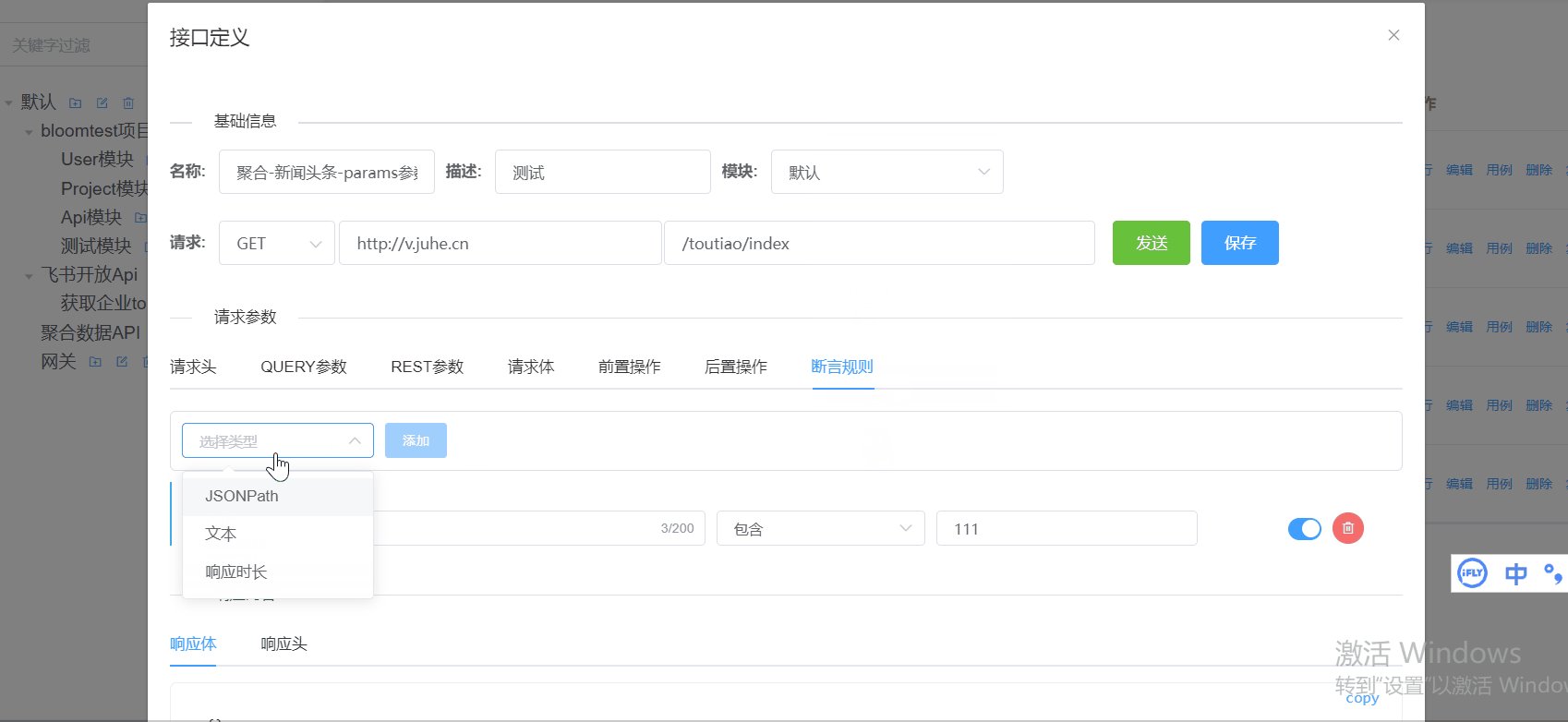
【测试平台开发】22. 接口断言功能-前端vue组件开发
基于 springboot+vue 的测试平台(练手项目)开发继续更新。接下来准备开发请求断言功能。关于这个功能要实现哪些需求,长什么样子,我参考了下其他优秀的业界工具,比如apifox、metersphere等。于是决定还是先紧着最常用的来开发:JSONPath、响应时间、文本,而这些当中...
Vue ( 五 ) food 组件开发
一、父组件调用子组件的方法 思路:用户点击商品时商品详情页出现,所以需要 父组件中点击商品时调用子组件一个方法来控制 商品详情页的 显示 隐藏。 food组件 <template> <div class="food" v-show="foodtoShow"> </div...
Vue ( 四 ) shopCart 组件开发
一、shopCart组件 (1) goods 父组件和 子组件 shopCart 传参 deliveryPrice:{ // 单价 从json seller 对象数据中获取 type:Number, default:0 }, minPrice:{ // 最低起送价 从json seller 对象数据...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



