
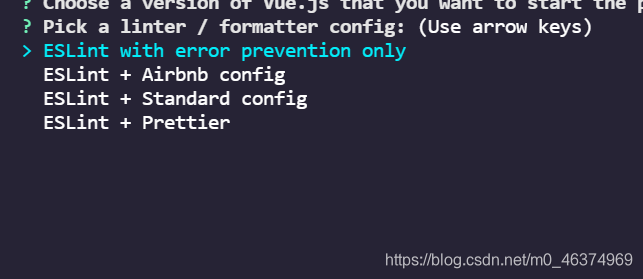
【Vue】—Vue脚手架创建项目时的 linter / formatter config配置选择
【Vue】—Vue脚手架创建项目时的 linter / formatter config配置选择ESLint with error prevention only 只进行报错提醒ESLint + Airbnb config 不严谨模式ESLint + Standard config 正常模式ESLi...

vue如何创建项目
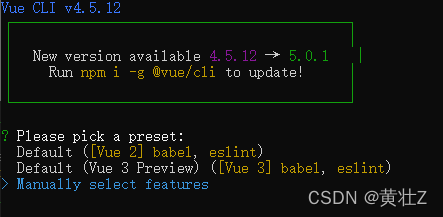
首先就是安装:安装vue-cli3(需要安装3.x以上版本)npm install -g @vue/clivue -V创建项目vue create 【项目名】这里如果是vue普通的项目可以全不选,如果需要路由的话选择router根据自己需求选择一直回车就可以了;【选择完就开始创建了】到这里就创建结束...

Vue 使用 vite 创建项目
vite 是新一代前端构建工具,和 webpack 类似。vite 的启动速度更快。在开发环境中,不需要打包就可以直接运行。vite 的更新速度更快。当修改内容后,不需要刷新浏览器,页面就会实时更新。vite 完全是按需编译。它只会编译需要的模块,不需要等待整个应用编译完成。使用 vite 创建项目...

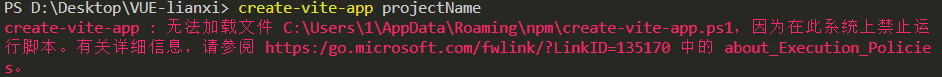
vue无法创建项目create-vite-app projectName,提示错误:create-vite-app : 无法加载文件
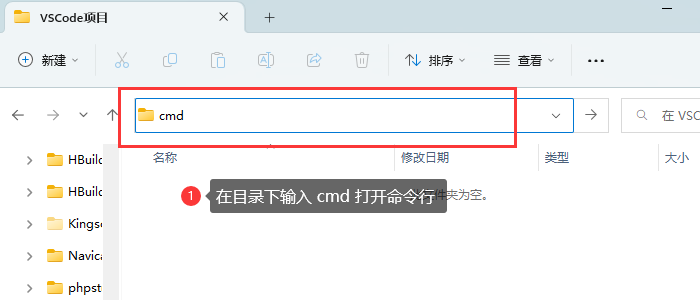
运行命令create-vite-app projectName创建项目控制台提示报错如下:报错原因: 我的是windows10没有管理权限,所以我们需要用管理员身份打开权限操作如下:1.打开windows Powershell右键点击看到以管理员身份运行点击后打开2.输入 set-Execution...

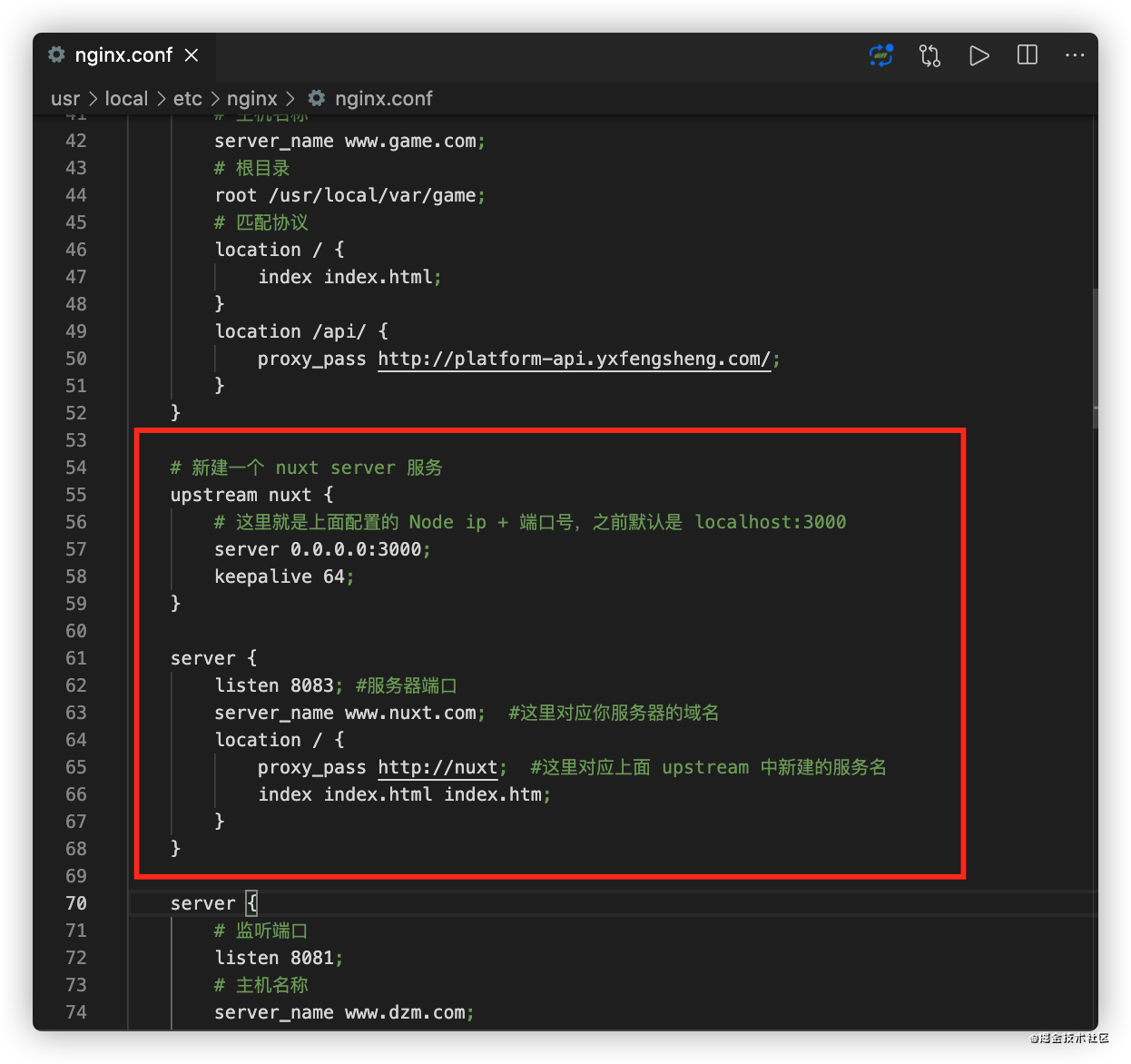
Nuxt.js(Vue SSR)创建项目到服务器(Nginx+PM2)部署详细流程(下)
找到 nuxt.config.js,添加下面代码:export default { head: {...}, css: [...], // 配置服务器(主要是这个配置) server: { // port: 8000, // default: 3000 host: '0.0.0.0', ...

Nuxt.js(Vue SSR)创建项目到服务器(Nginx+PM2)部署详细流程(上)
一、什么是 SSR ?SSR 就是 服务器渲染,什么是 服务器渲染?由 服务器 组装好 DOM 元素,生成 HTML 字符串给到浏览器,也就是在浏览器里面是可以看到整个页面的 DOM 源码的。SSR 解决的问题:SEO:搜索引擎的优先爬取级别是页面的 HTML 结构,当我们使用 SSR 的时候,服务...
Vue 创建项目后没有 webpack.config.js(vue.config.js) 文件
Vue vue-config.js(字段属性详细介绍)Vue 项目中 vue.config.js 文件就等同于 webpack 的 webpack.config.js。vue-cli3 之后创建的时候并不会自动创建 vue.config.js,因为这个是个可选项,所以一般都是需要修改 webpack...

vue如何创建项目
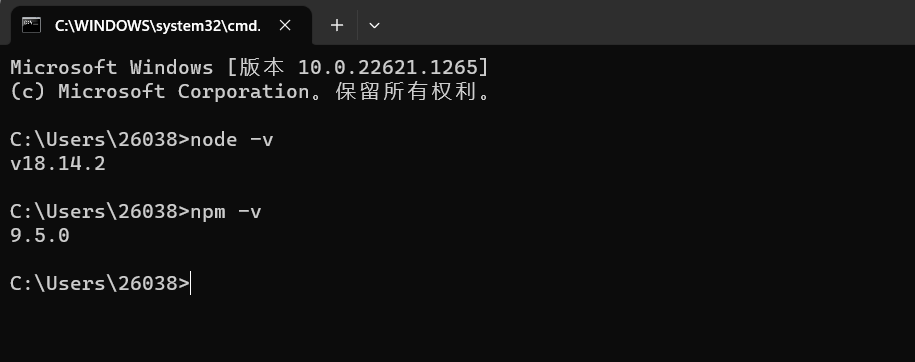
安装前要有node.jsnode.js浏览器搜索1.下载安装 node.js,注意安装时不要安装在 C 盘2. Windows+r 打开 cmd 管理工具开始输入命令3. 检查 node.js 是否安装和版本号:输入 node -v ,回车,查看 node 版本号,出现版本号则说明安装成功4. 检 ...

vue总结之创建项目
目录1. vue项目创建 1. 首先使用npm安装vue手脚架 2. 初始化页面代码1. vue项目创建 1. 首先使用npm安装vue手脚架 安装全局vue手...

VUE创建项目
环境搭建下载安装node.js检查node.js是否安装和版本号 管理工具输入 node -v检查 npm -v搭建vue环境安装npm i -g @vue/cli创建vue项目选择文件夹,通过命令行进入此文件夹执行命令:vue create 项目名称选择Manually select featur...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



